1つのドメインで日本語と英語の多言語・多地域サイト対応にしたいが、Hreflangタグの問題に遭遇してお困りのあなた。
この記事は、ワードプレスのプラグイン「Polylang」と「Hreflang Tags Lite」を使って、Hreflangタグの設定法を解説し、そんなあなたのお悩みを解決します。
- 日本語ページ:https://dan-chan.com/
- 英語ページ: https://dan-chan.com/en/
「リターンリンクがありません 」のエラー状況の確認
サーチ・コンソールの「インターナショナルターゲッティング」で次を確認します。
- エラーの内容
- エラーの起こっているウェブページ(URL)
- クロール日
- グーグル・サーチ・コンソールでは「インターナショナルターゲティング」は旧バージョンに含まれ、現在のサーチ・コンソールでは「以前のツールとレポート」の取り扱いになっています。
- 「以前のツールとレポート」下の「インターナショナルターゲティング」で旧バージョンのサーチコンソールが表示されます。直接表示されない場合でも、関連リンクをたどっていくと旧バージョンで表示されるウェブ・ページにたどり着きます。
理解を深めていただくために、次に確認した内容の具体例を挙げてみました。
- 「ja」- リターンリンクがありません
- 「x-default」- リターンリンクがありません
- 「en」- リターンリンクがありません
hreflangタグで「ja」は目標のウェブページが日本語であることを示し、「en」は英語であることを示しています。「x-default」は日本語や英語以外の場合に、どのページを基本とするかを示すときに使います。
- /category/website-management/
この例では、「リターンリンクがありません」というエラーは投稿記事や固定ページに起きたものではなく、「ウェブサイト運営の知恵」というカテゴリーのページにエラーが起きたことを示しています。
これで、それぞれの投稿記事や固定ページだけでなく、カテゴリーにhreflangタグをつける必要があることがわかりますね。
- 19/09/17
クロール日以降に、カテゴリーやパーマリンク名を変更したり、Hreflangの設定を変えた場合、問題が解消されていても、変更後にクローラーが該当ウェブ・ページを巡回していない場合、グーグルでエラー記録が残っている事があります。
こういったことがあり得るのかを検討するのにクロール日を考慮に入れます。
Hreflangテスト・ツールを使ったエラーの確認
エラーの出ているウェブ・ページが特定できたので、次のようなHreflangテスト・ツールを使ってより詳しいエラーの内容や状態を確認します。(次のツール名をクリックすると、ツールのウェブページが開きます。)
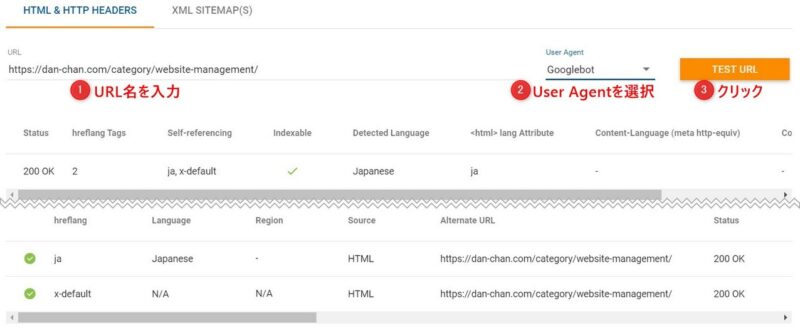
「Hreflang Tags Testing Tool」の使用例
Hreflang Tags Testing Toolのウェブページで次のように入力していきます。
- URL名の入力 (例:https://dan-chan.com/category/website-management/)
- User Agentをリストから選択 (例:googlebot, googlebot smartphone)
- 「TEST URL」をクリックする

「リターンリンクがありません 」のエラー原因の解析
「リターンリンクがありません」には、次のような原因の可能性があります。
- 投稿記事、固定ページ、カテゴリーやタグにHreflangタグをつけ忘れ。
- 同じ内容の記事で日本語と英語の両方のがある場合、それぞれの記事に、Hreflangタグを対応するようにつける。
- それぞれ、Hreflangタグ(ja)は日本語の記事に、Hreflangタグ(en)は英語の記事であるという自己参照のHreflangタグをつけ忘れに気を付けましょう。
- Hreflangタグで指定したURL名が正しくなかった。
- Hreflangタグをつけたのち、カテゴリーや投稿記事などのパーマリンク名を変更などにより、hreflangタグで指定したURL名が存在しない。
- Hreflangタグをつける時に、各記事のURLをブラウザ等からコピー&ペーストで記入するときに、URLの頭(https://…の前)にスペースが入ってしまっていた。
「リターンリンクがありません 」のエラー改善の行動
Hreflangテスト・ツールで問題がない事が確認された場合
Hreflangテスト・ツールで問題がない事が確認された場合、問題に対処する前にクロールされている結果が表示されていることがあります。その場合は
- グーグル・サーチ・コンソールの「URL検査」を使って、エラーを指摘されたウェブ・ページのURLを入力して、インデックス登録をリクエストします。
新しく作った記事やカテゴリー、または、これらのパーマリンク名を変更したウェブ・ページの場合、
- ワードプレスのプラグインのGoogle XML Sitemapsを使って、まず、あなたのサイトのsitemap.xmlを更新します。
- 次に、更新したsitemap.xmlをサーチ・コンソールの「新しいサイトマップの追加」でグーグルに送信します。
Hreflangテスト・ツールで問題が確認された場合のHreflangタグ設定
日本語のみページの場合のHreflangタグ設定
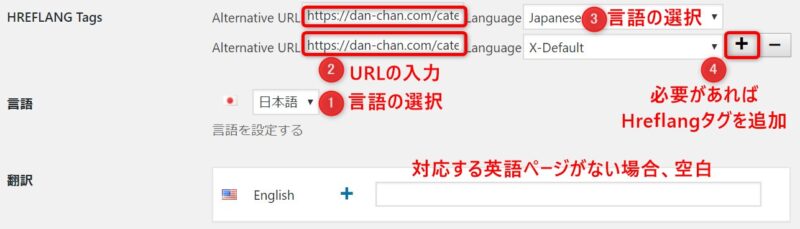
ワードプレスのプラグインの「Hreflang Tags Lite」を使って、エラーが出ているウェブページの記事、または、カテゴリーで”ja”と”x-default”の2つのhreflang tagを次のように設定します。

ウェブ・ブラウザーのグーグル・クロム(ディベロッパー・ツール)でエラーの出たウェブページの<head>エリアでhreflangタグの状況と設定を確認する。
エラーの出ているのが日本語のみのページで、同じ内容の英語のページがない場合、次のようになります。
<link rel="alternate" href="https://dan-chan.com/category/website-management/" hreflang="ja">
<link rel="alternate" href="https://dan-chan.com/category/website-management/" hreflang="x-default">日本語・英語ページの場合のHreflangタグ設定
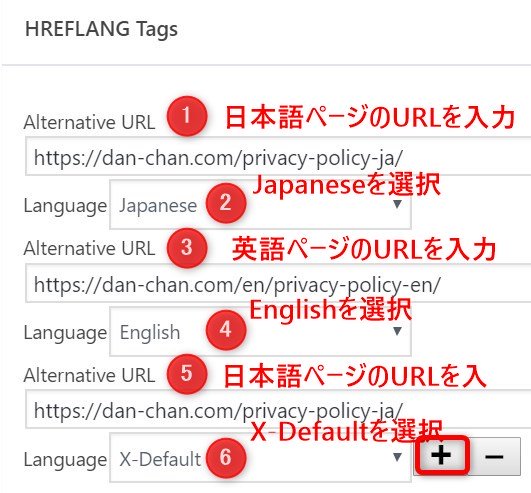
同一の内容で日本語、英語の両方に対応した記事のHreflangタグの設定を、当サイトのプライバシー・ポリシーの記事を例にしてご紹介しましょう。
- 日本語ページ: https://dan-chan.com/privacy-policy-ja/
- 英語ページ: https://dan-chan.com/en/privacy-policy-en/
日本語ページでは

と設定すると、次のようなHTML表記になります。
<link rel="alternate" href="https://dan-chan.com/privacy-policy-ja/" hreflang="ja">
<link rel="alternate" href="https://dan-chan.com/en/privacy-policy-en/" hreflang="en">
<link rel="alternate" href="https://dan-chan.com/privacy-policy-ja/" hreflang="x-default">英語ページでは

と設定すると、次のようなHTML表記になります。
<link rel="alternate" href="https://dan-chan.com/en/privacy-policy-en/" hreflang="en">
<link rel="alternate" href="https://dan-chan.com/privacy-policy-ja/" hreflang="ja">
<link rel="alternate" href="https://dan-chan.com/privacy-policy-ja/" hreflang="x-default">「リターンリンクがありません 」のエラー改善の検証
Hreflangタグの設定後に再度、問題があったページのURLをHreflangテスト・ツールに入力して、問題が解決されたことを確認します。
その後、前章の「hreglangテスト・ツールで問題がない事が確認された場合」の作業をして、Google Search Consoleにログインしてに改善を組み込んだことを通知します。
数日後、Google Search Consoleで問題が解消したことを確認して、問題解決完了です。
お疲れさまでした。
まとめ
この記事では、ワードプレスのプラグイン「Polylang」と「Hreflang Tags Lite」を使って、1つのドメインで日本語と英語の多言語サイト対応するHreflangタグの設定法と「Hreflang Tags Testing Tool」を使った検証方法を具体例を用いて解説しました。


