「コンテンツの幅が画面の幅を超えています」という「Google Search Console」のモバイル・ユーザビリティに関するエラーでお困りのあなた。
この記事では、「Google Search Console」のエラー「コンテンツの幅が画面の幅を超えています」を4つのステップで解決した方法を解説しています。
この記事を読むことで、「Google Search Console」のエラー「コンテンツの幅が画面の幅を超えています」への解決法の一例が理解できます。
「コンテンツの幅が画面の幅を超えています」のエラー状況の確認
「Google Search Console」によるエラー状況の確認
「Google Search Console」にログインして、エラーを指摘されたモバイル・ユーザビリティでエラー発生場所とエラー検出日(クロール日)を確認します。
- エラー発生場所(URL):
- https://dan-chan.com/en/jorudan-transit-planner-01/
- エラー検出日(クロール日):
- 2019年12月14日
同じURL、同じエラー検出日で、次のエラーも指摘されました。
- 「クリック可能な要素同士が近すぎます」
- 「テキストが小さすぎて読めません」
モバイル・フレンドリー・テストによるエラー状況の確認
エラーを指摘されたURLをモバイル・フレンドリー・テストにかけて、エラーに関するさらなる詳細情報を収集します。
モバイル・フレンドリー・テストのウェブを開きます(下線のある部分をクリック)。
次の手順で操作します。
- エラーを指摘されたURLを入力
- 「URLをテスト」をクリック

次のように「このページはモバイルフレンドリーです」という結果が得られ、モバイル・フレンドリー・テストでは「コンテンツの幅が画面の幅を超えています」といった問題は見つかりませんでした。

ウェブ・ブラウザによるエラー状況の確認
指摘されたエラー「コンテンツの幅が画面の幅を超えています」は、表示幅の異なるモバイル・デバイスで、ページの画像や語句を表示するのに水平スクロールを必要とする場合に生じます。このような現象が起きているかインターネット・ウェブ・ブラウザ「Google Chrome」のディベロッパー・ツールで確認してみましょう。
インターネット・ウェブ・ブラウザ「Google Chrome」でエラーを指摘されたURLを開きます。
画面の適当なところで右クリックしてサブ・メニューを表示させ、「検証(I)」を選んでクリックします。(または、「その他のツール(L)」>「ディベロッパー ツール(D)」でディベロッパー・ツールを起動します。)
デベロッパー・ツールが起動したら、次のように操作・確認します。
- モバイル・モードを選択
- モバイル・デバイスを選択 (例:「iPhone 6/7/8 Plus」)
- 記事の頭から下へ垂直にスクロールさせながら、水平スクロール・バーが表示されるかどうかをチェックする。

エラーが指摘された記事の頭から下へ垂直にスクロールさせながら、水平スクロール・バーが表示が表示されるかどうかチェックしました。しかしながら、エラーを示す水平スクロール・バーの表示はありませんでした。
モバイル・デバイスを他のデバイスに変えて画面の表示幅を変えたり、「Responsive」に変更して、表示幅を変更した時、スクリーン幅に追随して、画像のサイズや記事の行の字数が変わるかチェックしました。しかしながら、問題は見つかりませんでした。
「コンテンツの幅が画面の幅を超えています」のエラー原因の分析
エラー状況の確認結果を踏まえた可能性のある原因の考察
モバイル・フレンドリー・テストで「このページはモバイルフレンドリーです」という結果がでたり、ブラウザのモバイル・モードでスクリーン幅を変えて、水平スクロール・バーの表示がなかったことから、エラー検出日(クロール日)以降に変化があり、現状では問題ない状況と考えられます。
変化の要因として、次が考えられます。
- WordPress5.3へのアップデート
- 問題を指摘されたクロール日(2019年12月14日)以降に、WordPress、テーマ「Cocoon」のアップデートしているので、これらの作業の途中で、画像のサムネイルが各モバイル・デバイスのスクリーン幅にレスポンシブ対応ができていない状況が一時的にできた可能性が考えられます。
- 画像のサイズ変更に関連したプラグインとWordPressの不整合
- 記事に画像挿入時に、画像最適化プラグイン「EWWW Image Optimizer」で自動生成されたサムネイルが、WordPress、または、テーマの設定と不整合を起こして、不適切なサイズとしてGoogle Search Consoleでエラー検出された可能性があります。
WordPress 5.3へのバージョンアップで、画像幅が2560ピクセルを超える大きな画像を取り扱えるようになり、大きな画像は自動的にデータを圧縮できるようになりました。
「コンテンツの幅が画面の幅を超えています」のエラー改善の行動
プラグインを使った画像最適化の再生成
現状では問題ない状況と考えられますが、念のため、画像最適化プラグイン「EWWW Image Optimizer」で作られたサムネイルを「Regenerate Thumbnails」で次の操作で再生成して最適化します。
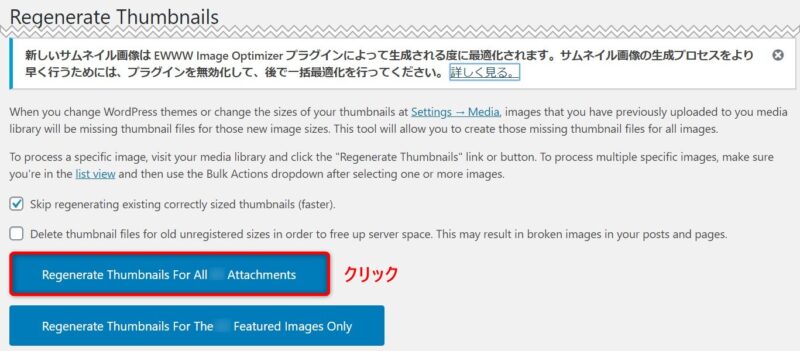
WordPressの管理画面より「ツール」>「Regenrate Thumbnails」を選択します。
「Regenerate Thumbnails For All □□ Attachments」をクリックして、すべての画像のサムネイルを再生成します。

サムネイルの再生成後に、再度、モバイル・フレンドリー・テストを実行して、「このページはモバイルフレンドリーです」のという前と同じ結果が得られることを確認しました。
「コンテンツの幅が画面の幅を超えています」のエラー改善の検証
「Google Search Console」を使ったエラー改善の検証
「Google Search Console」にログインして、モバイル・ユーザビリティからエラーの修正検証を申請します。
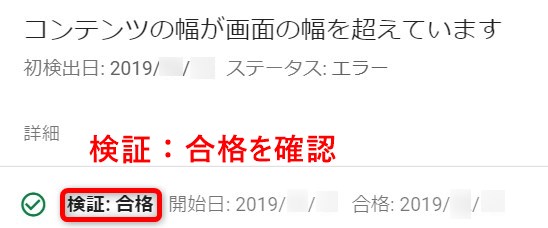
修正検証申請の翌日、次のように合格という結果が得られました。

また、「コンテンツの幅が画面の幅を超えています」以外に同じ時期にエラーを指摘された「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」についても次のように合格という結果が得られました。

まとめ
「Google Search Console」のエラー「コンテンツの幅が画面の幅を超えています」が検出された時、「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」も同時に別のエラーとして指摘されました。その3つの中で、「コンテンツの幅が画面の幅を超えています」が一番チェックしやすいエラー項目だったので、優先的に対応したら、結果的に「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」のエラーも解決しました。
「コンテンツの幅が画面の幅を超えています」というエラーの原因を考えてみると、サムネイルの再生成という行動が「テキストが小さすぎて読めません」や「クリック可能な要素同士が近すぎます」を直接解決したとは考えにくく、Wordpress5.3へのアップデートの副作用と考えるのが一番納得できます。
Google Search Consoleでエラーの連絡があった時は、まず、エラーの状況確認をして、エラーが再現するかどうかをチェックしましょう。もしエラーが再現しない場合、問題がない事に確信がある場合は、エラー修正検証の申請をして、さらにアクションが必要かを見極めましょう。
この記事で解説した事例があなたの問題解決のお役に立てれば幸いです。


