WordPressを更新後に、画像の説明文(キャプション)の位置や文字サイズが変わってしまい、記事が読みづらい表記になって、お困りのあなた。
この記事は、そんなあなたに画像の説明文(キャプション)の位置、文字サイズ、文字の色を変更して、記事を読みやすくする方法を私の経験を基づいて解説しています。
WordPressのアップデート後の画像キャプションの問題点
画像キャプションの問題で記事が読みづらくなる現象は、Wordpress5.3または5.4にアップデートした後に発生しています。また、アップデート前にブロック・エディター「グーテンベルグ」を使って書いた記事も、同様の問題がみられました。
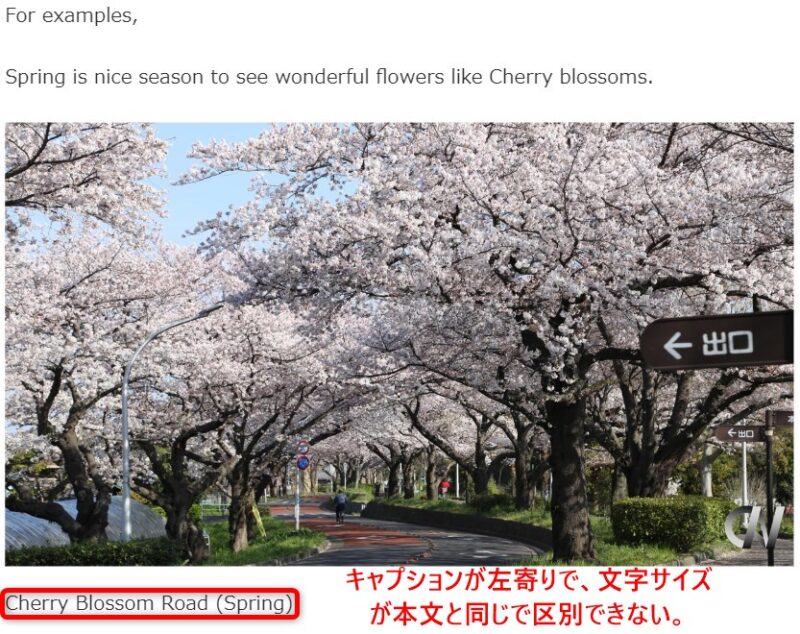
WordPress 5.3または5.4へのアップデート前では、記事の本文に挿入する画像の説明文(キャプション)が中央で、読みやすかった記事が、アップデート後には、画像の説明文(キャプション)の位置が中央ではなく、左寄りになり、文字サイズも本文と同じ大きさで、本文と画像の説明の区別がつきにくい状態になってしまいました。(次の対策前の参考例を参照してください)

- WordPress: 5.4-ja
- テーマ
- Cocoon Master: 2.1.4
- Cocoon Child: 1.0.8
- エディタ機能拡張プラグイン
- TinyMCE Advanced: 5.4.0 (=> Ver. 5.5.1からAdvanced Editor Toolsに名称変更)
- 使用エディター:ブロック・エディター「グーテンベルグ」
画像キャプション状況が変化した理由の考察
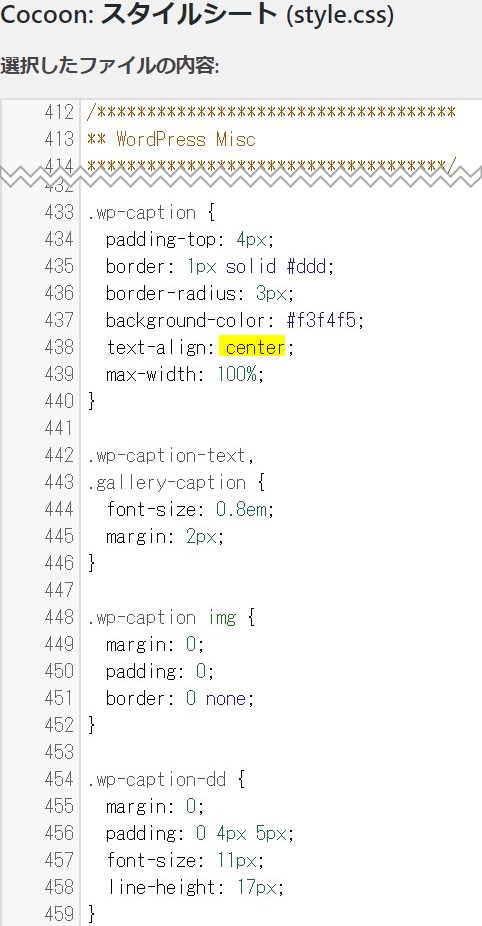
私が調べたところ、使用中のWordpressのテーマ、Cocoon(Master)のstyle.cssではキャプション位置をセンターにするコード設定で、以前と変わっていませんでした。

また、Wordpressのプラグイン「TinyMCE Advanced」は、バージョン5.4.0でWordpress5.4に対応していると変更履歴に表記されています。
一方、Wordpress 5.2からWordpress5.3へアップデートで、ブロックエディタ「グーテンベルグ」のプラグインのリリース5.4から6.6まで統一され、それをWordpress本体(Core)に組み込まれる変更がされています。(このことにより、エディターの読み込み時間の短縮などのパフォーマンス向上を実現しています。)
ところが、肝心のWordpressのブロック・エディタで画像ブロックのキャプション・スタイルが見当たりません。
となると、Wordpress本体のアップデートの影響でキャプションの位置が変わった可能性が疑わしいですね。
画像キャプションの変更
WordPress 5.3または5.4に更新後で、画像の説明文(キャプション)をセンターにするだけでなく、本文と画像の説明文を区別できるように文字サイズを小さく、文字の色を変える方法を組み込みましょう。
画像キャプションの目標仕様設定
- キャプションの文字サイズ: 14px
- <= 本文の文字サイズ(当サイトの場合は18px)より小さい
- キャプションの文字の色: グレー (HTML Color Code: #808080)
- キャプションの文字位置: センター
(キャプションの文字サイズや色は、あなたのサイトの記事の設定に合わせて、お好みでコードのパラメータを変更してください。)
画像キャプションの目標仕様に沿って追加するコード例:
.wp-block-image figcaption
{
color: #808080;
text-align: center;
font-size: 14px;
}HTML Color Codeは#後の6つの文字のうち、頭から2文字づつの3つでそれぞれ赤、緑、青の三原色に対応していて、0~F [hex] (16進数) 2桁で0~255 [dec] (10進数) を表現しています。
|
Color Codes |
Red [hex] | Green [hex] | Blue [hex] | Red [dec] | Green [dec] | Blue [dec] | Colors |
| #FFFFFF | FF | FF | FF | 255 | 255 | 255 | White(白) |
| #808080 | 80 | 80 | 80 | 128 | 128 | 128 | Gray(灰) |
| #000000 | 00 | 00 | 00 | 0 | 0 | 0 | Black(黒) |
| #FF0000 | FF | 00 | 00 | 255 | 0 | 0 |
Red(赤) |
| #00FF00 | 00 | FF | 00 | 0 | 255 | 0 | Green(緑) |
| #0000FF | 00 | 00 | FF | 0 | 0 | 255 | Blue(青) |
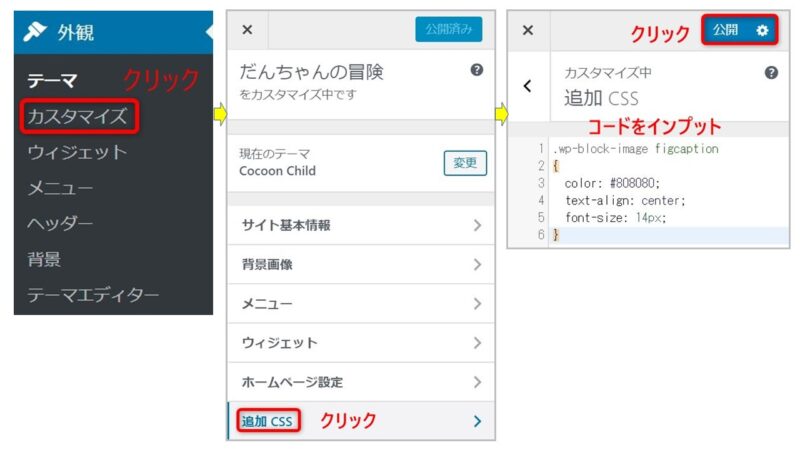
画像キャプションの変更手順と操作
外観 => カスタマイズ => 追加CSS、用意しておいたコードを追加後、「公開」をクリック

「公開」をクリックすると、変更が反映されます。
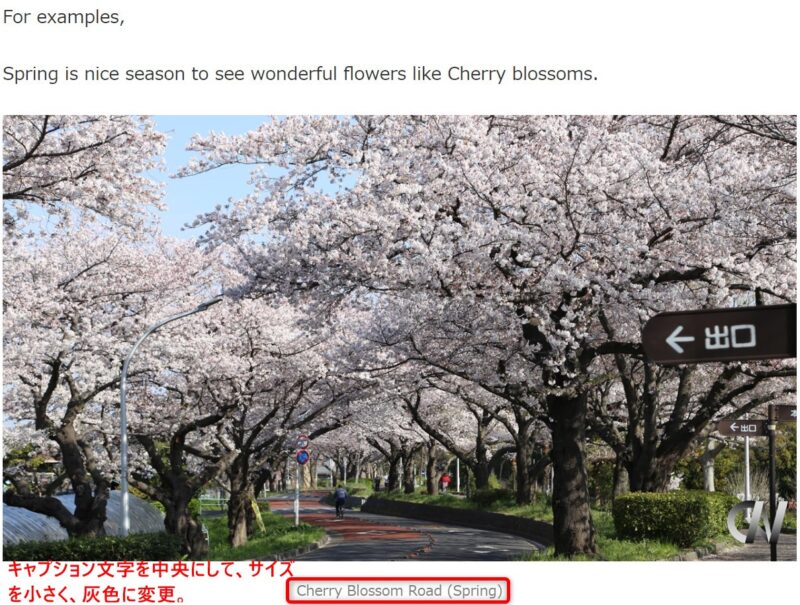
画像キャプションの変更結果の検証
次の対策後例のように、画像キャプションの位置(中央)、文字サイズ(14px)、文字の色(灰色)のそれぞれが目標通りに変更できました。

まとめ
WordPress5.3へ更新後、画像キャプションの文字位置やサイズが変わってしまってお困りの人は多いと思います。
この記事では、Wordpressの追加CSSの機能を使って、画像キャプション文字の位置、サイズ、色を変更で解決する方法をご紹介しました。
この記事が、同じ問題でお困りの方のお役に立てることを願っております。


