Google Search Consoleから「許可されていない属性または属性値が HTML タグにあります」というAMPエラー検出の通知メール(下記参照)を受けたあなた。
当サイトは過去に「許可されていない属性または属性値がHTMLタグにあります」というエラーの通知を受けたことがあり、記事で解決法をご紹介しました。今回、この記事はそれらと原因が異なる問題の解決法をご紹介しています。
この記事を読むことで、「Google Search Console」、「AMP Test」などGoogleアプリの使い方やAMPエラーの通知メールを受けてから解決するまでの詳細な手順を理解することができます。

問題が検出されたという通知メールの「AMPの問題を解決する」をクリックすることで、問題が解決するわけではありません。問題の原因を理解したうえで、エラー解決に向けた具体的な行動が必要です。
「AMPの問題を解決する」をクリックすると、「Google Search Console」のAMPエラーの詳細ページ(後述)へジャンプします。そこで、AMPエラー解決の手がかりを得られます。
(AMP)「許可されていない属性または属性値がHTMLタグにあります」②のエラー状況の確認
「Google Search Console」を使ったAMPエラー状況の確認
「AMP」(Accelerated Mobile Pages)はGoogleが推進するモバイル端末向けのWebnの高速表示のための技術です。AMPに対応するため、当サイトはWordPressのテーマ「Cocoon」を利用しています。
まず、エラーが検出された時間、場所、内容、数を「Google Search Console」で確認しましょう。
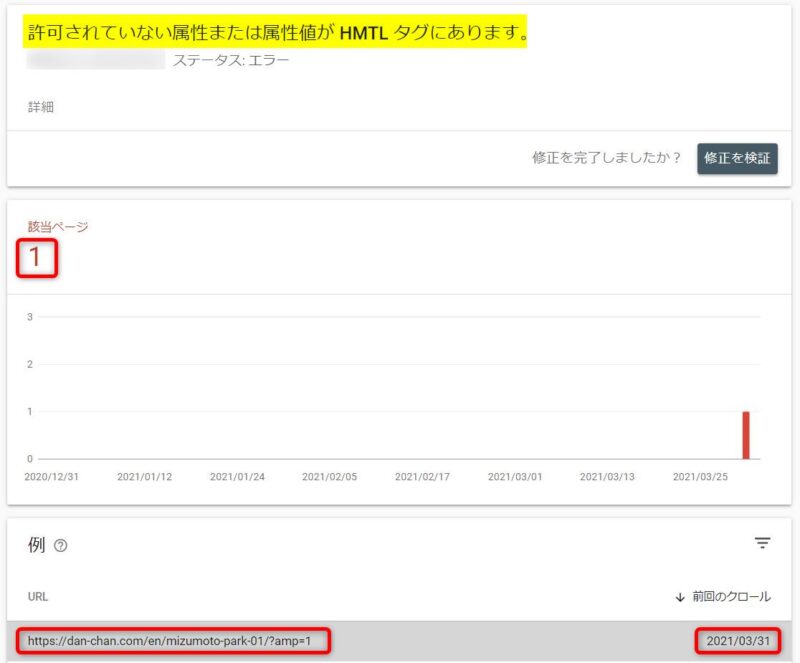
AMPエラー検出の通知メールの「AMPの問題を解決する」をクリックすると、「Google Search Console」の下記のようなページにジャンプします(Google Accountパスワードでログインが必要)。

これでエラーが検出されたエラーの概要(数、場所、時間、内容)が次のように確認できました。
- エラー検出の時間:2021年03月31日
- エラーの場所:https://dan-chan.com/en/mizumoto-park-01/?amp=1
- エラー内容:許可されていない属性または属性値が HMTL タグにあります
- エラー数: 1ケ所
「AMP Test」を使ったエラー状況の確認
「Google Search Console」のエラー状況の情報だけだと、どのようにこのAMPエラーに対処していいのかを考えるための情報が不足しています。そこで、Googleが公開している無償のWebアプリ「AMP Test」を利用して、追加のAMPエラー情報を集めます。
Webアプリを開くには、「AMP Test」の下線部をクリックします。
すると、次のような画面がWebブラウザ(例: Google Chrome)で表示されます。

次の手順で「AMP Test」の結果を得ることができます。
- 「URL」が選択されていることを確認
- AMPに対応したURLを入力(URLの末尾に「?amp=1」追加でAMP対応URLになります)
- 「URLをテスト」をクリック
「URLをテスト」をクリック後、次のような「AMP Test」の結果が得られました。

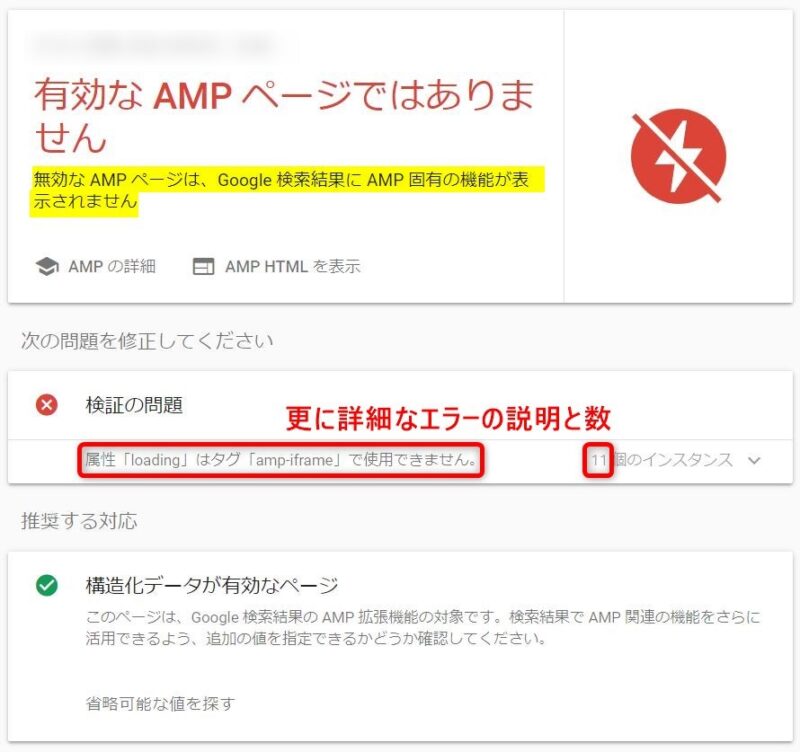
「AMP Test」の結果より、次のようにエラーに関する追加情報が得られました。
- 構造化データは有効、つまり、非AMP対応ページはGoogle検索の対象になっている
- 問題なのはAMP対応ページの場合のみ
- 「許可されていない属性または属性値がHTMLタグにあります」の具体的な意味は、AMP拡張機能でタグ「amp-iframe」が属性「loading」に使われている状態です。
- 「属性「loading」はタグ「amp-iframe」で使用できません。」
- 「属性「loading」はタグ「amp-iframe」で使用できません。」という視点からエラーが11ケ所ある。
- エラーが検出された記事(https://dan-chan.com/en/mizumoto-park-01/)ではGoogle MapのHTML埋め込みコード使用しています。そのすべて(11ヶ所)でエラーが発生しています。
- 当サイトのほかの記事ではGoogle MapのHTML埋め込みコードは利用しておらず、AMPエラーも発生していない。
- このことから、このAMPエラーはGoogle Mapのように画像をHTML埋め込みコードを使って添付していることに関連していると考えられます。
(AMP)「許可されていない属性または属性値がHTMLタグにあります」②のエラー原因の解析
インターネットでの情報収集の結果
インターネットで調査した結果、関連すると思われる次のような情報が確認できました。
- WordPress5.7のLasy-Loading iframeについてのWordPressの正式Webページによると、ブラウザ・レベルの「loading」属性を使用して「iframe」がデフォルトで遅延読み込みされるように、WordPress 5.7から仕様変更されています。
つまり、WordPress 5.7へのアップデートによりWebページの高速表示のためLazy-loadがloading 属性の「iframe」にも適用されました。これが「属性「loading」はタグ「amp-iframe」で使用できません。」というAMP仕様に反しているのです。
エラー原因の可能性
今まで得られた情報を総合すると、次のような原因の可能性が考えられます。
- WordPress5.7へのアップデートによるLazy-load仕様変更(iframe追加)の影響
- エラーが起きる2週間前に、WordPressのバージョンを5.7にアップデートしており、これが今回のAMPエラーの引き金になった可能性あり。
AMPエラーの対処の選択肢とそれぞれの長所・短所
AMPエラーの原因の考察結果より、次のようにエラーに対処する選択肢とそれぞれの長所・短所は次の通りです。
- エラーが検出された記事のAMP対応をやめる
- 長所:改善対応が簡単(WordPressテーマ「Cocoon」を使っている場合、WordPress記事の編集画面で「AMPページを生成しない」にチェックを入れた状態で、記事を保存する)
- 短所:エラーが検出された記事のモバイル端末での検索ヒット率が下がって、記事を見てもらえる機会が減る可能性あり。
- Google Mapを記事から削除する
- 長所:Googleによるアプリケーション・インターフェース(API)変更などへの依存度が減る
- 短所:記事の内容や流れの手直しの作業と時間が必要
- LazyLoadを部分的にやめる(プログラムでフィルタをかけて)
- 長所:AMPエラーがなくなり、AMPの制約を気にしなくてよくなる
- 短所:
- モバイル端末からWebブラウザでエラーを指摘された記事を開く時のPage Speedが遅くなり、Web訪問者の待ち時間が長くなる。 => 検索エンジン最適化(SEO: Search Engine Optimization)の流れに逆行することになる
- プログラムでフィルタをかける場合、ユーザーの使用しているWebブラウザの種類に配慮が必要(WebブラウザによってLoading画像とiframeの帰属によって遅延読み込みをする機能のサポート状況が異なるため:「画像とiframeの属性を介した遅延読み込み」参照)
(AMP)「許可されていない属性または属性値がHTMLタグにあります」②のエラー改善の行動
選択した解決法とその理由
今回当サイトが選択したこのAMPエラーの解決法は「エラーが出た記事のAMP対応をやめる」です。
この解決法を選択した理由は、次の通りです。
- 最小の労力で問題を早急に解決する
- 非AMP対応による検索ヒット率の影響が限定的と判断(私見です)
- この記事がAMP対応していなくても、スマホやタブレットからGoogle検索で非AMP対応の記事としてヒットが可能であることを確認しました。
- Webの保守管理のしやすさ
- プログラムで独自にフィルタをかけてLazyLoadを制御しようとすると、WordPress、テーマ、プラグイン、AMP仕様など今後の変更やアップデートによってメインテナンスの負荷が増える可能性がある。(プログラムで独自に変更した部分は自己責任)
AMP対応を解除する方法
当サイトはAMP対応の記事ページを生成するのにWordPressの無料テーマ「Cocoon」を利用しています(WordPressプラグインは試用していない)。
「Cocoon」を利用しているため、個別の記事を非AMP対応にするのは簡単です。各記事の編集画面メニューから「AMPページを生成しない」の前にあるボックスにチェックをいれて(下図参照)、その状態で記事を保存して「公開」すればよいのです。

これで、エラーの通知を受けた特定の記事のAMP対応をやめることができました。
次に、エラーが解決されたことを検証していきましょう。
(AMP)「許可されていない属性または属性値がHTMLタグにあります」②のエラー改善の検証
「AMP Test」によるエラー改善の検証
エラーの状況確認した時と同様の操作手順で「AMP Test」を再度行います。
AMP対応中止後の「AMP Test」の結果は次の通り。

意図したとおり、非AMPページになっていることが確認できました。
「Google Search Console」によるエラー改善の検証
「Google Search Console」の「URL検査」によるエラー改善の検証
「Google Search Console」内の「URL 検査」をクリックします。
すると、URLが入力できるようになるので、エラーが検出されたURL(例:「https://dan-chan.com/en/mizumoto-park-01/」)を非AMP対応のURLで入力します。
すると、次のようなURL検査の結果が得られました。

AMPページが有効であるとインデックスされ、その後、AMPエラーが検出された時の情報が残っているため、「AMPページが無効です」と問題として検出され「URLはGoogleに登録されていますが問題があります」という注意がついている。
インデックス登録の依頼を出す前に「公開URLをテスト」をクリックします。これで、クロールを要求して、変更したページの状態の変化をGoogleで認識してもらえます。
「公開URLをテスト」をクリック後、次のような結果が得られます。

これで、非AMPページとしてGoogleが認識を更新しました。その画面で「インデックス登録をリクエスト」をクリックして、非AMPページとしてGoogle検索のために、インデックス登録を依頼します。
「Google Search Console」の「修正を検証」によるエラー改善の検証
「Google Search Console」でAMPエラー検出の通知を受けたので「Google Search Console」内の「修正の検証」でエラーの解消をGoogleに通知します。
前述のエラー状況を確認したのと同様の手順で、エラー状況の詳細を表示させます。
- AMPエラー検出通知のメールにある「AMPの問題を解決する」をクリックしても、同じ画面を表示させることができます。
表示画面上部の右側にある「修正を検証」をクリックします。すると、「検証:開始」という表示に変わります。
翌日に、AMP問題の修正を確認したという次のようなメールがGoogleより届きました。

メール内の「問題の詳細を確認する」をクリックすると「Google Search Console」の「AMP」画面が表示されます(下記参照)。

これで、「修正の検証」が合格していることを「Google Search Console」で確認できました。
まとめ
「許可されていない属性または属性値がHTMLタグにあります」というGoogleからのAMPエラーの通知を発端に調査を進めていったところ、「属性「loading」はタグ「amp-iframe」で使用できません。」というAMP仕様に引っかかっていることがわかりました。
さらに、その引き金となったのが、WordPress5.7のアップデートによるLazy-load(画像の遅延読み込み)がloading 属性の「iframe」にも適用する仕様の変更に関連することも理解できました。
今回はAMPエラーを指摘された個別記事を、非AMP対応にすることで対処しました。
当サイトはWebサイト全体ををAMP対応にするためWordPressのテーマ「Cocoon」を利用していたので、HTMLやCSSといったプログラム言語による変更ではなく、メニューにチェックを入れてセーブするといった簡単な操作で問題を解決することができました。
この方法だと「Cocoon」がインストールされたWordPressの編集メニューをチェックすることで、AMPがどのような設定になっているか簡単に確認ができ、今後、WordPress、テーマ、プラグイン、AMP仕様などが変更されても、Webサイトの保守管理が簡単にできます。
今回ご紹介した事例を参考にして、あなたのWebサイトの運用にご活用ください。


