この記事は、「Google Search Console」の「ウェブに関する主な指標」(Core Web Vitals)で視覚的安定性を取り扱う「CLSに関する問題:0.1秒超(パソコン)」を確認、解析、改善、検証という4つのステップで解決した方法を、次のような方にご紹介しています。
- あなたのWebサイトへの訪問者に「このサイトはサクサク動いて快適!!」と気持ちよく記事や画像をご覧いただきたいと思い、Webページの表示スピード改善に取り組んでいるあなた。
- Google検索で1ステップ上の上位表示を目指す検索エンジン最適化(SEO)対策として、「Google Search Console」の「ウェブに関する主な指標」を改善したいあなた。
- 「Google Search Console」「ウェブに関する主な指標」で「CLSに関する問題:0.1秒超(パソコン)」の「改善が必要」と指摘を受けたあなた。
この記事を参考にして、あなたのWebサイトの記事を視覚的に安定にして読みやすくする改善、訪問者への利便性の向上に、是非、お役立てください。
CLS「Cumulative Layout Shift」の概要
CLS「Cumulative Layout Shift」の定義
CLSは「Cumulative Layout Shift」の略で、日本語では「累積レイアウト変更」と表記されます。インターネット・ブラウザがWebページのデータを読み込んでいる途中で、表示しているページ内の要素の移動量を示した指標です。「0」~「1」で表現され、CLS値が小さい方が良好であることを示しています。
- 「良好」:0.1未満
- 「改善が必要」:0.25以下
- 「不良」:0.25を超える
- CLSパラメーターの範囲の意味
- 「0」:移動なし
- 「1」:移動量が最大
CLS「Cumulative Layout Shift」の影響
「ウェブに関する主な指標」(Core Web Vitals)でページの読み込み時間がかかると、直帰率(=1/Webサイト訪問者が閲覧したページ総数;数字が低いほど良い)が悪くなるという次のようなデータが示されています。
ページの読み込み時間が 1 秒から 3 秒に増加すると、直帰率は 32% 増加します。
ページの読み込み時間が 1 秒から 5 秒に増加すると、直帰率は 90% 増加します。
ページの読み込み時間が 1 秒から 6 秒に増加すると、直帰率は 106% 増加します
ページの読み込み時間が 1 秒から 10 秒に増加すると、直帰率は 123% 増加します
Find out how you stack up to new industry benchmarks for mobile page speed, Daniel An/February 2018 より引用和訳
また、「ウェブに関する主な指標」(Core Web Vitals)の主要パラメータ一つであるCLS「Cumulative Layout Shift」(累積レイアウト変更)の測定で数値結果が悪いと、データ読み込み途中でクリックすべき目標対象(例:テキスト・リンク)が移動して、ユーザーが意図しないWeb操作になってしまう可能性があります。
「CLSに関する問題:0.1超」①のエラー状況の確認
Google Search ConsoleによるCLSエラー状況確認
Googleアカウントのログイン・ネームとパスワードを使って「Google Search Console」にログインして、「ウェブに関する主な指標」をクリックします。
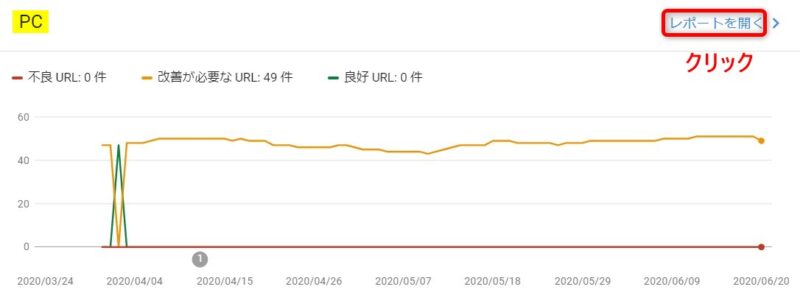
「ウェブに関する主な指標」は「モバイル」と「PC」に分かれています。問題が検出されている「不良URL」または「改善が必要なURL」をチェックします。
今回、指摘されている問題は「CLSに関する問題:0.1秒(パソコン)」なので、「PC」内にある「レポートを開く」をクリックします。問題の指摘に対応して「不良」または「改善が必要」をクリックして、問題の内容詳細を確認します。

例えば、「改善が必要」に問題点が検出されている場合、「改善が必要」をクリックします。

「改善が必要」にチェックが入ってオレンジ色になり、「詳細」に問題内容「CLSに関する問題:0.1超(パソコン)」が「改善が必要」というステータスで表示されます。
「詳細」内にある「改善が必要」をクリックします。

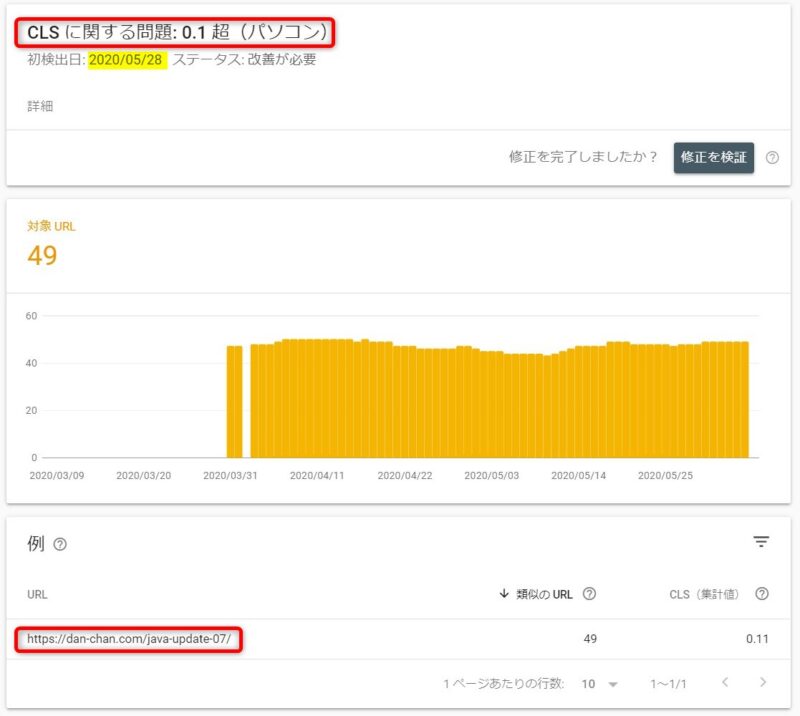
すると、問題内容「CLSに関する問題:0.1超(パソコン)」の詳細が表示されます。

この例では、エラー状況が次の通りに確認できました。
- 問題内容:
- 「CLSに関する問題:0.1超(パソコン)」
- 検出日:
- 2020/05/28
- 問題対象URL数(類似のURL):
- 49
- 対象URLの代表例とそのCLS値(集計値):
- https://dan-chan.com/java-update-07/
- 0.11
CLS数値が0.1未満であれば「良好」と判定されます。
対象URLの代表例のCLS数値は0.11という結果でした。
「良好」の判断を得るのに0.01不足して、「改善が必要」と判定されていることがわかりました。
「CLSに関する問題:0.1超」①のエラー原因の解析
ページ内の要素が移動する可能性が考えられる要因は次の通り。
- Webページを開く時、ユーザーが見えるファースト・ページ内に表示サイズの変動要因があるコンテンツ(画像やテキストなど)が含まれている。
- Webページの画像などのコンテンツの表示(特に上部)が遅い。
- Webページの表示順序(一般的にはWebページの上から下へ)とコンテンツの読み込まれる順序・表示の順序が逆になっている。
PageSpeed Insightsを使ったCLSエラー原因の解析
Googleが提供している無償のWebツール「PageSpeed Insights」(下線部をクリック)を使って、CLSエラーの原因を調べます。
- チェックしたいURLを入力
- 例)https://dan-chan.com/java-update-07/
- 「分析」をクリック

分析が終了すると「モバイル」の場合の結果が表示されるので、「パソコン」のアイコンをクリックして「パソコン」の場合の結果に表示を変更します。
「PageSpeed Insights」の判定結果や数値は、次のようなWebページの設定や環境などの状況に応じて変化します。そのため、Google Adsense広告の自動ディスプレイ広告のようにその時々で変化するような配信方式の場合、数日にわたってデータを取り、統計的データに基づいて判断する必要があります。
- WordPressのテーマやプラグインの設定
- Webページに表示される広告の種類や表示場所
- キャッシュ(Cache)の状況
- キャッシュ(Cache)使用の有無と配置場所(サーバー、ブラウザ)
- キャッシュ(Cache)メモリのサイズ
- Webサイト訪問者のWebページへのアクセス頻度によるキャッシュメモリの記録内容
- 画像の遅延読み込み(「Lazy Load」)の使用の有無
PageSpeed Insightsでチェックすべき項目
「CLSに関する問題:0.1超(パソコン)」に関連して、PageSpeed Insightsの結果でチェックすべき項目は次の通り。
- ラボデータ
- 「累積レイアウト変更」の判定と数値
- 改善できる項目
- 「次世代フォーマットでの画像の配信」
- 「使用していないJavaScriptの削除」
- 診断
- 「Avoid large layout shifts」の要素(エレメント)
CLS「累積レイアウト変更」の測定結果
ラボデータでの「累積レイアウト変更」の測定結果は0.1でした。
「良好」の判定を得るためには0.1未満でなければいけないので、必要な改善は0.01でOKです。(主要な問題の要因を1~2個程度解決できれば、合格圏に入れそうですね。)
「改善できる項目」の考察
「改善できる項目」で指摘された内容は次の通り。
「次世代フォーマットの画像の配信」
一般的に広く使われている画像フォーマットは、JPEG、PNGですが、次世代フォーマットを使うことでデータ圧縮率のアップで画像のデータ量を小さくして、読み込みスピードを速くすることができます。
次世代フォーマットとして知られているのは、 「WebP」、「JPEG2000」、「JPEG XR」です。
次世代フォーマットを利用するためには、画像ファイルを保存する場合や保存場所から読みだして表示する場合に画像符号化/復号化のためのコーデックが必要になります。
例えば、「WebP」フォーマットでの画像データ読み出しを想定した場合、WebPのコーデックをサポートしているインターネット・ブラウザはOS、種類、バージョンに依存していて、制限があります。
最新版を使用しても「WebP」をサポートしていないインターネット・ブラウザとして、次の3つが知られています。(2020年9月現在、参考:https://caniuse.com/#search=webp)
- 「Safari」
- MacOS、iOS、 iPad OSなどApple製品の標準ブラウザ
- 「Internet Explore」
- Windows OSでのMicrosoft製のブラウザ
- 「KaiOS」
- タッチパネル機能を搭載しないことで長時間使用に配慮したKaiOS(Linax OSベース)のフィーチャーフォンで標準ブラウザ
当サイトの場合、「Safari」「Internet Explore」を使用している訪問者が多数いらっしゃいます(2020年9月現在、20%以上)。Webサイト訪問者の利便性に配慮して、WebP対応は見送ります。
「使用していないJavaScriptの削除」
「使用していないJavaScriptの削除」の解決法は、関連記事:Search Consoleエラー解決法「LCPの問題:2.5秒超(パソコン)」(下線部をクリック)でご紹介していますので、そちらをご覧ください。
「診断」結果の考察
「診断」の「Avoid large layout shifts」で指摘を受けたのは、次の2項目です。
- 記事の上部ブロックで表示している「パンくずリスト」
- アイ・キャッチ画像下に配置している「投稿日」「更新日」の表示
「パンくずリスト」は記事がどの「カテゴリ」に属するかを示すことによって、訪問者が類似した内容の記事を探す時に、利便性を高めるのに必要です。
「更新日」は記事を閲覧する訪問者にとって、情報の時間的有効性を推定する重要な要素です。また、「投稿日」はその記事が「著作権侵害」などの問題にあった時など、「投稿日」を公表した日として第三者に論理的な説明するのに必要です。
したがって、どちらも削除することはできません。
CLS改善のためにできることは、「パンくずリスト」「投稿日」「更新日」を記事ページの末尾側に移動させて、これらの読み込み・表示による他のコンテンツへの影響を最小限にすることでしょう。
「CLSに関する問題:0.1超」①のエラー改善の行動
「使用していないJavaScriptの削除」のエラー改善の行動
「使用していないJavaScriptの削除」は「CLSに関する問題:0.1超(パソコン)」だけでなく、「LCPの問題:2.5秒超(パソコン)」にもかかわる共通の課題です。Webページ全体の表示スピードを改善する意味で、「LCPの問題:2.5秒超(パソコン)」で先に取り扱って対応済みになっています。
「使用していないJavaScriptの削除」の解決法は、関連記事:Search Consoleエラー解決法「LCPの問題:2.5秒超(パソコン)」(下線部をクリック)でご紹介していますので、是非、ご覧ください。
「Avoid large layout shits」項目への改善の試行錯誤
「パンくずリスト」と「投稿日」「更新日」の表示場所を記事のトップ位置からボトムの位置に移動させることでCLS「累積レイアウト変更」の改善を試してみました。
当サイトで試した限りでは、CLS「累積レイアウト変更」の大きな改善が見られず、表示場所を記事のボトムに移動させることでWeb訪問者から「パンくずリスト」、「投稿日」、「更新日」が見つけにくいという弊害を考慮して、トップの位置にしています。
ご参考情報として、当サイトではWeb訪問者の利便性に配慮して「パンくずリスト」と「投稿日」「更新日」をお試しで削除してみましたが、これらを削除することで、CLS「累積レイアウト変更」の改善が少し見られましたが、主要因とは言えない程度でした。
その他の改善の考察
当サイトで行ったCLS「累積レイアウト変更」エラー改善の試行は次の通り。
- Google Adsenseで自動広告を中止して、手動広告に切り替える。
- Google Adsenseのレスポンシブな「ディスプレイ広告」(手動広告)をWebページのファーストページの外に配置する。
Google Adsense自動広告の一時中止
当サイトではGoogle Adsenseのレスポンシブな「ディスプレイ広告」を使用しており、Web訪問者がWebページを開くときに配信される広告のサイズや広告画像内容が決まり、その後、画像やテキストなどの広告データの読み込み・表示します。
Google Adsenseの自動広告では広告の表示場所がGoogleのアルゴリズムによってコントロールされるため、いったん自動広告の設定をするとWebサイトの管理者でも記事の広告表示場所を一律に特定することができません。
一方、Google Adsenseの自動広告は、統計的にデータを解析して広告の収益性を高めるアルゴリズムで継続的に最適化される努力がはらわれているので、検索上位表示の優位性を意図する検索エンジン最適化対策の見地から「CLSの問題」による劣化と「自動広告」による収益性の向上のバランスを機会があるごとにチェックする必要があります。
レスポンシブな「ディスプレイ広告」の配置変更
レスポンシブな「ディスプレイ広告」より下にある記事のコンテンツは、広告サイズや種類が変わると広告より下にある記事のコンテンツの位置が影響を受けることになります。
そこで、その影響をできるだけ受けないようにするためには、広告自体の位置を記事の下方に持ってくるのが有効と考えられます。
その他の改善の試行
Google Adsense自動広告の中止
Google Adsenseの自動広告を中止する方法は、関連記事:Search Consoleエラー解決法「LCPの問題:2.5秒超(パソコン)」で解説していますので、下線部をクリックしてリンク先をご覧ください。
Google Adsense手動広告の配置変更
Google Adsenseの手動広告を配置変更する方法は、関連記事:Search Consoleエラー解決法「LCPの問題:2.5秒超(パソコン)」で解説していますので、下線部をクリックしてリンク先をご覧ください。
「CLSに関する問題:0.1超」①のエラー改善の検証
PageSpeed InsightsによるCLSエラー改善の検証
「PageSpeed Insights」(下線部をクリック)を開きます。
- 「改善が必要」と指摘されたURLを入力
- 例)https://dan-chan.com/java-update-07/
- 「分析」をクリック
次のようなPageSpeed Insightsの結果が出ます。

Google Search ConsoleによるCLSエラー改善の検証
Googleへ「CLSに関する問題」改善の検証依頼
「PageSpeed Insights」で改善の確信が得られたら、Googleに「CLSに関する問題」改善の検証を依頼します。
「Google Search Console」にログインして、「エラー状況の確認」と同様に操作して、問題内容「CLSに関する問題:0.1超(パソコン)」の詳細を表示させます。
問題の対策後に「修正を検証」をクリックして、GoogleにCLSエラー改善の検証を依頼します。

Googleによる「CLSに関する問題」改善の検証結果
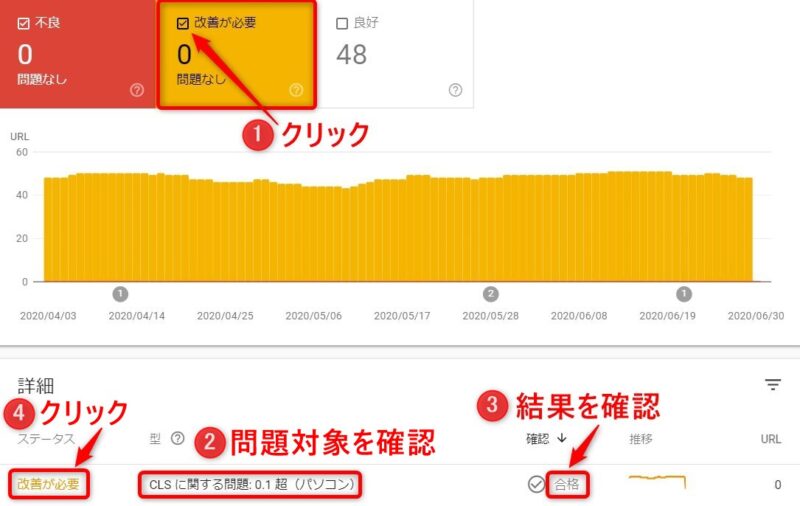
- Google Search Consoleにログイン。
- 「ウェブに関する主な指標」をクリック。
- 「改善が必要」を指摘された「PC」の「レポートを開く」をクリック。
- 「不良」「改善が必要」「良好」の並びの中央にある「改善が必要」をクリック。
- 問題対象の型を確認(今回の場合は「CLSに関する問題:0.1超(パソコン)」)
- 結果を確認(「合格」となっているかどうかを確認)
- 判定内容の詳細を見るため、「改善が必要」をクリックします。

「改善が必要」をクリック後、次の画面が確認できます。

Googleから「合格」の認定が得られたことから、「CLSに関する問題:0.1超(パソコン)」が解決したという確認が取れました。
Googleから「合格」の認定を得るのに、問題の検出(2020/05/28)から検証完了(2020/07/01)まで約1か月かかりました。検証に1か月ぐらいかかることを念頭に置いて、じっくり対処していきましょう。
まとめ
この記事は「Google Search Console」の「ウェブに関する主な指標」(Core Web Vitals)で指摘された「CLSに関する問題:0.1超(パソコン)」に対処するため、問題の確認、解析、改善、検証という4つのステップで解決した方法と経験を解説しました。
第1の「確認」のステップでは、「Google Search Console」で問題を、いつ、どこで、何が、どのようにといったように具体的に理解しました。
第2の「解析」のステップでは、解析ツール「PageSpeed Insights」を使って「改善できる項目」と現状とあるべき姿(合格基準値を満たす)のギャップを測定結果より明確にしました。
第3の「改善」のステップでは、「改善できる項目」でWeb訪問者の視点でメリットがある項目に絞って、解決策を組み込みました。
第4の「検証」のステップでは、再度、「PageSpeed Insights」を使って、改善できていることの確信を得た後、「Google Search Console」で改善の検証を申請して、約1か月後意に合格を得ることができました。
「CLSに関する問題:0.1超(パソコン)」①と関連記事で解決法をご紹介している「LCPの問題:2.5秒超(パソコン)」は共通の改善項目があり、Googleから「CLSに関する問題:0.1超(パソコン)」の合格認定を得るまで時間がかかるので、先に「LCPの問題:2.5秒超(パソコン)」に対処することをおススメします。
また、関連記事「CLSに関する問題:0.1超(パソコン)」②でこの記事でご紹介した以外の別の要因によるCLSエラーについて、理解しがたい不思議な状況に直面して、その問題を解決した経緯や経験をご紹介していますので、あわせてご覧ください。
この記事でご紹介した経験や解決法が、あなたのWebサイトのパフォーマンスの継続的な改善にお役立てるとうれしく思います。


