Webサイトで「アイ・キャッチ画像」使用の際、次の作業で写真ファイルを変更してからアップロードすると、Webのページ表示速度が早くなりセキュリティ強化につながるという利点があります。
- 写真のサイズ縮小(必要があれば、画像の縦横比率の変更のための切り取りを含む)
- Webサイトのページ表示スピードの向上
- ロゴ追加
- オリジナル写真ということをアピールするため
- 画像メタ・データの除去
- プライバシー漏洩の防止対策
しかし、このようなファイルを作るために写真1枚にかかる労力が多く、時間がかかるのが問題です。
そこでMicorsoftの「PowerPoint」を利用して、ご紹介するテンプレートを一度作れば、次からは下記の3つの操作でこれらの作業を済ますことができ、所要時間を短縮して問題を解決してくれます。
- テンプレートを開く
- テンプレートに写真ファイルをドラッグ
- 新しい名前を付けて画像フォーマットで保存
「PowerPoint」はプレゼンテーション用スライド作成ツールとして認知されていますが、保存するファイル形式を画像フォーマットにすれば、画像の作成・編集のツールとして活用できます。
この記事は、写真サイズ縮小、ロゴ追加、画像メタ・データ除去を簡単にできる「PowerPoint」のテンプレートのデザインの決め方、作り方、使い方(と動作確認)をご紹介していますので、是非、お試しください。
PowerPointがサポートする画像フォーマットとその利用
「PowerPoint」はプレゼンテーション・スライドのための特有のフォーマット(例えば、pptx)以外に、次の拡張子を持つ汎用の画像フォーマットに変換・保存することができます。
- gif (Grafics Interchange Format):
- 静止画を連続的に表示するアニメションGIFに対応。
- jpg (Joint Photographic Experts Group):
- デジタル写真のデータ保存で標準的に使用。
- 画像データのほかに、撮影時の付随データを画像メタ・データ「EXIF」として組み込み、限られた小さなエリアで表示に利用できるサムネイル、データ圧縮に対応。
- png (Portable Network Graphics) :
- 単色の背景を透過させて、ほかの画像と合成することが可能。
- tif (Tagged Image File Format):
- JPEG画像圧縮を使わない限り、保存を繰り返しても画像が劣化しない高品質な画像の記録が可能。
- bmp(Bit MaP):
- 赤緑青の濃淡で画像の各ドットを表現するビットマップを使用。
- svg(Scalable Vector Graphics):
- 円や直線などの幾何学的な図形の集まりととらえるベクタ形式で画像を表現するため、拡大縮小によるデータサイズへの影響が少なく、自由度が高い。
何度も繰り返し同じ画像、図形、文字など使用する場合、それらをPowerPointのスライド入れて、あなたのオリジナル・テンプレート(例えば、potxファイル)として保存します。
サイズの異なる画像ファイルにしたい場合は、サイズを変更したテンプレートを保存して、準備しておくと素早く対応することができます。
スマートフォンやデジタル・カメラで撮った写真ファイルをテンプレートにドラッグ(添付)して、汎用の画像フォーマット(例えば、JPEGフォーマット)で保存することで、写真サイズ縮小、ロゴ追加、画像メタ・データの削除が簡単にまとめてできます。
次に、PowerPointのスライド・サイズを設定してテンプレートのデザインを決定するために、Webサイトへアップロードするのに適した画像サイズを調べましょう。
Webにアップロードするのに適した画像サイズとは
Webサイトへアップロードするために適した画像サイズを決定するために、具体例として、Webサイト記事の冒頭で訪問者の視線をひきつける「アイ・キャッチ画像」を想定します。
画像サイズを設定するためには、「アスペクト比」と「解像度」を決める必要があります。
より多くの人にWebサイトをご覧いただくために、インターネット検索に対応した「アイ・キャッチ画像」を作りましょう。
そんな画像にするために、次のGoogle推奨画像のガイドラインに準拠するのがおススメです。
・画像の幅は 1,200 ピクセル以上にする必要があります。
・アスペクト比が 16×9、4×3、1×1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)
参照:Google検索ディベロッパーガイド>構造化データ>Article>ガイドライン
Googleのこのガイドラインに沿って、「アスペクト比」と「解像度」を絞っていきます。
アスペクト比
「アスペクト比」とは、画像の横と縦の比率の事です。
次の「アスペクト比」が普及していて、用途によってそれぞれの市場で汎用的に使われています。
- 16:9:
- デジタル高解像度ディスプレイ(ワイド)に使用。
- デジタル高解像度テレビ「HDTV」で標準の画像比率
- デジタル高解像度ディスプレイ(ワイド)に使用。
- 4:3:
- アナログ・テレビに使用。(一部のデジタル・カメラの撮像素子)
- テレビ規格「NTSC」で標準の画像比率。
- PowerPointで標準スライドの画像比率。
- アナログ・テレビに使用。(一部のデジタル・カメラの撮像素子)
- 3:2:
- デジタル・カメラの撮像素子に使用。
- 一眼レフカメラのフィルム規格、35mmフル・サイズ(36mm x 24mm)に由来。
- デジタル・カメラの撮像素子に使用。
- 1:1:
- 写真共有サービス「Instagram」やサイト・アイコン(ファビコン:Favicon)に使用。
おススメの「アスペクト比」は「16:9」です。
その理由は、
- デジタル画像技術の高解像度化で撮像素子やディスプレイの両方で普及しているHDに対応
- 静止画だけでなく、動画のサムネイル(動画をWebに添付した時の初期画像)にも対応
- PowerPointでの設定操作が簡単(「ワイド画面(16:9)」という選択で設定できる)
解像度
解像度には、次の2種類の表現方法があります。
- 画像サイズを設定するためには、両方とも必要となります。
- 画素密度を使う方法
- 画像の入出力(例えば、カメラの撮像素子やプリンターで印刷する場合)に必要な表現方法
- 画像の縦と横の画素数を使う方法
- 画素が規則正しく縦横直列に並んでいることを前提としていて、アスペクト比の情報を含んでいる表現方法
画素密度による解像度
ディスプレイなどの表示デバイスやカメラやスキャナーなどの撮像デバイスでは、1インチ当たりの画素数(ドット、または、ピクセル)を示す[dpi] (dot per inch)、または、[ppi] (pixel per inch)という単位で画素密度を示しています。
市場で代表的な画素密度として、次のように72と96の倍数が普及しています。
- 72 [dpi], 96 [dpi], 144 [dpi], 192 [dpi] …
おススメの画素密度による解像度は「96 [dpi]」です。
その理由は、
- Microsoft PowerPointの標準の解像度(デフォルト値)が96 [dpi](変更の必要なし)
- 画素密度を変更すると、他のPowerPointファイルに影響が出るので、複数のPowerPointファイルで異なるサイズに対応している場合、意図した設定から変化してしまい、ファイルとサイズの管理が難しくなります。
- インターネット通信で携帯端末を利用して送れる経済的なデータ密度
コンピューター用のモニター標準は、歴史的にオペレーション・システムに依存して次のようになっています。汎用的な画素密度がこの2つの数の整数倍が多いのはこれに起因しています。
- Microsoft Windows:96 [dpi]
- Apple Macintosh:72 [ppi]
画素数による解像度
前述のGoogleの推奨画像のガイドライン(横幅1,200 [pixels]以上、800,000 [pixels]ピクセル以上の画像)に適合した条件では、次のような解像度(横と縦の画素数)がディスプレイに使用されています。
- アスペクト比 16:9の画像数
- 1280 x 720 (HD: High Definition Video, 720p)
- 1920 x 1080 (Full HD, 1080p)
- 2560 x 1440 (WQHD: Wide Quad HD)
- 3840 x 2160 (4K)
- 7680 x 4320 (8K)
- アスペクト比4:3の画素数
- 1280 x 960 (QVGA: Quad Video Graphics Array)
- 1400 x 1050 (SXGA+: Super Extended Graphics Array)
- 1600 x 1200 (UXGA: Ultra Extended Graphics Array)
- 2048 x 1536 (QXGA: Quad Extended Graphics Array)
- アスペクト比1:1の画素数
- 1980 x 1980
- 2048 x 2048 (2K Square)
おススメの画素数による解像度は「1280 x 720 [pixels]」です。
その理由は、
- アスペクト比が先におススメした16:9に準拠
- Webページのデータの読み書きが経済的
- Full HD高解像度の規格1080p(1980×1080 [pixels])と比較して720p(1280 x 720 [pixels])はファイズ・サイズが約半分で、携帯端末やサーバーのメモリや通信容量の負荷が小さい
- 静止画だけでなく、HD高解像度の動画をWebサイトに貼り付ける際、サムネイル(視聴者に動画の概要を知らせるための静止画)で表示が容易。
まとめ:Webにアップロードするのにおススメの画像サイズ
Google画像検索のガイドラインに対応したおススメの画像サイズは次のようになりました。
- アスペクト比:
- 16:9
- 画素密度による解像度:
- 96 [dpi]
- 画素数による解像度:
- 1280 x 960 [pixels]
これで、PowerPointのテンプレートをデザインするための主な仕様が決められました。
次に、このサイズの画像が保存できるPowerPointのテンプレートの作り方をご紹介しましょう。
画像サイズ縮小用PowerPointのテンプレートの作り方
Microsoft365(旧Office365)の「PowerPoint」を想定して、次の手順で操作法をご紹介します。
- PowerPointを起動して、ブランク・スライドを表示。
- スライドのマスター表示でスライドのサイズを設定。
- スライドのマスター表示で不要テンプレートを削除。
- スライドのマスター表示で画像添付テンプレートを追加。
- PowerPointテンプレートの一時的な保存。
- PowerPointテンプレートへ使用頻度が高いロゴの追加。
この記事で使っているPowerPointのスライド表示は、メニューの「表示」で「ルーラー」と「グリッド線」がONの状態の場合があります。
スライドの外側の数字があるモノサシを示す「ルーラー」、および、スライド内の破線による「グリッド線」は、スライドに図や文字を挿入する際に、配置を確認する目安とするためのものでり、スライドを画像フォーマットで出力する際には出力データに含まれません。
PowerPointの起動とブランク・スライドの表示
- PowerPointを起動します。
- 「ホーム」から「空白のプレゼンテーションを新規作成」をクリックして、ブランク・スライドを開きます。
- 「新規」から「新しいプレゼンテーション」をクリックしても、同様にブランク・スライドを開くことができます。
PowerPointスライド・マスターでのサイズ設定
- 「表示」タブをクリック
- 「マスター表示」グループから「スライドマスター」をクリック
- この操作で、スライドのマスター表示になり、テンプレートの変更が可能

- 「サイズ」「スライドのサイズ」をクリック
- 選択メニューが表示され、そこから「ユーザー設定のスライドサイズ(C)」を、クリック

- 「スライドのサイズ」画面が開き、「スライドのサイズ指定(s)」の下にあるドロップ・ダウン・メニューからアスペクト比16:9を意味する「ワイド画面」を選択
- 幅(W)が「33.867 cm」、高さ(H)が「19.05 cm」になっていることを確認
- 「印刷の向き」は「横((L)」になっていることを確認
- 保存する写真の向きが横向きのランドスケイプ
- 確認終了後、「OK」をクリック

PowerPointの画素密度のデフォルト値は96 [dpi](Dot Per Inch)、または、[ppi](Pixel Per Inch)であり、1 [inch] = 2.54 [cm]なので、次のように画素数は1280 x 960になります。
- 幅: (33.867 [cm] / 2.54 [cm/inch] x 96 [dpi]) => 1280 [dot]
- 高さ:(19.050 [cm] / 2.54 [cm/inch] x 96 [dpi]) => 720 [dot]
Full HDの「1920 x 1080」に設定したい場合、「スライドのサイズ指定(s)」の下にあるドロップ・ダウン・メニューから「ユーザー設定」を選択して、次の計算式で得られた長さを入力します。
- 幅: 50.800 [cm] <= (1920 [dot] / 96 [dpi] x 2.54 [cm/inch])
- 高さ:28.575[cm] <= (1080 [dot] / 96 [dpi] x 2.54 [cm/inch])
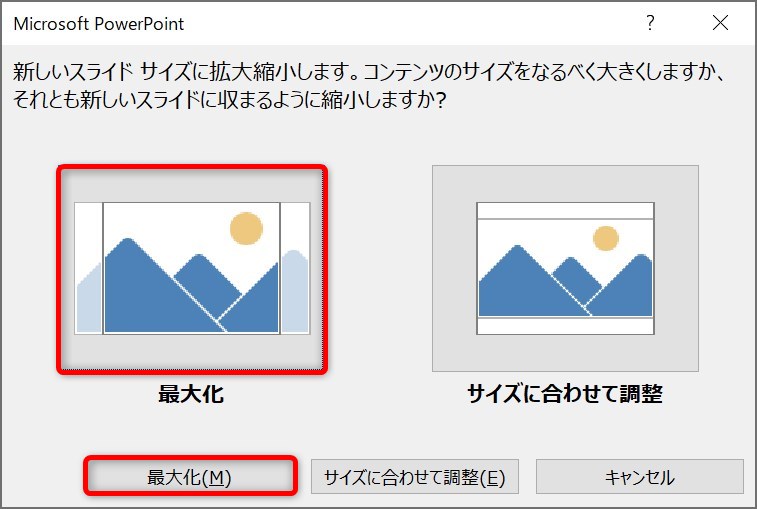
スライドのサイズ指定でアスペクト比(画像の縦と横の画素数の比率)が変わる場合、画像の取り扱い方法で次のような選択ができます。
スライド全体に写真がはいるようにするため、「最大化」がおススメです。

ここまでの操作により、スライド・マスターでサイズ設定できました。
スライド・マスターでサイズを設定すると、1つのPowerPointファイルで複数のスライドを利用して画像を作る場合(例:複数のスライドでアニメーションGIFを作る場合)、初期値としてすべてのスライドが同じサイズに統一されて便利です。
PowerPointスライド・マスターから不要テンプレート削除
引き続きスライドのマスター表示で、使用しないスライド・マスターのテンプレートを削除します。
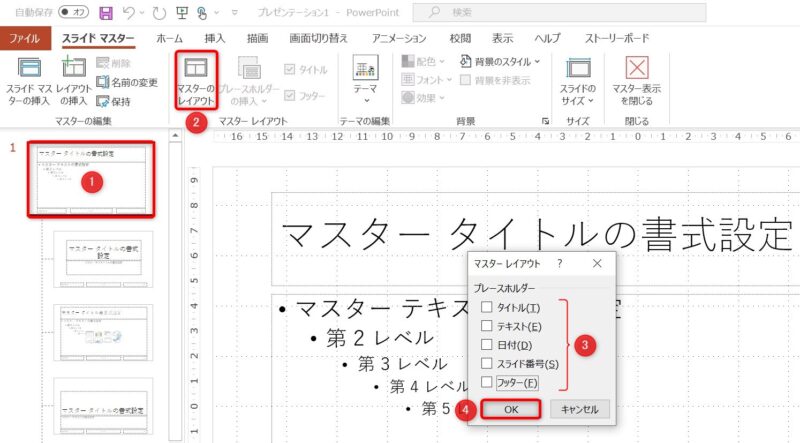
- PowerPoint画面左側のスライド・サムネイル・リストで、他より大きく表示されている最上部のスライドをクリックして選択(下図参照)
- 「マスターのレイアウト」をクリック
- 「マスター レイアウト」画面の「プレースホルダー」を表示
- 「プレースホルダー」内にある「タイトル」「テキスト」「日付」「スライド番号」「フッダー」のそれぞれの頭にある四角内のチェックをすべて外します
- 「OK」をクリック
- この操作で、最上部のマスター・スライドが真っ白になり、何もない状態になります。

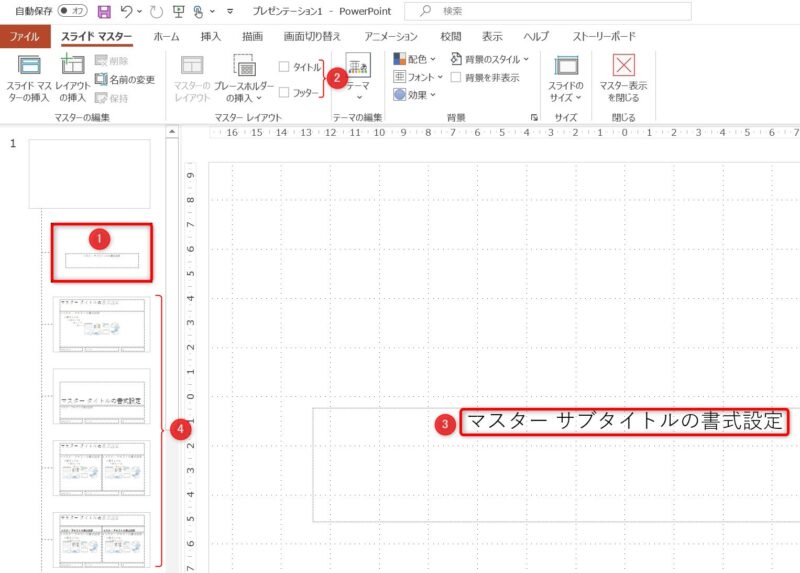
- PowerPoint画面左側のスライド・サムネイル・リストで、最上部より1つ下で少し小さく表示されたスライドをクリックして選択(下図参照)
- 「マスター レイアウト」グループ内の「タイトル」「フッダー」の頭にある四角内のチェックを両方とも外します
- この操作で「タイトル」と「フッダー」枠が消えて、「マスターサブタイトルの書式設定」という枠が残ります
- 「マスター サブ タイトルの書式設定」の枠をクリックして選択して、これもパソコンのキーボードの「Delete」キーを使って削除
- これで最上部一つ下の少し小さく表示されているマスタースライドが真っ白になり、何もない状態になります
- PowerPoint画面左側のスライド・サムネイル・リストで、最上部と1つ下のマスター・スライド以外のすべてのスライドをパソコンのキーボードの「Delete」キーを使って削除

PowerPointスライド・マスターで画像添付テンプレート追加
引き続きスライドのマスター表示で、画像添付用のテンプレートをスライドに追加します。
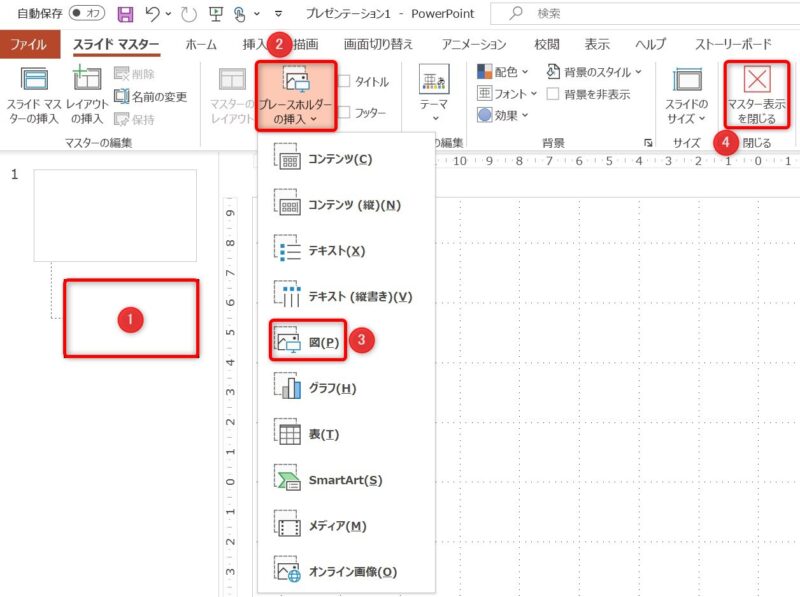
- PowerPoint画面左側のスライド・サムネイル・リストで、最上部より1つ下で少し小さく表示されているスライドをクリックして選択(下図参照)
- 「マスターレイアウト」グループから「プレースホルダーの挿入」をクリック
- ドロップ・ダウン・メニューより「図(P)」を選択
- すると、マウスのカーソルが(+)マークに変化するので、そのカーソルを作業スライドの左上端に置いて右クリックしたままで、作業スライドの右下端まで対角線状にカーソルを移動させることで作業スライド全面を選択します。
- 作業するスライドの中央にアイコンが、左上端に「・図」が表示されます。
- 「スライドマスター」タブの「マスター表示を閉じる」をクリックして、スライドのマスター表示を終了させ、通常のスライドの作業モードに戻ります。

作業スライドのレイアウトを画像添付用のテンプレートに変更します。
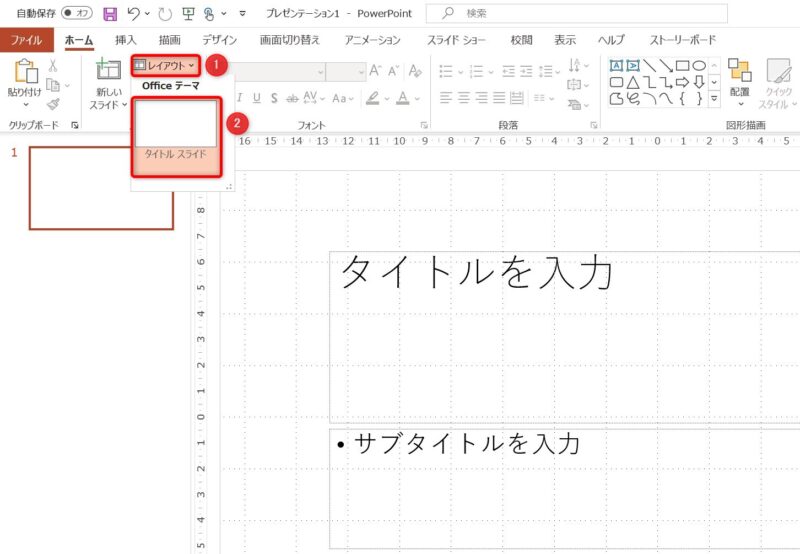
- 「ホーム」タブ内の「スライド」グループ、「レイアウト」をクリック(下図参照)
- 「レイアウト」のドロップ・ダウン・メニューからスライドのマスター表示で作成した画像添付用のスライドを選択

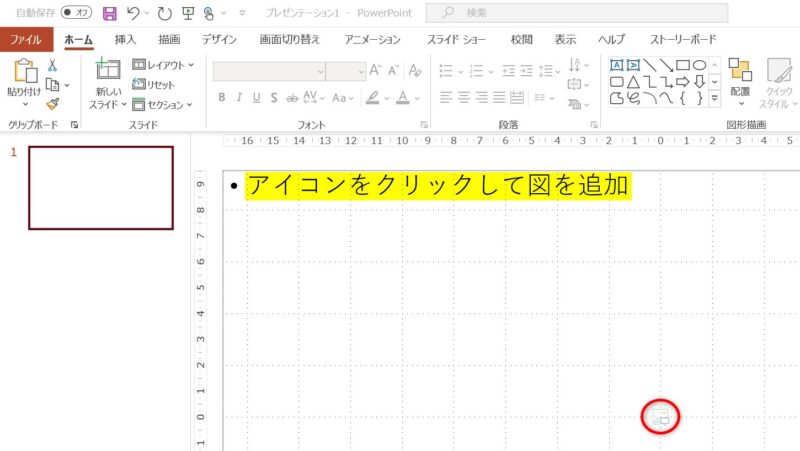
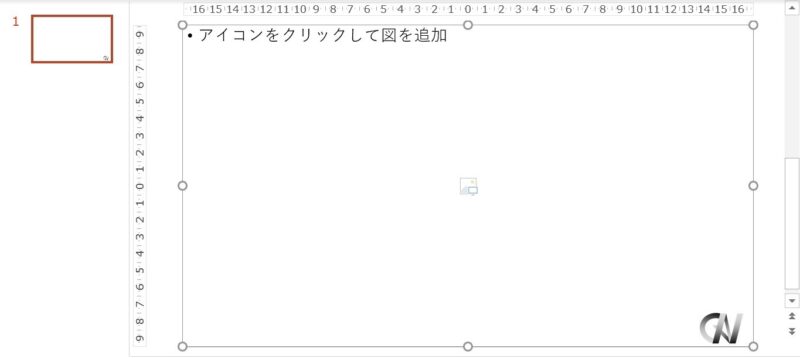
この操作で、作業スライドの「タイトルを入力」「サブタイトルを入力」の破線枠が消え、「アイコンをクリックして図を追加」と表記と作業スライドの真ん中に「画像添付アイコン」がある画像添付用テンプレートになります(下図参照)。

これをPowerPointでテンプレート・ファイルとして保存します。
PowerPointテンプレートの予備保存
ロゴを入れないテンプレートを保存しておくと、後で文字や別画像を追加・変更でテンプレートのバリエーションを増やすのに便利です。画像や文字を入れる前に、ブランクの画像添付用ブランク・テンプレートを予備用として保存しておきましょう。
- PowerPoint操作画面の左上にある「ファイル」をクリックします。
- 「名前を付けて保存」をクリック。
- ファイルの保存場所を「その他の場所」の「参照」をクリックします。
- 「名前を付けて保存」という新しい画面が開きます。
- 「ファイルの種類(T)」を「PowerPoint プレゼンテーション(*.pptx)」から「PowerPoint テンプレート(*.potx)」に変更します。
- ファイル名の拡張子を「.potx」にすることで、保存場所が次の場所になります。
- C:\Users\{your-name}\Documents\Custom Office Templates\
- {your-name}はあなたのWindowsパソコンのユーザー・ネームによって変わります。
- C:\Users\{your-name}\Documents\Custom Office Templates\
- ファイル名の拡張子を「.potx」にすることで、保存場所が次の場所になります。
- 「ファイル名(N)」にスライドのサイズがわかりやすファイル名を付けて保存します。
- 例)「blank-template-1280×760.potx」
これで、画像添付用の空白テンプレートが出来上がりました。
次に、この空白テンプレートに使用頻度の高い画像や文字を追加して、目的のテンプレートにします。
使用頻度の高い画像・文字を追加したPowerPointテンプレート
メイン画像上に追加するメディアのタイプによって、次の2つに分けて考えます。
- 小さい画像(メイン画像と比較して)
- 例)
- ウォーター・マークとして使うロゴ・マーク
- サイト・アイコン(「ファビコン」)
- 例)
- フォントを使った文字
- 例)
- タイトル
- キャッチ・コピー
- 例)
メイン画像に追加するロゴ画像の作成例
テンプレートに入れるロゴなどの画像をJPEGなど汎用の画像フォーマットで用意します。
新規の場合、作成済みの空白テンプレート(必要があれば、スライドサイズを変更したものを利用)とPowerPointの描画機能を使って独自のロゴ画像をデザインすることができます。
ロゴ画像をデザインする際に、考慮すべきポイントのおススメは次の通りです。
- ロゴは中間色(白、黒、灰色)を利用
- メイン画像を添付する際に背景の色がその時々で変わるので、背景色の影響を受けないようにするため
- 「ファビコン」は背景を追加することがないので、ロゴに色をつけてもOK
- 小さい画像の背景は単色(例えば、白)にしておく
- PowerPointの透明度の設定の機能を使って、小さい画像の単色の背景色を透明にしてからメイン画像に貼り付けると、背景を含まずにロゴが表示されます。
- 大きめのサイズで画像をデザインして、色の解像度の高い画像フォーマットで保存する
- テンプレートと比べて添付画像の解像度が低いと、境界部の画像ノイズが目立つ
- スライドに添付時に、必要に応じてサイズを縮小したり、データ容量が小さくなる画像フォーマットに変換するため
オリジナル画像が出来上がったら、汎用の画像フォーマット(例えば、JPEG) で保存しましょう。
「ファビコン」とはサイト・アイコンの事で、インターネット・ブラウザのタブやブックマーク・バー、WordPressモバイルアプリなどに表示されます。
Webサイトで利用されるコンテンツ管理システム「WordPress」では512 x 512 [pixel] 以上(アスペクト比1:1)で作ることが推奨されています。

参照:WordPress Supoport “Creating a Favicon”(英語)
512 x 512 [pixel] のファビコンをPowerPointでデザインする場合は、「スライドのサイズ指定(s)」の下にあるドロップ・ダウン・メニューから「ユーザー設定」を選択して、次の長さを入力。
- 幅: 13.567 [cm] <= (512 [dot] / 96 [dpi] x 2.54 [cm/inch])
- 高さ:13.567[cm] <= (512 [dot] / 96 [dpi] x 2.54 [cm/inch])
この設定でファビコン用のテンプレートを作り、スライドの1ページと2ページにロゴの色を変えてデザインした例は次の通り。

ロゴ付き画像添付用テンプレートの作り方
スライドのサイズ変更で予備として保存したブランク・テンプレートにロゴを追加します。
スライドのサイズを変更して予備として保存したブランク・テンプレートを開きます
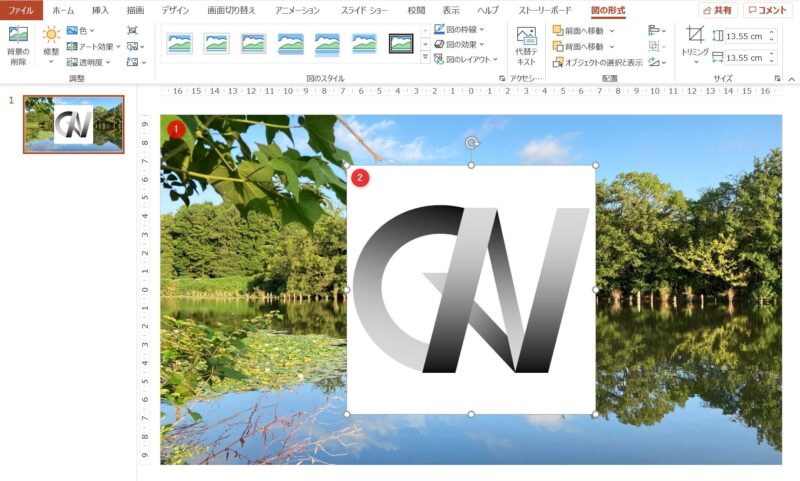
- ブランク・テンプレートに設定したスライド・サイズ(1280 x 720 [pixel])より大きい写真(仮)をドラッグして貼り付けます(下図参照)
- 続いて、ロゴ画像(例:512 x 512 [pixel])をドラッグして貼り付けます

- ロゴ画像を選択している状態で、PowerPointタブ・メニューの「図の書式」が選択されているを確認(下図参照)
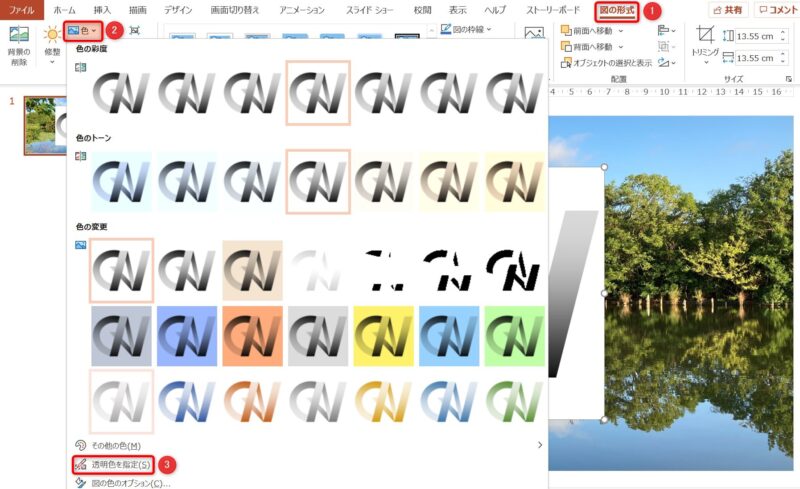
- 「図の書式」>「調整」グループより「色」をクリック
- ドロップ・ダウン・メニューが表示されます
- ドロップ・ダウンメニューより「透明色を指定(S)」をクリック
- マウスのアイコンが「ブラシ」の形に変わります
- マウスの「ブラシ」アイコンをロゴ背景(白い部分)に移動させて、クリック
- ロゴ背景の白の部分が透明になって、ロゴの背景が写真の画像になります

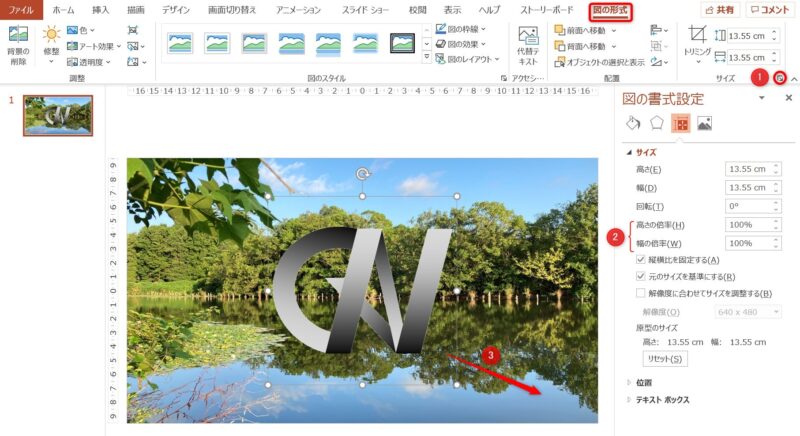
- 「図の形式」>「サイズ」グループ右下の「矢印」アイコンをクリック(下図参照)
- 「図の書式設定」メニューが表示されます
- 「図の書式設定」>「サイズ」の「高さの倍率(H)」「幅の倍率(W)」でロゴのサイズをお好みの大きさに変更します(例:100%=>20%)
- ロゴのサイズが
- ロゴのサイズ変更後、ロゴの枠をクリックしてアイコンが「上下左右の矢印」に変わったことを確認して、そのままお好みの場所に移動させます(例:右下へ移動)
- スライドの端に移動させる場合、ロゴの枠がスライドからはみ出さないように注意

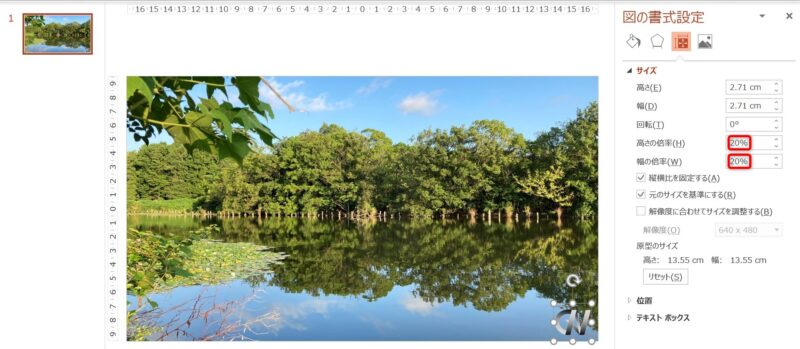
ロゴの「高さの倍率(H)」と「幅の倍率(W)」をそれぞれ20%に設定して右下の隅に移動させると、次のようになります。

これで、ロゴの大きさと位置が設定できました。
次に、他の写真でも利用できるテンプレートにするため、写真をパソコンで「Delete」キイを使って削除します。
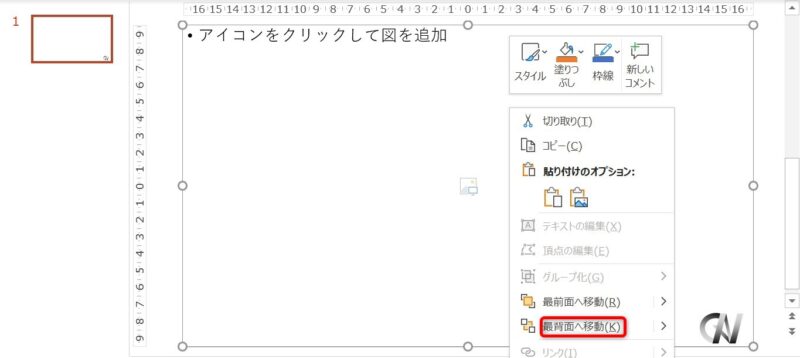
スライド枠(画像追加用テンプレート)を左クリックで選択した後、右クリックでサブ・メニューを表示させ、「最背面に移動(K)」をクリックします。
- PowerPoint画面の見た目は何も変わりませんが、画像添付がロゴ画像の背面になります。写真をドラッグして添付すると、ロゴ・マークが見える状態になります。


この状態でPowerPointのテンプレートとして新しい名前を付けて保存します。(例:blank-template-1280×720-logo.potx)
これで、ロゴ付き画像添付テンプレートの完成です。
フォントを使った文字を追加する場合
タイトルやキャッチ・コピーに使う文字をWebサイトの出来上がりイメージに合わせて、フォントを設定しましょう。
- 例)
- Webサイトの記事で使うフォントとPowerPointのスライドで使用するフォントを統一する(メイリオ、游ゴシックなど)
- 特別なフォントをPowerPointに組み込んで、タイトルやキャッチ・コピーを目立たせる
PowerPointテンプレートへの使用頻度の高い画像・文字の追加ができたら、あなたのオリジナル・テンプレートの出来上がりです。
おや、テンプレートが出来上がったというのに、画像メタ・データの除去の話がまだですね。
では、次に画像メタ・データの話をしましょう。
画像メタ・データの除去
画像メタ・データとは
画像メタ・データとは、撮影に付随した文字データで、画像ファイルに組み込まれたものです。
スマートフォン、一眼レフやミラーレスなどのデジタル・カメラで撮影した写真の画像は、一般的に画像フォーマット「JPEG」で保存され、その中には「EXIF」、「XMP」、「IPTC」規格などで規定されている画像メタ・データを組み込むことができます。
画像メタ・データ「EXIF」、「XMP」、「IPTC」規格やそのデータの確認の方法についての詳細は次の関連記事をご覧ください
JPEGファイルの画像メタ・データ「EXIF」例
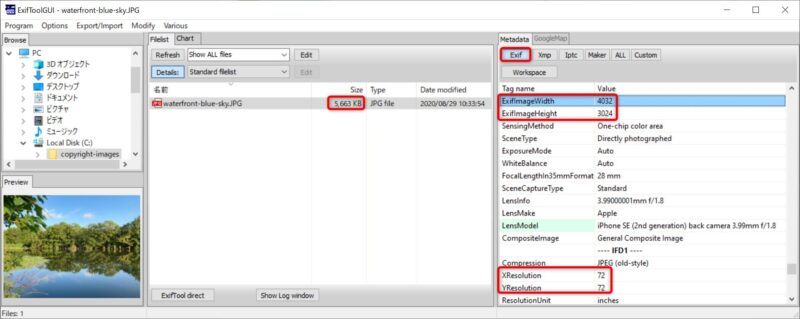
この記事で使用している「アイ・キャッチ画像」の写真を例として、JPEGファイルの写真に含まれる「EXIF」データの内容を見てみましょう。

この写真ファイルとそのEXIFデータから次のようなことがわかります。
- 写真のデータ・サイズ:
- 5663 [KB]
- 写真の解像度:
- 高さ: 4032 [dot]
- 幅: 3024 [dot]
- アスペクト比:4:3
- 解像度: 72 [dpi]
上記のデータは後で、自作テンプレートを使って作るアイキャッチ画像と比較して動作確認します。EXIFデータには、上記以外に使用機器のメーカー、モデル名、撮影時のカメラ設定、撮影日時、場所(GPSが動作可能な場合)など、もっと多くの情報が入っています。
PowerPointテンプレート画像メタ・データの除去の仕組みと方法
PowerPointテンプレートのスライドにメイン画像を添付後、そのスライドを汎用の画像フォーマットに変換・保存することで、添付したメイン画像ファイルに含まれる画像メタ・データはPowerPointのスライドには引き継がれません。
このことから、PowerPointのスライドに写真を添付して、目的の汎用画像フォーマットで保存するだけで、EXIFをはじめとする画像メタ・データの除去になります。
汎用の画像フォーマットをディスプレイに表示させたり、プリンタで印刷するため、最低限に必要な画像メタ・データはPowerPointのスライドの設定(アスペクト比や解像度など)を基にして生成され、添付画像の画像メタ・データは転用されていません。
次の検証のデータ例から、ここの説明通りになっていることが確認できます。
PowerPointテンプレートの利用方法と生成ファイルの検証
ロゴ付き画像添付用テンプレートの使い方
テンプレート使用の操作は次の3ステップです。
- 作成したロゴ付き画像添付用テンプレート(例:blank-template-1280×720-logo.potx)をPowerPointで開きます。
- アイ・キャッチ画像に利用する写真をドラッグして、テンプレートに添付します。
- 添付するJPEGファイル名の例)waterfront-blue-sky.jpg
- PowerPointのメニューから「ファイル」>「名前を付けて保存」で、拡張子を目的の画像ファイル、例えば「jpg」(JPEGファイル交換形式(*.jpg))に変更した後、新しいファイル名を付けて保存します。
- 生成されたJPEGファイル名の例)waterfront-blue-sky-dan-chan-logo.jpg
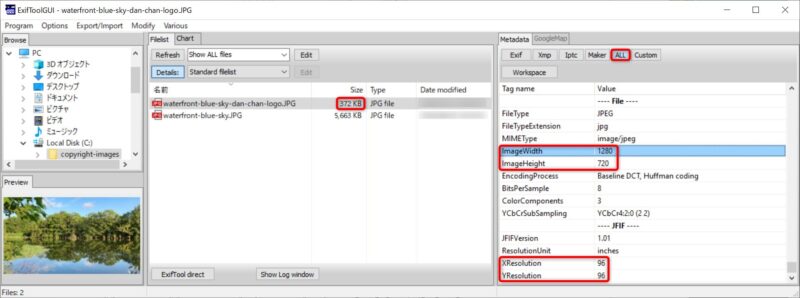
テンプレート使用で生成した画像ファイルの検証
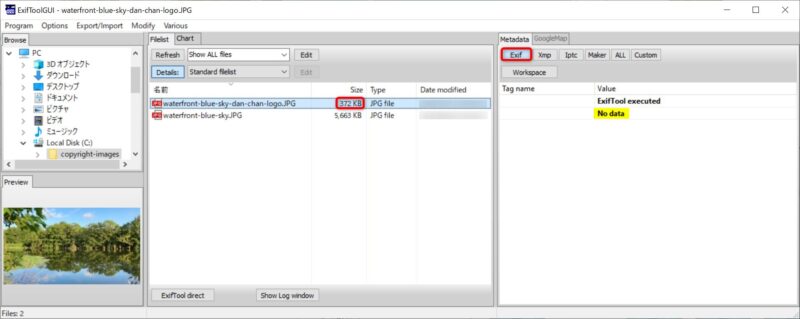
「EXIF」例で使用した写真のJPEGファイルと比較して、テンプレートに添付して生成されたJPEGファイルでEXIFデータがどのように変化したかを検証してみましょう。
JPEGファイルの画像メタ・データ「Exif」をチェックすると次のようになっています。
「EXIF」データが意図したとおりに削除できていることが確認できましたね。

EXIFデータが削除されても、JPEGファイルとして機能するための最低限の画像メタ・データがあります。それを「ALL」で確認すると次のようになります。

テンプレート使用前後のJPEGファイルの比較検証
作成したテンプレートの使用前後を比較して、検証結果をまとめると次のようになります。
- 画素数による解像度が1280×720 [dot]に変換された
- 画素密度による解像度が96 [dpi]に変換された
- アスペクト比が4:3から16:9に変換された
- テンプレート使用後はロゴが追加された
- => ファイル・サイズが約1/15 (=372/5663)に小さくなった
元の写真ファイル(テンプレート使用前):
- データ・サイズ:
- 5663 [KB]
- 解像度:
- 高さ: 4032 [dot]
- 幅: 3024 [dot]
- アスペクト比:4:3
- 画素密度: 72 [dpi]
- ロゴの有無
- 無し
ロゴ付き画像ファイル(テンプレート使用後):
- データ・サイズ:
- 372 [KB]
- 解像度:
- 高さ: 1280 [dot]
- 幅: 720 [dot]
- アスペクト比:16:9
- 画素密度: 96 [dpi]
- ロゴの有無
- 有り
まとめ
今回は写真ファイルの画像サイズ縮小、ロゴ追加、画像メタ・データ除去するために、Microsoftの「PowerPoint」でオリジナル・テンプレートをデザイン、作成、使用する方法(動作確認を含む)を「アイ・キャッチ画像」を作る具体例でご紹介しました。
PowerPointのテンプレートのサイズ変更で、ファビコン(サイト・ロゴ)を作り「アイ・キャッチ画像」に添付するロゴとした例もご紹介しました。
ロゴを写真に貼り付ける際、ロゴの背景がくっきりした境界にならない事が多いのですが、最終画像サイズに対して大きめのロゴとPowerPointの背景を透明化する機能を使って、後からロゴを縮小することで、写真とロゴの境界が自然な感じで仕上がりました。
作成したPowerPointのテンプレートを使って、次の簡単な3つの操作で写真ファイルのサイズ縮小、ロゴ追加、メタ・データ除去ができました。画像の中心部を自動的に切り取って画像の縦横比(アスペクト比)や画素密度の変換も同時にしてくれるところも便利です。
- テンプレートを開く
- 写真をテンプレートにドラッグする
- 画像ファイルで保存する
この記事でご紹介したPowerPointのオリジナル・テンプレートを作っておけば、こんなに簡単に「アイ・キャッチ画像」を作ることができるのです。
この記事を参考にして、是非、あなたのオリジナル・テンプレートを作り、お試しください。



