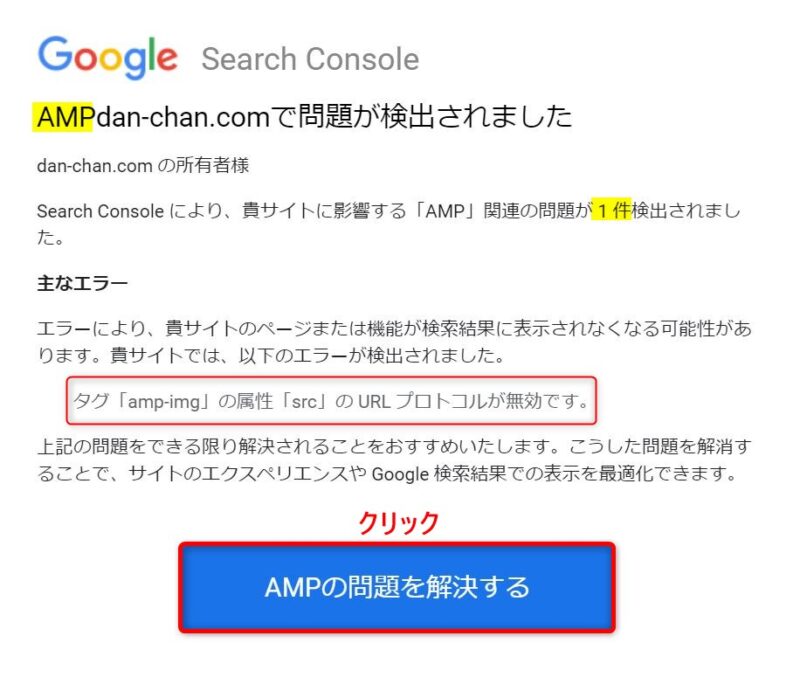
Google Search Consoleで「タグ「amp-img」の属性「src」のurlプロトコルが無効です」という次のようなエラー検出の通知メールを受けたあなた。

問題を指摘されたメールの「AMPの問題を解決する」をクリックすると、Google Search ConsoleのAMPエラーの詳細ページ(後述)をWebブラウザで見ることができます。
この記事は、4つのステップで当サイトがこのエラーを解決した方法とその内容をご紹介しています。
- エラー状況の確認
- エラー原因の解析
- エラー改善の行動
- エラー改善の検証
この記事を読むことで、エラーの対処方法や「Google Search Console」、「AMP Test」、「Rich Results Test」などGoogleアプリの使い方を理解することができます。
さあ、この記事を参考にして、あなたのサイトのエラー解決にご利用ください。
(AMP)「タグ「amp-img」の属性「src」のurlプロトコルが無効です」のエラー状況の確認
「Google Search Console」を使ったエラー状況の確認
まず第一に、エラーが検出された数、場所、時間、内容をエラー検出元の「Google Search Console」で確認します。
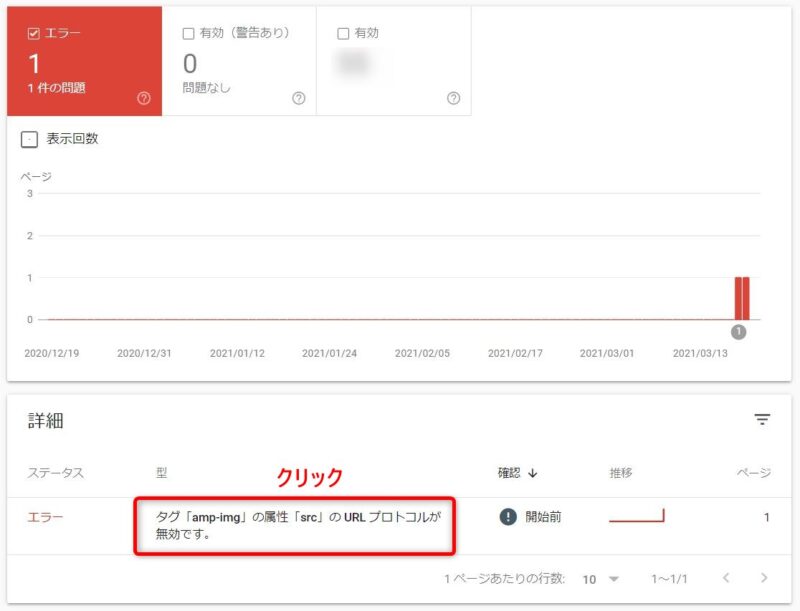
Googleアカウントのパスワードを入力して「Google Search Console」にログインした後、エラーを指摘された「AMP」という項目をクリックします。すると次のようにエラー状況が表示されます。

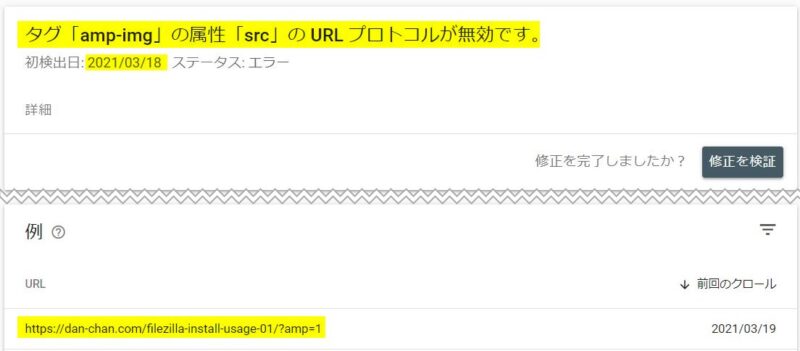
エラーの型「タグ「amp-img」の属性「src」のurlプロトコルが無効です」をクリックします。すると、次のようにエラーの内容を見ることができます。
エラー検出の通知メールの「AMPの問題を解決する」をクリックしても、下記のページを見ることができます。

これでエラーが検出された数、場所、時間、内容が次のように確認できました。
- エラー数: 1か所
- エラーの場所:https://dan-chan.com/filezilla-install-usage-01/?amp=1
- エラー検出の時間:2021年03月18日
- エラー内容:タグ「amp-img」の属性「src」のurlプロトコルが無効です。
「AMP Test」を使ったエラー状況の確認
AMPは「Accelerated Mobile Pages」の略で、Googleが推進するモバイル向けWebサイトの閲覧を高速化させる技術です。
Googleが公開している無償のWebアプリ「AMP Test」(下線部をクリック)利用して、AMPに関するエラーの追加情報を集めましょう。
- 「URL」が選択されていることを確認
- AMPに対応したURLを入力(URLの末尾が「?amp=1」)
- 「URLをテスト」をクリック

通常のURL(非AMP対応)の場合、末尾に「?amp=1」を追加することでAMP対応のURLにすることができます。
「AMP Test」でエラーを指摘されたURLをテストする時は、AMP対応のURLを入力します。
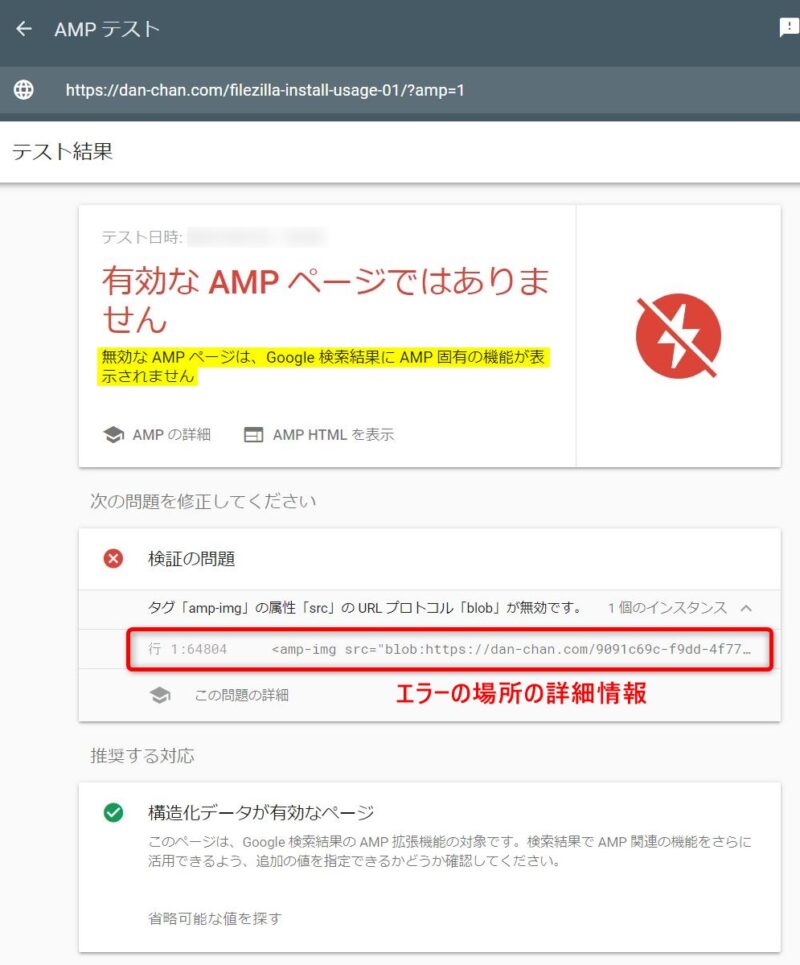
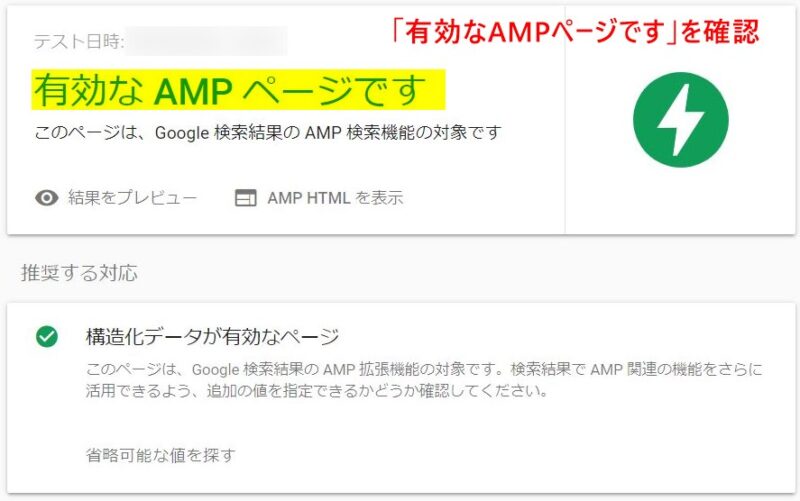
「AMP Test」の結果は次のように表示されます。

「AMP Test」結果より次のようなことがわかりました。
- Google Search ConsoleでAMPエラーがあるWebページと認識されている状態では、無効なAMPページとGoogle から認識され、検索結果がAMPで表示されないこと。
- エラーが検出された記事内の場所の詳細情報
- 構造化データは有効
「リッチ リザルト テスト」を使ったエラー状況の確認
あなたのWebページがGoogle検索に対応しているかどうかを調べる無料のWebアプリ「構造化データ テスト ツール」が廃止され、その代替として「リッチ リザルト テスト」(Rich Results Test)へ移行しています。
「AMP Test」の結果より「構造化データ」は問題がない事がわかっていますが、念のため、「リッチ リザルト テスト」を実行(下線部をクリック)して確認してみましょう。
- URLが選択されていることを確認
- AMP対応のWebページをチェックする場合、「スマートフォン用Googlebot」を選択していることを確認
- AMP対応のURL(「?amp=1」が末尾についている)を入力
- 「URLをテスト」をクリック

Googleの「構造化データ テスト ツール」が廃止されるのに伴い、Google検索向けに構造化データを検証する場合は、Googleのブログ(日本語)で「リッチ リザルト テスト」(Rich Results Tests)が推奨されています。
「リッチ リザルト テスト」には「スマートフォン用Googlebot」(Googlebot smartphone)と「パソコン用Googlebot」(Googlebot Desktop)があります。AMP対応のテストの場合は「スマートフォン用Googlebot 」を選択します。
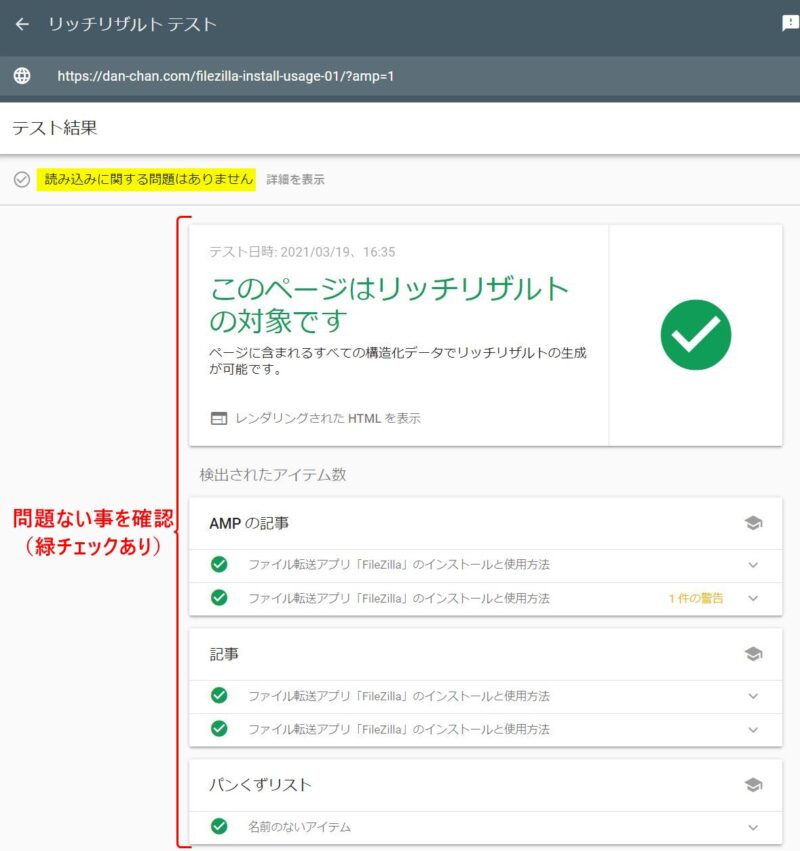
「リッチリザルトテスト」のテスト結果は次の通り。

これで「リッチ リザルト テスト」で問題がない事が再確認できました。
(AMP)「タグ「amp-img」の属性「src」のurlプロトコルが無効です」のエラー原因の解析
エラー原因の解析の第一歩として、エラーの原因の可能性のある事項を洗い出してみましょう。
この段階では、可能性のある要因をリスト化することに集中して、それぞれの要因が起因してエラーが生じているか深く考えないものとします。
エラーが指摘されたWebページ(URL)の記事は、エラー検出の直前にアップデートなどの変更をかけていません。思い当たる可能性として、原因である確率が高いと思われる順に次のように列挙してみました。
- WordPress管理画面での不注意による無意識な変更
- Googleのツール変更に伴うエラー検出アルゴリズムの影響
- WordPressプラグインのアップデートの影響
- 複合要因(上記の要因の組み合わせによるもの)
次にそれぞれの詳しい内容をご紹介しています。
WordPress管理画面での不注意による無意識な変更
「タグ「amp-img」の属性「src」のurlプロトコルが無効です」をキイワードにしてインターネット検索するとその原因の1事例として、WordPressテーマ「Cocoon」のAMP設定で「AMPロゴ」の「クリア」を誤ってクリックしてしまい、「Cocoon」をインストールした時に設定されるAMPロゴも設定されていない状態のため、「src」の属性がないと判断されたケースが紹介されていました。
この例のように、WordfPressの設定を不注意で変えてしまったり、無意識に変更してしまっている場合が考えられます。
当サイトの場合、AMPロゴの設定はされているのを確認いたしました。また、AMPロゴの未設定が原因の場合はAMPページのすべてがエラーになるはずなので、1ページだけがAMPエラーが検出されるのはエラーが検出されたページ(URL)に属する単独の要因のはずです。
Googleのツール変更に伴うエラー検出アルゴリズムの影響の可能性
2021年4月を目標に、Googleの「構造化データ テスト ツール」から「リッチ リザルト テスト」への切り替えが進んでいます(参照:Googleのブログ投稿:英語)。この切替に伴い、Googleで問題検出のためのアルゴリズムが変化する場合が考えられます。
WordPressプラグインのアップデートの影響の可能性
このWebページは問題が検出された日は、WordPress 5.7のアップデートに伴って、次の4つのWordPressのプラグインをアップデートしました。このアップデートが影響している可能性が考えられます。
- Polylang (3.0.2)
- GDPR Cookie Consent (2.0.1)
- UpDraft (1.16.50)
- Asset CleanUp (1.3.7.7)
(AMP)「タグ「amp-img」の属性「src」のurlプロトコルが無効です」のエラー改善の行動
まず、原因である確率が一番高いと思われる要因「WordPress管理画面での不注意による無意識な変更」から調べていきましょう。
エラーを指摘されたURLを一般訪問者と同様にWebブラウザ(例:Google Chrome)で不審な表示があるかをチェックします。=> 不審な表示は発見することができませんでした。
次に、AMP エラーを指摘された記事の内容をWordPressの編集モード(ブロック・エディタ「グーテンベルグ」を使用)でチェックします。=> ブロック間に画像が入っていない画像ブロックを発見しました。
表示モード(プレビュー)にしても、画像が入っていない画像ブロックの部分は何も表示されません。しかし、不要なブロックがあるのは気持ちが悪いので、画像が入っていないこのブロックを削除して、AMPエラーが消えるかを確かめることにしました。
画像が入っていないブロックを削除後に、WordPressのテーマ「Cocoon」の機能で「キャッシュ削除」からAMPの項目化にあるから「AMPキャッシュの削除」をクリックします。
AMPキャッシュを削除するのは、AMPキャッシュ・メモリ内に変更前の内容が残っていて、インターネット上のツールで変更前の状態を誤って検査するのを防ぐためです。
「AMP キャッシュの削除」を実行後に、「AMP Test」を行い、画像が入っていないブロックがこのエラーの原因なのかを調べます。
(AMP)「タグ「amp-img」の属性「src」のurlプロトコルが無効です」のエラー改善の検証
「AMP Test」によるエラー改善の検証
エラーの状況確認した時と同様の操作手順で「AMP Test」を再度行います。
その「AMP Test」の結果は次の通り。=> エラーが解消していました。

画像が入っていないブロックを削除したことにより、「AMP Test」でAMPエラーが消えることが確認できました。これで、画像が入っていない画像ブロックがAMPエラーの原因だと言えます。
「Google Search Console」によるエラー改善の検証
「Google Search Console」の「URL検査」によるエラー改善の検証
「URL 検査」をする目的はエラーが検出されたURLのAMPバージョンをインデックスに登録が可能かをGoogle Search Consoleで確認するため、Google Search ConsoleにGoogleアカウントのパスワードでログインして、エラーの指摘を受けたWebページを「URL 検査」します。
Google Search Console内の「URL 検査」をクリックします。
すると、URLが入力できるようになるので、エラーが検出されたURL(例:「https://dan-chan.com/filezilla-install-usage-01」)を入力します。

「URL 検査」の結果より、「AMPバージョンをインデックスに登録できます」を確認しました。
これは、「この時点ではAMPバージョンのインデックス登録されていない」状態で、スマートフォン用のGoogle検索には出てこないことを示唆しています。
すぐに、インデックス登録を申請して、スマートフォン用検索結果にAMPページが有効なURLがAMP表示されるようにしましょう。
「Google Search Console」の「修正を検証」によるエラー改善の検証
「Google Search Console」でAMPエラー検出の通知を受けたので「Google Search Console」内の「修正の検証」でエラーの解消をGoogleに通知します。
この記事のエラー状況を確認したのと同様の手順で、エラー状況の詳細を表示させます。(AMPエラー検出通知のメールにある「AMPの問題を解決する」をクリックしても、同じ画面を見ることができます。)
画面上部の右側にある「修正を検証」をクリックします。

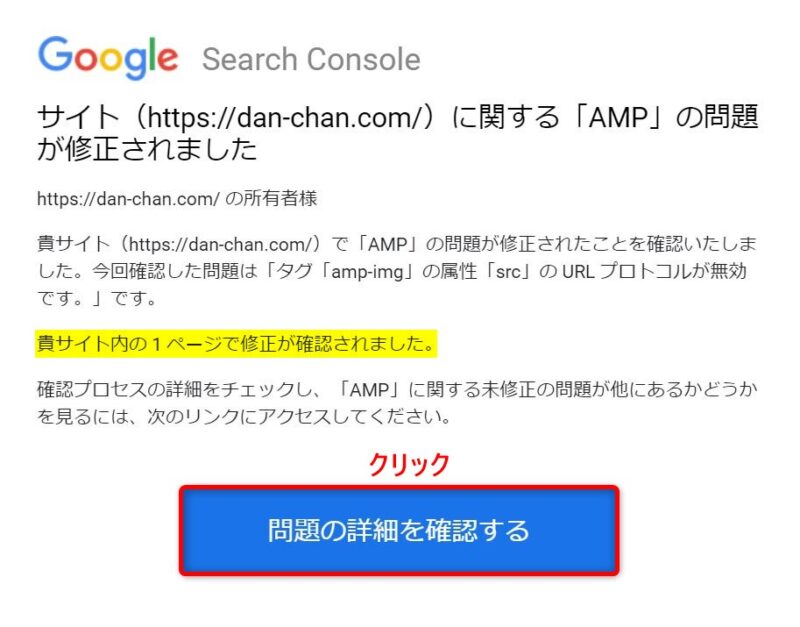
2日後、AMP問題の修正確認した次のような通知メールがGoogleより届きました。

メール内の「問題の詳細を確認する」をクリックすると「Google Search Console」の「AMP」へジャンプします。すると、次のような画面が表示されます。

これで、Google Search Consoleでの「修正の検証」が合格したことが確認できました。
「Google Chrome」デベロッパーツールを使った検索結果のAMP表示の確認
最後に、Webブラウザ「Google Chrome」のデベロッパーツールを使って、Google検索結果でAMPエラー修正で合格となったWebページ(URL)が表示されるかを確認します。
「Google Chrome」を立ち上げ、次の手順でモバイル表示モードにします。
- ショートカット(「Ctrl」+「Shift」+「I」)で デベロッパーツール・モードにする
- ショートカット(「Ctrl」+「Shift」+「M」)でURLの内容をモバイル・モード表示にする
Google Searchの検索にキイワードとして特定ページが検索されやすいように、一例として、次のように操作します。
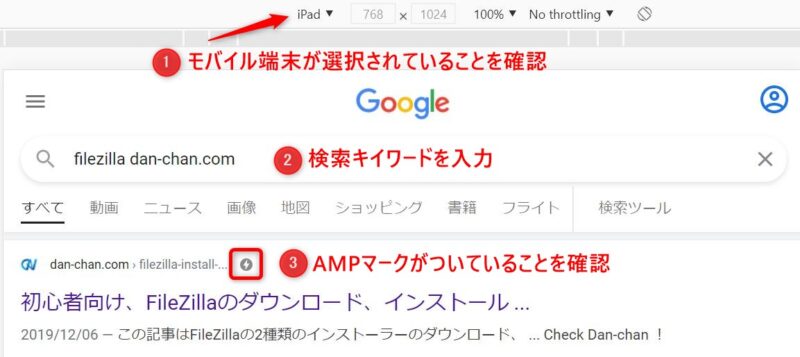
「filezilla da-chan.com」と入力します。すると次のような画面が表示され、AMP表示でインデックス登録されていることが確認できました。
- モバイル端末が選択されていることを確認
- AMPエラー修正済みのURLが表示されるような検索キイワードを入力(例:Filezilla dan-chan.com)
- AMPエラー修正済みのURLが表示され、AMPマークがついていることを確認

この作業で、モバイル向け検索結果にAMP表示ページがインデックスされていることが確認できました。
これで、AMPエラーがすべて解決していることが確認できました。
まとめ
今回、指摘されたエラーは、特定の記事で画像が入っていない画像ブロックが編集時の不注意で残っており、それをAMPモードでURLプロトコルが無効と検出されたものでした。
このエラーは「AMP Test」で検出することができ、画像のブランク・ブロックを削除することにより解決することができました。
AMP問題の場合は、検証する前に「AMPキャッシュの削除」を行い、変更前の内容がキャッシュに残らないように配慮する必要があります。
AMPエラーが検出されると、モバイル用Google検索のAMPバージョンのURL登録が削除されてしまいます。早急にエラーを解決して、エラー修正後すぐにURLの再登録(インデックス)を申請することで、あなたのサイトのGoogle検索ヒット率を向上させましょう。


