httpベースのURLをお使いのあなた。
SSL暗号化でhttpsベースのURLに切り替えて、ウェブ訪問者にセキュリティ向上というサービスを提供して、信用アップさせませんか?
この記事では、常時https化の概要、設定の方法、動作検証方法を詳細に解説しています。
常時https化とは
http(HyperTest Transfer Protocol)とは、
- プログラミング言語HTMLやXML等を使ったサーバーとクライアントと間の通信プロトコルのことです。
https(HyperText Transfer Protocol Secure)とは、
- SSL(Secure Socket Layer)、または、TLS(Transport Layer Security)技術を用いて暗号化し、httpにセキュリティ機能を追加したものです。(このことから、https化をSSL化と表現することもあります。)
常時https化とは、
- ユーザーが「http://」ベースのURLにアクセスしてきても、「https://」ベースにリダイレクトされたり、ウェブサイト全体が暗号化した通信プロトコルを常時使用できるようにすることです。
なぜ常時https化をするのか
- サーバーとクライアントと間の通信を暗号化することによるセキュリティの強化
- ハッキング、ウェブのなりすまし、フィッシングの防止
- ユーザーの情報(例えば、クッキー情報)を盗用の防止
- => ユーザーの信用の向上
- Google検索での上位表示するための優位性の確保
- 「httpsをランキング・シグナルに使用します」(2014年8月7日付け)とGoogleウェブマスター向け公式ブログに記述があり
- WordPress 5.3の動作環境としてhttpsサポートが推奨されているので、これに準拠
https化にかかわる費用のチェック
SSL化(通信プロトコルの暗号化)の費用は、大きく分けて、次の2種類のタイプがあります。
- レンタル・サーバー契約に含まれる(無料オプションと表現される場合あり)
- 個別の有料サービス
例えば、当サイトで利用しているレンタルサーバーの「Xserver」の場合、次の2種類あります。
- レンタル・サーバー契約に含まれる「無料独自SSL」
- 追加費用が必要な「オプション独自SSL」
- SSLブランドとSSLプラン(ネーム・ベース、または、IPアドレス・ベース)による組み合わせで認証レベルが変わり、認証レベルが高いほど費用が高い。(個人向けSSLサービスの場合、概算で年額1,000円~22,000円 税別)
新規にレンタル・サーバーを選ぶ時や、常時http化をする時に、投資費用とその効果のバランス(費用対効果)を考慮してお選びください。
- SSL証明書には有効期限があり、更新が必要です。
- 個別の有料SSL化サービス(例えば、Xserverの「オプション独自SSL」)では有名ブランドのSSLサーバー証明書を選択することができたり、ウェブサイト上にSSLが有効であることを表示できる「サイト・シール」、IPアドレス・ベースのSSLタイプが利用可能など、付加的な機能があります。
いつ常時https化を設定すべきか
理想的には、独自ドメイン名を取得して、サーバーと独自ドメインをリンクさせる時、または、リンク後にWordpressをインストールする時に、常時https化をするのがおススメです。
- WordPressインストール後にWordpressアドレス(URL)やサイト・アドレスを入力するので、httpで登録するのか、httpsで登録するかで、異なるURLを参照していることになります。
- Google Analytics、Google Search Console、Google AdSenseなど外部サービスへウェブ・サイトを登録するときに、異なるURLを参照していることになります。
ウェブ・サイトの動作環境が固まってからでも、常時htpps化することは可能ですが、すでに登録を済ませたサービスなどの設定変更に労力が必要となります。
Google AdSense審査をパスしてからhttpsからhttpsに移行すると、URL変更に伴うサイト移転とみなされ、AdSense審査のやり直しになる可能性があります。
常時HTTPS化の設定の方法
以下、「Xserver」とのレンタル・サーバー契約に含まれる「無料独自SSL」を中心に手順を解説します。
XserverでのSSL設定
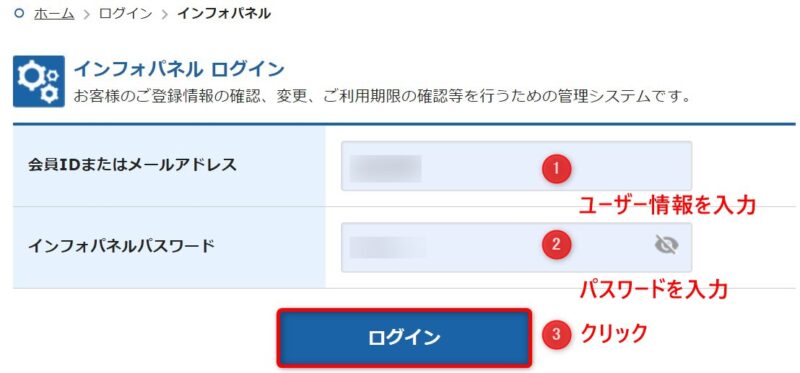
「Xserver」とのレンタル・サーバー契約時に入手したServer アカウント ID (旧 会員ID)とパスワードを使って「Server アカウント」(旧 InfoPanel) にログインします。

「サーバー」下で対象サーバーIDの操作メニューから「サーバー管理」をクリックします。=> 「ServerPanel」に入ります。

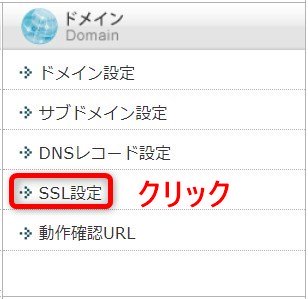
「ServerPanel」内の「ドメイン」下にある「SSL設定」をクリック。

ドメイン選択画面からSSLを設定するドメインの「選択する」をクリック。

Xserverのドメイン選択画面について、
- 独自SSLが、「0」個になっている場合はSSL設定がされていない、「1」個になっている場合はSSL設定済みということを示しています。
- 「□□□□.xsrv.jp」は、「Xserver」とレンタル・サーバー契約した時に付加されるXserverの初期ドメインで、「無料独自SSL」は設定可能です。なお、追加費用が必要な「オプション独自SSL」 は設定できません。
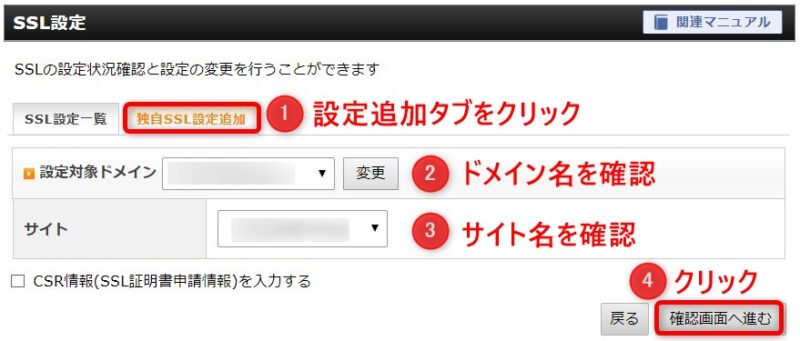
- 設定追加タブをクリック
- ドメイン名を確認
- サイト名を確認
- 「確認画面に進む」をクリック

「無料独自SSL」の場合、CSR(Certificate Signing Request: 証明書署名要求)情報は必須ではありません。「CSR情報(SSL証明書申請情報)を入力する」の前の□にチェックを入れると、次の項目の入力が必要になります。
- 国 (Country): 入力例)「JP」
- 都道府県 (State): 入力例)「Tokyo」
- 市区町村 (Local): 入力例)「Cyuo-ku」
- 組織 (Organization): 入力例)「□□□ Corporation」
- 部署 (Unit): 入力例)「Sales-Marketing Department」
- ドメイン名を確認
- サイト名を確認
- 「追加する」をクリック

Xserverで「無料独自SSL」設定終了すると、SSLの対象ドメイン名に関して、wwwがあるURLとなしのURL両方でアクセスが可能になります。
例)対象ドメイン名: dan-chan.comに対して
- https://dan-chan.com
- https://www.dan-chan.com
無料独自SSLの「追加する」を設定後、SSLが有効になるまで、最大で約1時間程度必要です。
インターネット・ブラウザを使ったSSL化の検証
「http://」で始まるあなたのサイトのURL(例: https://dan-chan.com/)をご使用のインターネット・ブラウザ(例えば、Google Chrome)に入力してみましょう。
SSL化(暗号化)が動作していないときは、インターネット・ブラウザに入力したURLの横にアルファベットの「i」を○で囲ったようなマーク(例えば、「ⓘ」)が見えれば、SSL化(暗号化)されていない通信であることを示しています。
次に、「https://」で始まるあなたのサイトのURL(例: https://dan-chan.com/)をご使用のインターネット・ブラウザ(例えば、Google Chrome)に入力してみましょう。
URLのページ内容が表示され、インターネット・ブラウザに入力したURLの横に鍵マーク(例えば、「🔓」)が見えれば、SSL化(暗号化)が動作しています。
.htaccess編集による「http」から「https」へのリダイレクト設定
httpからhttpsへのリダイレクト設定は、SSLが有効になっているのを検証後に行いましょう。
「.htaccess」ファイルの編集で問題が発生すると、サイトの表示がされないことがあります。必ず、ファイル転送ツール(例えば、「FileZilla」)等を利用して、「.htaccess」ファイルのバックアップを取り、問題が発生した場合に備えて、問題発生前の状態に戻せるようにしてから「.htaccess」ファイルの編集をしましょう。
「.htaccess」ファイルをプログラミング言語ベース(コピー&ペイスト)で変更します。今回はXserverからウェブで提供されている「.htaccess編集」の機能を使用します。
Xserverとのレンタル・サーバー契約時に入手したXserver アカウント ID (旧会員ID)とパスワードを使って「Serverアカウント」(旧InfoPanel)にログインします。その後、「サーバー」下で対象サーバーIDの操作メニューから「サーバー管理」をクリックします。=> 「ServerPanel」に入ります。(「XserverでのSSL設定」を参照)
「ServerPanel」内の「ホームページ」下にある「.htaccess編集」をクリック。

つぎにドメイン選択画面から「.htaccess」を変更するドメイン名の「選択する」をクリック。
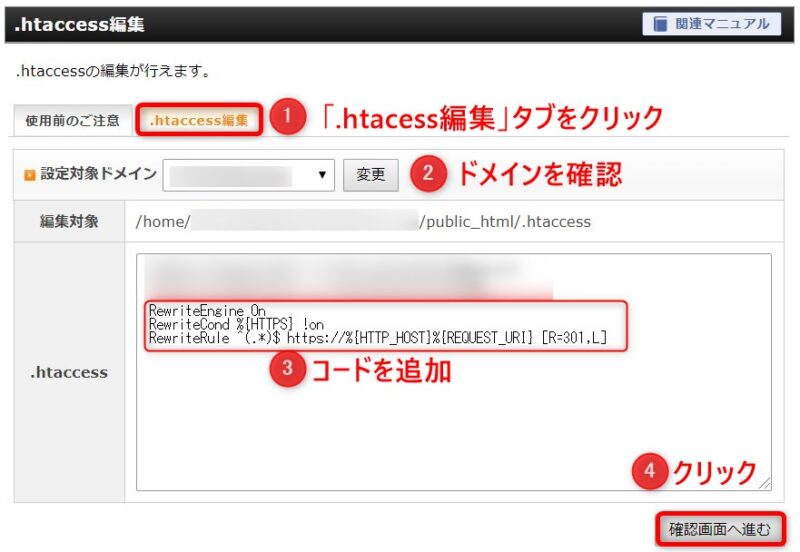
- 「.htaccess編集」タブをクリック
- ドメインを確認
- コードを追加
- 「確認画面へ進む」をクリック

Xserverの「.htaccess編集」で次のコードを追加します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]確認画面で「実行する」をクリック。
- 「.htaccess」ファイルは、各ドメインの「public_html」ディレクトリーの下にあります。
- Xserverの「.htaccess編集」では、編集時の文字コードは「EUC-JP」として保存されます。エディターによって文字コード設定が異なり、トラブルの原因になる可能性がありますので、ご注意ください。
- 「.htaccess」ファイル変更後は、ウェブサイトが正常に表示されるか、必ず、ご確認ください。
インターネット・ブラウザを使ったリダイレクト動作の検証
「http://」で始まるあなたのサイトのURL(例: https://dan-chan.com/)をご使用のインターネット・ブラウザ(例えば、Google Chrome)に入力してみましょう。
URLのページ内容が表示され、インターネット・ブラウザに入力したURLの横に鍵マーク(例えば、「🔓」)が見え、「https://」で始まるURLになっていれば、リダイレクト(転送)が動作しています。
WordPressでのURL設定
SL設定が有効であることを確認後、Wordpressの管理画面にログインして、「設定」=>「一般設定」で「https://」ベースのウェブ・アドレスを入力しましょう。

テーマ「Cocoon」での内部URLの簡易SSL対応設定
- 「Cocoon設定」をクリック
- 「その他」をクリック
- 簡易SSL対応のところで「内部URLをSSL対応(簡易版)」の前の□にチェックを入れる
- 「変更をまとめて保存」をクリック

常時HTTPS化の動作検証
Google Chromeのディベロッパーツールによる検証
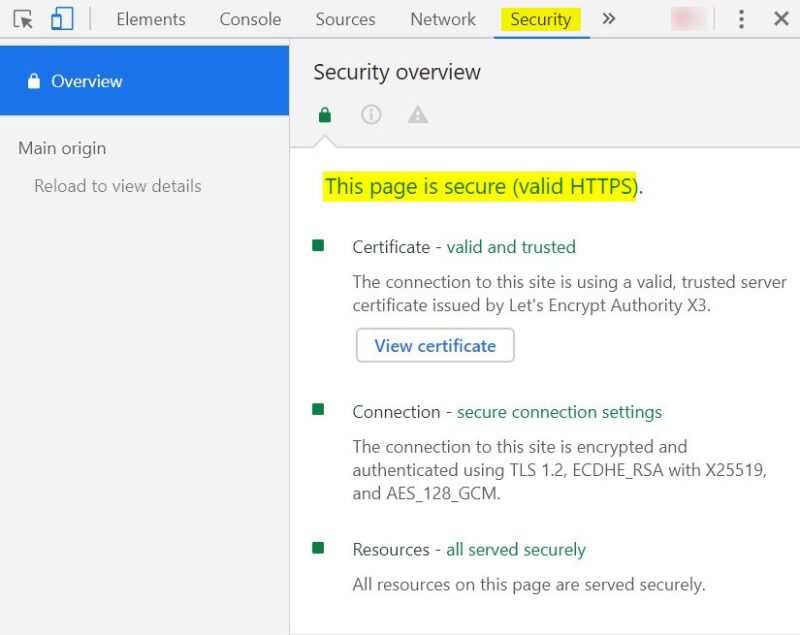
インターネット・ウェブ・ブラウザ「Google Chrome」の「ディベロッパーツール」内の「Security」を使って検証します。
あなたがhttpsですでに公開しているURLを入力して、そのページを「Google Chrome」を開きます。Google Chromeの右上にあるメニュー・アイコン(縦に3つの点)をクリックして、「その他のツール(L)」>「ディベロッパーツール(D)」をクリックします。
[Elements] [Console] [Sources] [Network] [Performance] [Memory][Application][Security][Audits]の並びにある[Security]をクリックします。
[Security]の表示が機能の並びに見つからない場合は、2重矢印[>>]をクリックして、表示されていない機能名をドロップダウン・メニューで表示させ、その中から[Security]をクリックします。

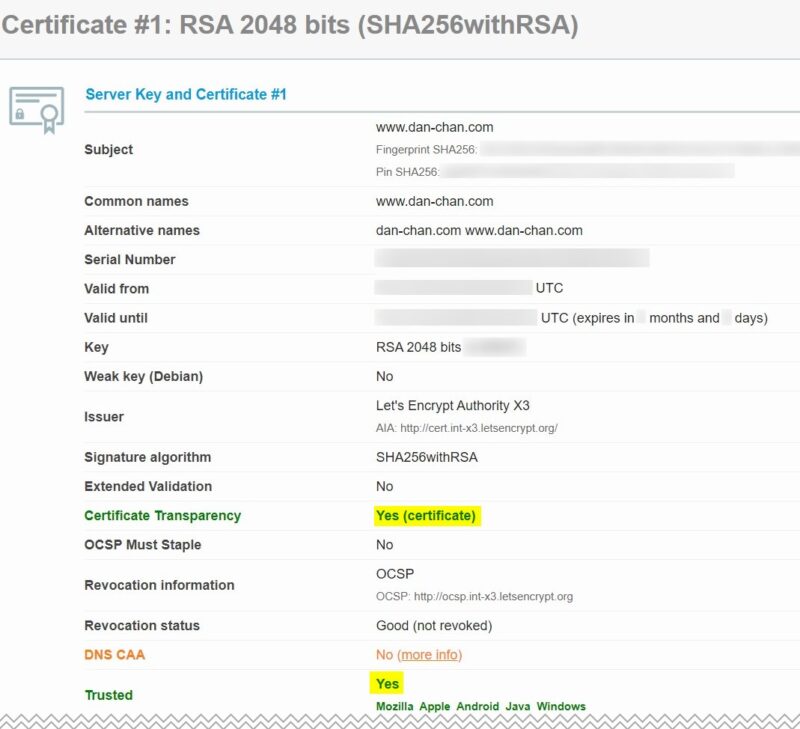
「View certificate」をクリックすると、証明書の情報(発行元、発行者、有効期限)等を見ることができます。
Qualys Lab ツールによる検証
Qualys SSL Labsのウェブ・アプリケーション・ツール、SSL Server Test(下線部をクリック)を使用して詳細なチェックします。
- あなたがhttpsですでに公開しているURLを「hostname」に入力
- 「submit」をクリック

https化(SSL暗号化)が動作していると、次のようなサマリーが出ます。

サマリーに引き続いて、数百ページにわたる詳細なレポートが出力されます。
レポートのはじめに「Valid until」という項目があり、有効期限が確認できます。

常時https化後のチェック・リスト
- □ WordPressアドレスとサイト・アドレスはhttps://で始まっていますか?
- □ Google Analyticsの登録サイト・アドレスはhttps://で始まっていますか?
- □ Google Search Consoleの登録サイト・アドレスはhttps://で始まっていますか?
- sitemap.xmlのアップデートはしましたか?
- □ Google AdSenseの登録サイト・アドレスはhttps://で始まっていますか?
- □ 内部リンクURLを変更しましたか?
- WordPressのプラグイン「Search Regex」等を利用して、httpベースのURLをhttpsベースのURLに置き換えましょう。
- □ 多言語対応サイトの場合、hreflangタグのURLを変更しましたか?
まとめ
この記事では、常時https化の設定方法をSSL化設定とhttpからhttpsへのリダイレクトの2つのステップに分けて、それぞれの設定方法と動作の検証方法を「Xserver」の「無料独自SSL」を例として詳細に解説しました。
あなたのウェブサイトの常時https化により、ユーザーの信用度アップにお役に立てることを願っております。


