Google Search Consoleの(AMP)「タグ「style[amp-keyframes]」の CSS 構文エラーです」という問題でお困りのあなた。
この記事は、Google Search Consoleのエラーの具体的な解決の手順と方法を私の経験に基づいてご紹介しています。
この記事を読むことで、WordPressの無料テーマ「Cocoon」、「AMPキャッシュの削除」、AMPのテスト・アプリ「AMP Test」の動作や利用法がわかり、Google Search ConsoleでのAMPエラー(CSS構文エラー)の「修正の検証」、「合格」までの流れが理解できます。
AMP(Accelerated Mobile Pages)とはGoogle が推進しているモバイル端末でウェブサイトを高速に表示させるオープンソース・プロジェクト、および、その手法のことです。
「Cocoon」はSEO(検索エンジン最適化)・高速化・モバイルフレンドリーに適応する高機能なテーマで、インターネット上で無料で提供されいます。WordPress用のテーマとしてAMP表示機能をサポートしており、パソコンやスマホやタブレットなどのモバイル端末で、ディスプレイ画面の様々な縦横比や解像度に適応して(レスポンシブ機能)、ウェブサイトを表示させることができます。
AMPをサポートしたウェブページは通常のURLに「?amp=1」を末尾につけることで、AMP対応の表示にすることができます。
「タグ「style[amp-keyframes]」の CSS 構文エラーです」のエラー状況の確認
CSSとは
CSSとはウェブページのスタイルを指定するためのプログラム言語のことで、カスケーディング・スタイル・シート(Cascading Style Sheet)の略です。
「CSS 構文エラー」を指摘されたURLと時間
Google Search ConsoleのAMP(Accerlated Mobile Pages)で次のようにCSS構文エラーが指摘されました。
- エラーが起こっているウェブ・ページ(URL)
- https://dan-chan.com/java-update-05/?amp=1
- エラーが検出された日(クロール日)
- 2020/05/26
翌日(2020年5月27日)、同じエラー内容で、次のURLが追加で指摘されました。
- エラーが起こっているウェブ・ページ(URL)
- https://dan-chan.com/bigger-images-required-01/?amp=1
- https://dan-chan.com/java-update-03/?amp=1
- https://dan-chan.com/java-update-04/?amp=1
- https://dan-chan.com/backup-of-site-data-01/?amp=1
- エラーが検出された日(クロール日)
- 2020/05/26
- 2020/05/27
「タグ「style[amp-keyframes]」の CSS 構文エラーです」のエラー原因の解析
CSS構文エラーの原因の可能性
CSS構文エラーが指摘された記事のウェブ・ページ(URL: https://dan-chan.com/java-update-05/)は2020年4月16日以降に変更しておらず、エラーが検出されたクロール日が2020年5月26日であることを考えると、テーマやプラグインなどのシステム・レベルのアップデートが問題の引き金になっている可能性が高いと考えられます。
この問題に関して、原因となりえる可能性があると考えられる変更点は次の3つです。
- 2020年5月26日に、「Cocoon」の「子テーマ」のバージョンを2.1.6.4にアップデートした。
- 2020年5月27日に「Cocoon」のバージョン2.1.6.5にWordPressの管理画面からアップデート可能になった。
- 2020年5月26日付近に、PHPバージョンが7.4.3から7.4.4にエックスサーバーで自動アップデートされた。
- Googleのウェブ表示スピードに関するプログラムで、アルゴリズム等が変更になって、その影響が出てエラーが出た可能性があります。
- Google Search Consoleでウェブ表示スピードに関する項目が、「ウェブに関する主な指標」という名称に変更になりました。
WordPressのテーマの中には、「親テーマ」と「子テーマ」と2つのモジュール構成になっているものと1つのモジュール構成のものがあります。
1つのモジュールで構成されているタイプのテーマでは、アップデート前の設定や変更内容がテーマの更新で初期状態になってしまい、再度、設定や変更する必要になるケースがあります。
一方、「Cocoon」 のように「親テーマ」と「子テーマ」に分かれているタイプのテーマは、「親テーマ」で設定や変更内容が保持されて、新しい機能や不具合の解決を「子テーマ」単独の更新でできるという長所があります。
「AMP Test」を使ったCSS構文エラーの詳細情報
今回の問題はAMP対応の要件なので、ウェブ・ベースのアプリケーション「AMP Test」を使って、エラーの状況の詳細をチェックします。
「AMP Test」 (下線部)をクリックして、ウェブ・アプリケーションを立ち上げます。
- AMP対応URLを入力 (非AMPページのURLに「?amp=1」を追加します)
- 例) https://dan-chan.com/java-update-05/?amp=1
- 「URLをテスト」をクリック

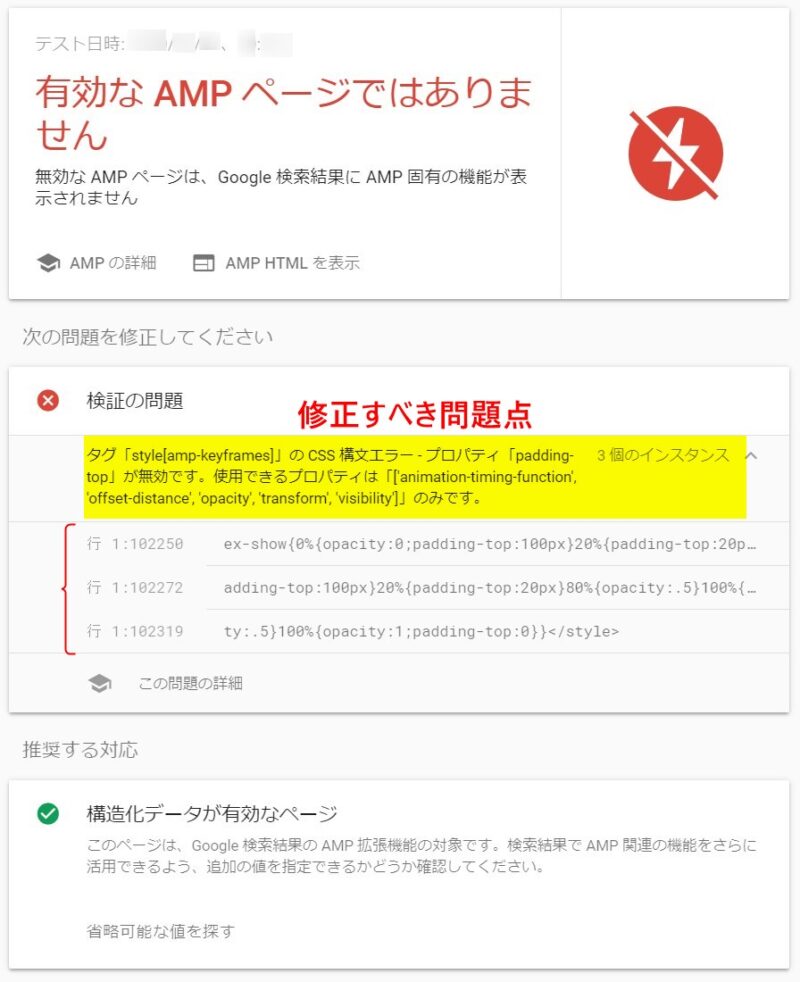
すると、次のような「Amp Test」の出力結果が得られました。
- タグ「style[amp-keyframes]」の CSS 構文エラー – プロパティ「padding-top」が無効です。使用できるプロパティは「[‘animation-timing-function’, ‘offset-distance’, ‘opacity’, ‘transform’, ‘visibility’]」のみです。
- 構造化データが有効なページです。
- 「構造化データ テスト ツール」では問題が検出されませんでした。

「タグ「style[amp-keyframes]」の CSS 構文エラーです」のエラー改善の行動
「Cocoon」の「子テーマ」のアップデート
「Cocoon」のバージョンを「 2.1.6.4」 から2020年5月27日にWordPressの更新画面で見つけた最新のバージョンである「2.1.6.5」 にアップデートしました。
2020年5月25日~26日にかけて、「Cocoon」のホームページで”[解決済] AMPでのタグ「style[amp-keyframes]」の CSS 構文エラー”というスレッドで不具合報告が公開されました。
「Cocoon設定」「キャッシュ削除」「AMPキャッシュの削除」
2020年5月27日の同じ内容で別のURLのエラーが追加が出てきたのは、AMPのキャッシュが影響している可能性があります。
同じエラーが異なるURLで継続的にGoogleより指摘される場合は、次の操作手順で「Cocoon」のAMPキャッシュを削除します。
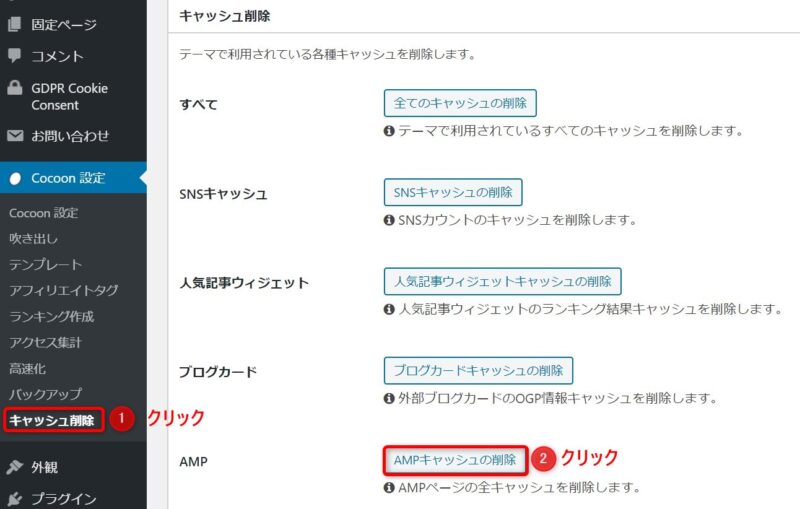
- WordPressの管理画面「Cocoon設定」より「キャッシュ削除」をクリック
- 「キャッシュ削除」AMPの並びにある「AMPキャッシュの削除」をクリック

コンピューターシステム上のキャッシュは、使用頻度の高い転送すべき情報データをデータ伝送経路の途中の高速メモリに一時的に格納することで、疑似的に伝送経路を短くしてデータ転送のスピードを向上させます。
キャッシュ・メモリの内容を消去するとデータ転送スピードが一時的に低下しますが、キャッシュ・メモリにデータが蓄積されるとデータ転送スピードが向上してきます。
「タグ「style[amp-keyframes]」の CSS 構文エラーです」のエラー改善の検証
「AMP Test」を使ったCSS構文エラーの改善検証
「Cocoon」のバージョンを2.1.6.5にアップデートした後に、再度、「AMP Test」を行い、改善の確認をします。

CSS構文エラーを指摘されたURLの記事を変更することなく、「Cocoon」の「子テーマ」をアップデートする事で問題が解決することが確認できました。
Google Search Consoleによる修正の検証
AMPエラーの改善をGoogleに通知して、検証を依頼します。
- Google Search Consoleにログイン
- 「AMP」をクリック
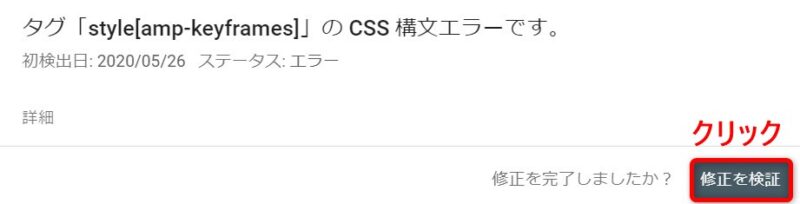
- 修正を通知する「エラー」をクリック
- 修正の完了後、「修正を完了しましたか?」の並びにある「修正を検証」をクリック



Googleが修正を確認して、エラーが「合格」に変わるのを1~2日待ちましょう。
翌日、最初にCSS構文エラーの指摘を受けたURLの修正検証の結果、Googleで「合格」の認定を得ることができました。

しかしながら、「Cocoon」の「子テーマ」をアップデートしても、「AMPキャッシュ」で動作している間はアップデート以前のデータが使われるので、追加でエラーを指摘された4つのURLでは「合格」にならず、「失敗しました」または修正検証前の段階である「保留」となったままです。
「Cocoon」の「子テーマ」のアップデートだけでは解決しきれてないようなので、前述の「AMPキャッシュの削除」を実行します。
「AMPキャッシュの削除」を実行後に、Google Search Consoleから「合格」となっていない残りの4つURLに対して「修正の検証」を依頼します。

Google で修正の検証が終わって、「合格」になるのに1から2日待ちましょう。
翌日、Google から指摘されたCSS構文エラーのすべてが「合格」と認定されました。

その後、CSS構文エラーは指摘されなくなりました。
まとめ
Google Search ConsoleのAMPエラー(CSS構文エラー)と指摘を受けた合計5つのURLについて、次の2つのエラー改善の行動で解決することができました。
- 「Cocoon」の「子テーマ」のアップデート
- 「AMPキャッシュの削除」
「Cocoon」の「子テーマ」のアップデートで原因が修正されたとしても、キャッシュの要因は他のURLでも同様の問題を再発させるので、改善の行動の効果があったのかを分かりにくくします。
こういった状況で、「Cocoon」のホームページで”[解決済] AMPでのタグ「style[amp-keyframes]」の CSS 構文エラー”というスレッドでの情報が役に立ちました。
WordPressテーマ「Cocoon」はフリー(無償)なのにもかかわらず、機能の追加や問題改善のアップデートも迅速にされているので、WordPressの更新画面で「Cocoon」のアップデートの通知があると、すぐに更新しています。
ウェブ開発に貢献してくれている人々に、日々、感謝して使いたいものですね。


