「WordPressアップデート徹底解説」は次の4つのシリーズ記事で構成されています。
- 【WordPressアップデート徹底解説①】更新する理由と時期
- 【WordPressアップデート徹底解説②】更新の長期ビジョン
- 【WordPressアップデート徹底解説③】更新のための確認と準備
- 【WordPressアップデート徹底解説④】更新と検証
第4回(最終回)のこの記事では、第3回の「【WordPressアップデート徹底解説③】更新のための確認と準備」で解説したWordPressのバージョンアップのための確認と準備ができている人向けに、バージョンアップ方法とバージョンアップ後の検証方法について解説していきます。
さあ、この記事を参考にして、あなたのWordPressのアップデートの仕上げにお役立てください。
- WordPressのバージョンアップ手順
- WordPressの更新作業
- WordPressのバージョンアップの検証
- WordPress6.6へバージョンアップ後の簡易検証
- WordPress6.5へバージョンアップ後の簡易検証
- WordPress6.4へバージョンアップ後の簡易検証
- WordPress6.3へバージョンアップ後の簡易検証
- WordPress6.2へバージョンアップ後の簡易検証
- WordPress6.1へバージョンアップ後の簡易検証
- WordPress6.0へバージョンアップ後の簡易検証
- WordPress5.9へバージョンアップ後の簡易検証
- WordPress5.8へバージョンアップ後の簡易検証
- WordPress5.7へバージョンアップ後の簡易検証
- WordPress5.6へバージョンアップ後の簡易検証
- WordPress5.5へバージョンアップ後の簡易検証
- WordPress5.4へバージョンアップ後の簡易検証
- WordPress5.3へバージョンアップ後の簡易検証
- WordPressのサイトヘルスによる動作検証
- WordPressのバージョンアップで不具合が起きた時の対処
- WordPress更新後の既知の問題と対策
- WordPress6.6更新後の既知の問題
- WordPress6.5更新後の既知の問題
- WordPress6.4更新後の既知の問題
- WordPress6.3更新後の既知の問題
- WordPress6.2更新後の既知の問題
- WordPress6.1更新後の既知の問題
- WordPress6.0更新後の既知の問題
- WordPress5.9更新後の既知の問題
- WordPress5.8更新後の既知の問題
- WordPress5.7更新後の既知の問題
- WordPress5.6更新後の既知の問題とその解決法
- WordPress5.5更新後の既知の問題
- WordPress5.4更新後の既知の問題
- WordPress5.3/5.4更新後の既知の問題と対策
- まとめ
WordPressのバージョンアップ手順
【WordPressアップデート徹底解説③】更新のための確認と準備を参考にして、必ず、バックアップを取った後に、下記の作業を始めてください。
また、WordPress 6.5.5からWordPress 6.6のようなメジャー・アップデートの場合は、マイナー・アップデートより不具合が発生する可能性が高いので、インターネットでWordPressのバージョンアップに伴う不具合発生情報を検索して、不具合のレベルが自分で対応可能であることを確認しましょう。
WordPressの更新作業
WordPressの管理ページにログインして、の「ホーム」>「更新」画面を開きます。
WordPress最新版(例:6.6.1)のリリースの場合、 WordPress管理画面の「更新」に通知がきます。
「バージョン 6.6.1-ja に更新」をクリック。
- WordPressの自動更新は次の2つの方法から選べるようになっています。
- 「すべての新しいバージョンに対する自動更新」
- 例: 6.5.5 => 6.6
- 「メインテナンス・リリースとセキュリティ・リリースのみで自動更新」
- 例: 6.6 => 6.6.1
- 「すべての新しいバージョンに対する自動更新」
当ウェブ・サイトは、日本語・英語の言語対応しているので、日本語(ja)と英語(en_US)の両方のWordPressバージョンアップの通知がありました。
テーマやプラグインと言語環境による不整合を起こすリスクを避けるため、バージョンアップ前のWordPressと同じ言語版に更新しましょう。
- 例)WordPressのバージョンアップ前が日本語版の場合、同じ日本語版のWordPress6.3-jaにアップデートします。
更新が終了後、次のようなWordpressの説明画面がWordpressの管理画面内に表示されます。
最後尾までスクロールダウンします。

WordPress6.5.xの説明画面の最後尾より、「ダッシュボード->ホームへ移動」をクリック。

これで、Wordpress6.6.xにアップデートできました。
WordPressの管理画面からログアウト後、再度、ログインして正しくアップデートできているか検証していきましょう。
WordPressのバージョンアップの検証
WordPress6.6へバージョンアップ後の簡易検証
ブロックエディターの使い勝手で、大きな違いはありません。
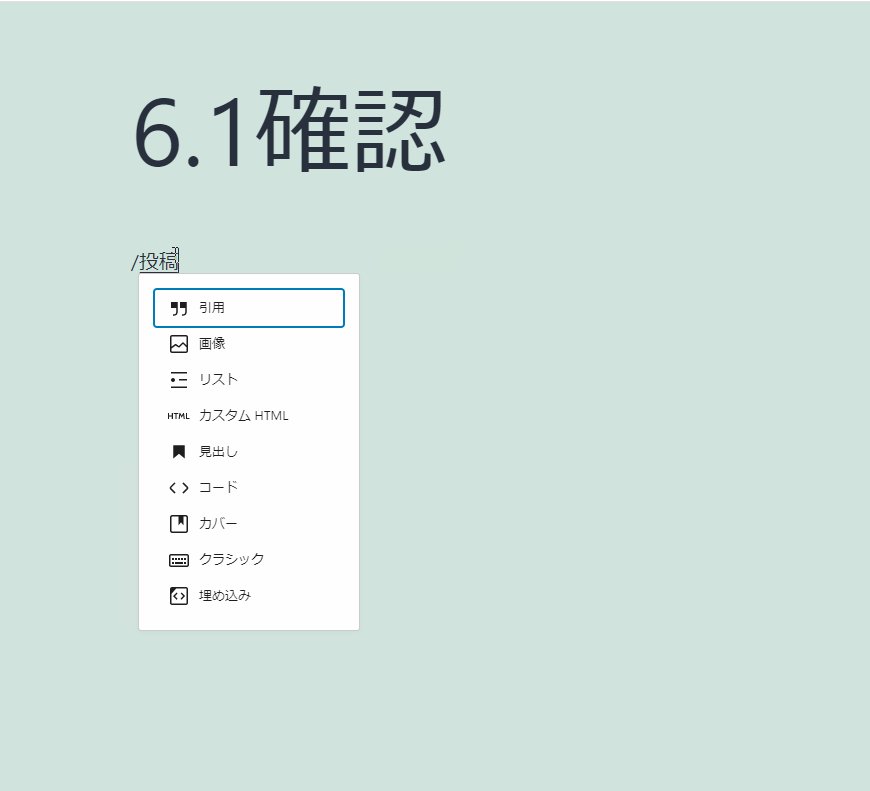
記事の編集でブロックを挿入しようとする際に、プレビュウで挿入するブロックのイメージがわかりやすいように出ます。
WordPress6.5へバージョンアップ後の簡易検証
WordPress6.5でフォント・ライブラリーが導入されたので、現在登録されているフォントを確認してみましょう。
WordPress6.4へバージョンアップ後の簡易検証
WordPress 6.4には新しいテーマ「Twenty Twenty-Four」が含まれています。そのため、アップデート終了後にWordPressの管理画面のメニューから「サイト・ヘルス」を選択すると古いテーマ(例:「Twenty Twenty-Three」の削除を推奨されます。
WordPress6.3へバージョンアップ後の簡易検証
記事内に添付している画像のアスペクト比が変更できます。
メニューで用意されているアスペクト比は次の通りとなっています。
- 元のサイズ
- 正方形 – 1:1
- 標準 – 4:3
- ポートレイト – 3:4
- クラシック – 3:2
- クラシックポートレイト – 2:3
- ワイド – 16:9
- 縦長 – 9:16
WordPress6.2へバージョンアップ後の簡易検証
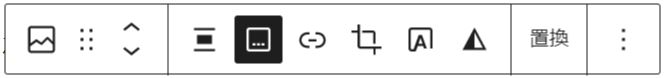
WordPress 6.2へのアップデートによって、記事に画像を挿入する際に、画像の説明である「キャプション」が初期状態ではマウス・アイコンを画像の上に持って行っても表示されなくなっていました。

キャプションを挿入するため、上の図のようにアイコン(黒く反転している部分)が追加されており、これをクリックすることで、従来のようにキャプションが取り扱えます。
パブリック・ドメインやクリエイティブ・コモンズ・ライセンスの無料で使える画像や音声ファイルのオープンソースの検索エンジンである「Openverse」が、新機能としてWordPressのブロック・インサーターに統合されており、WordPressのメニューから直接、画像などのメディアを選択して、挿入することができます。(下図参照)

WordPress6.1へバージョンアップ後の簡易検証
WordPress 6.1のアップデートで、新しいWordPressデフォルトのテーマの「Twenty Twenty-Three」がインストールされます。WordPressの管理メニューの「外観」=>「テーマ」でこのテーマが入っていることを確認しましょう。
また、WordPressのアップデート前にデフォルトのテーマ(例: 「Twenty Twenty-Three」)以外をご使用の場合は、そのテーマはそのまま残っています。
WordPress6.0へバージョンアップ後の簡易検証
ブロック・エディタの機能で「続きを読む」(投稿や固定ページなどのコンテンツのリンクを表示)などの新しいブロックが追加されています。
WordPress5.9へバージョンアップ後の簡易検証
WordPress 5.9のアップデートで、新しいWordPressデフォルトのテーマの「Twenty Twenty-Two」がインストールされます。WordPressの管理メニューの「外観」=>「テーマ」でこのテーマが入っていることを確認しましょう。
また、WordPressのアップデート前にデフォルトのテーマ(例: 「Twenty Twenty-One」)以外をご使用の場合は、そのテーマはそのまま残っています。
WordPress5.8へバージョンアップ後の簡易検証
WordPress5.8でブロック・エディターをブロックを追加しようとするとサイト・ロゴやサイトのサイトのキャッチ・フレーズをはじめとする新しいブロックが追加されていることが確認できます。
WordPress5.7へバージョンアップ後の簡易検証
WordPress5.7のアップデートに関して、jQueryの変更の影響がないかを必要に応じて、次のWordPressプラグインでWeb表示やエディター機能を確認してください。
あなたのWebサイトのアクセス・ランキングの高い記事からチェックすることをおススメします。
WordPress5.6へバージョンアップ後の簡易検証
「WordPressの更新」画面から自動更新の次の2つのレベルから選べるようになりました。WordPressテーマやプラグインのアップデート状況を考慮すると、現在のおススメは「メインテナンス・リリースとセキュリティ・リリースのみの自動更新」です。
- WordPressのすべての新しいバージョンに対する自動更新
- メインテナンス・リリースとセキュリティ・リリースのみの自動更新
記事の編集画面の上部にある情報アイコンをクリックすると、記事の「文字数」を確認することができます。
この情報パネルは記事全体の内容量や段落構成を確認するのに便利です。

WordPress5.5へバージョンアップ後の簡易検証
WordPressの管理画面のサイドバー・メニューから「プラグイン」を選ぶと、WordPress 5.5の新機能として、各プラグインの「自動更新」設定で「自動更新の有効化」が選択できるようになっています。
また、ブロック・エディターのアイコンの配置変更からバージョンが変わっていることがわかります。
WordPress5.4へバージョンアップ後の簡易検証
WordPress5.4にバージョンアップ後にログインして記事の編集画面にすると、WordPress5.4の新しい機能の一つである画面モードが、編集画面右上のメニューを使って、下記の2つから選択できます。
- スポットライトモード(一つのブロックに集中)
- フルスクリーンモード(気が散る要素を隠す)
WordPress5.3へバージョンアップ後の簡易検証
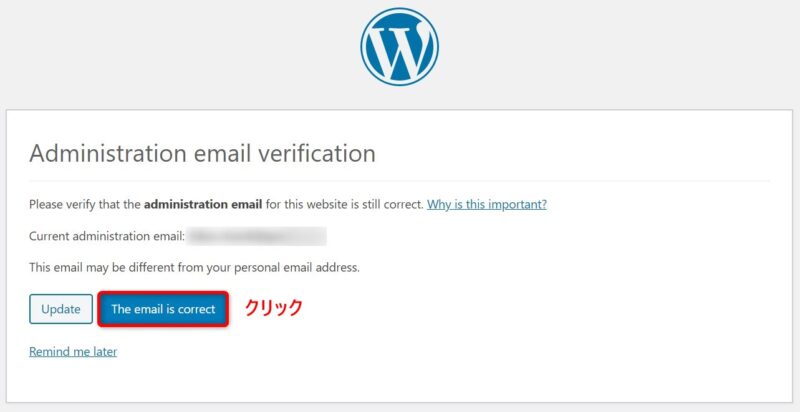
WordPress5.3にバージョンアップ後に、初めてWordPressの管理画面にログインすると、WordPress5.3の新しい機能の一つで、管理者メールアドレスの確認画面が出ます。
管理者メールアドレスに変更がなく、表示されている現在の管理者メールアドレスが正しい場合は「The email is correct」をクリックします。

これで、WordPress5.3のセキュリティ強化の新機能の1つが検証できました。
WordPressのサイトヘルスによる動作検証
WordPressのサイトヘルスを使って、WordPressのバージョンアップが正常に動作していることを検証していきます。
WordPressの管理画面にログイン後、「ツール」>「サイトヘルス」をクリックしてください。
サイトヘルス・ステータスの記述より、Wordpress6.1で新しく追加されたデフォルト・テーマ「Twenty Twenty-Three」がインストールされ、古いWordpressデフォルト・テーマ「Twenty Twenty-Two」が停止中になっていることがわかります。
WordPressの管理画面より「外観」>「テーマ」で、停止中の「Twenty Twenty-Two」を削除しましょう。
WordPress6.1をインストール後に、 古いWordpressのデフォルト・テーマ 「Twenty Twenty」、「Twenty Twenty-One」、「Twenty Twenty-Two」を削除しなくてもWordPressは動作しますが、使っていない不要なコードでトラブルのリスクを少なくするため、削除することをおススメします。
また、停止中のデフォルト・テーマを削除することで、バックアップ等のに使われるウェブ・サーバーのメモリの節約になります。
停止中のテーマの詳細をクリックすると、右下に「削除」が表示されるので、これをクリックします。
当サイトの場合、テーマ「Cocoon」を使用しているので、「Twenty Twenty-Three」の削除後、残りの有効なテーマは次の3つになります。(「テーマ」の表示では「Cocoon Child」だけが「有効」になっていますが、この状態で問題ありません。)
- 「Cocoon Master」
- 「Cocoon Child」
- 「Twenty Twenty-Four」
停止中だった「Twenty Twenty-Three」削除後に、再度、「ツール」>「サイトヘルス」に入って、サイトの状況を確認します。
WordPress 6.1、WordPress 6.2、WordPress 6.3、 WordPress 6.4へのアップデート後で 「おすすめの改善」として「永続オブジェクトキャッシュを使用してください」というメッセージが出る場合がありますが、対処を保留しておいても問題ありません。(詳細は「WordPress 6.1更新後の既知の問題」の章の記述を参照)
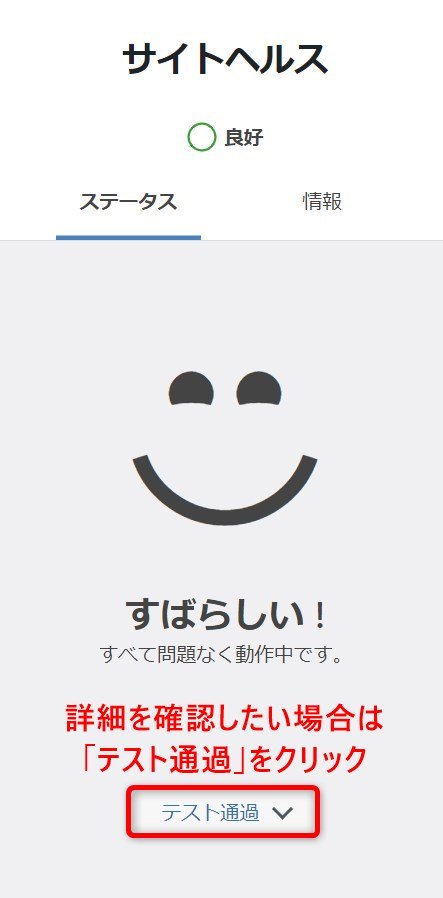
指摘された内容をすべて解決すると、右のように「すばらしい!」「すべて問題なく動作中です」が確認できれば、検証作業OKです。
テスト内容の詳細を確認したい場合は、「テスト通過」をクリックして、テスト内容を確認してください。

WordPressのバージョンアップで不具合が起きた時の対処
WordPressをバージョンアップして不具合が起きたときの対処法を次にリストアップしておきます。万一の場合に、ご利用ください。
- テーマを最新バージョンにアップデート(最新になっていない場合)
- プラグインを最新バージョンにアップデート(最新になっていない場合)
- プラグインを一旦、全部無効にして、重要度の高いものから1つずつ有効にしていき、不具合の原因となるプラグインを特定して、問題のあるプラグインを使うのを中止する。
- WordPressのプラグイン「WP Downgrade」を使って、アップデート前のWordpressのバージョンに戻す。(例:ver. 6.3からver. 6.2.2)
- バックアップ・データを使って元に戻す。
WordPress更新後の既知の問題と対策
WordPress6.6更新後の既知の問題
特に致命的な問題は、今のところ、見つかっていません。
WordPress6.5更新後の既知の問題
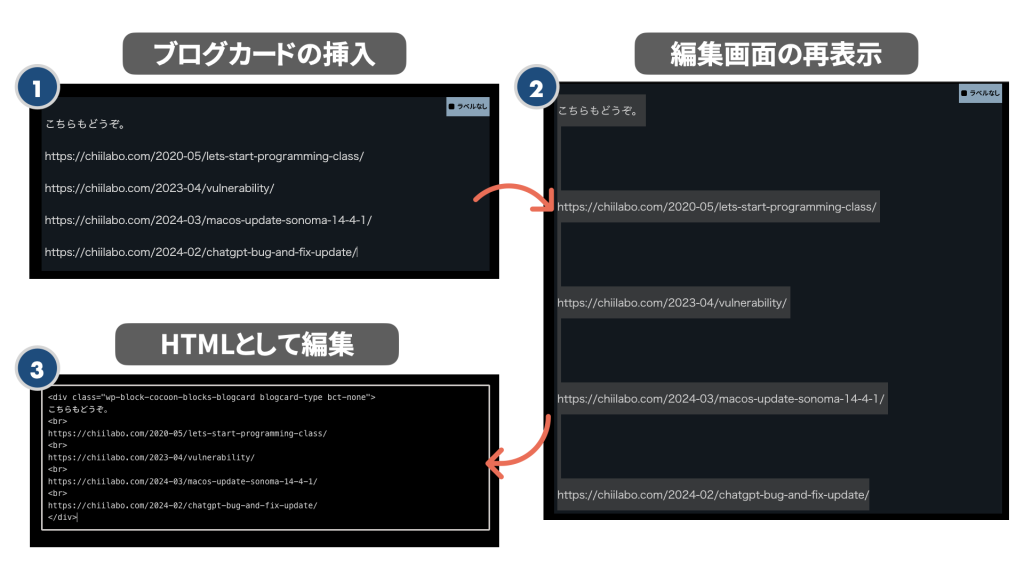
WordPressのテーマ「Cocoon」(Ver. 2.7.2.3)を使っているサイトで、WordPress6.5にアップデートしたらブログカード内のURLに開業が追加されるようになった。
「Cocoon」(Ver.2.7.2.5以降)にアップデートする事で改善します。
参考サイト)


WordPress6.4更新後の既知の問題
WordPress6.4へアップデート後に、サイト・ヘルスで「Rest API エラー」が発生することがインターネット上で多数報告されています。対処法はメインテナンス・リリースのWordPress6.4.1にアップデートする事です。
WordPress6.3更新後の既知の問題
サイトヘルスで「ページキャッシュが検出されましたが、サーバーのレスポンスはまだ遅いです。」というメッセージが出ました。
=> レンタルサーバー、および、WordPressのキャッシュをクリア(削除してリセット)して、数時間後、WordPressの管理画面を立ち上げなおすと、この問題は解消しました。
WordPress6.2更新後の既知の問題
WordPress 6.2にアップデートした後に、固定ページや新規投稿が「〇〇のページは応答していません。」というメッセージが出て、編集できなくなる不具合が報告されています。考えられる原因として、「All in One SEO」 や「Classic Editor」などのご使用のWordPressプラグインがWordPress 6.2と不整合を起こしている可能性があり、これらを無効化することで不具合が解消することが報告されています。
また、WordPressのテーマにCocoonをご使用の場合、次のリンクにWordPress6.2に関連した不具合の情報がありますので、ご参照ください。

WordPressのテーマ「Cocoon」のバージョンが2.5.8.3より新しいものをご使用することをおススメします。
WordPress6.1更新後の既知の問題
WordPressのテーマにCocoonをご使用の場合、次のリンクにWordPress6.1に関連した不具合の情報がありますので、ご参照ください。

WordPressのテーマ「Cocoon」のバージョンが2.5.4.2より新しいものであることをご確認することをおススメします。
サイトヘルス実行すると、使用していないテーマを削除した後でも、「おすすめの改善」として「永続オブジェクトキャッシュを使用してください」というメッセージがでます。
当サイトが使用しているレンタルサーバーのエックスサーバーはAPCuという方式でサポートが可能であることを確認していますが、いくつか検討した方法では2次的な不具合が見つかり、「永続オブジェクトキャッシュ」を使用しなくても、競争力のあるアクセス・スピードが得られていることを「PageSpeedInsights」というツール、および、「Google Search Console」のアクセス・スピードの項目で確認が取れているので、対処を保留にしています。
この件に関しては、今後、PHPのバージョンに対するプラグインやツールの状況を見ながら、改善の見込みがついたところで対応を進める予定です。
参考リンク)

WordPress6.0更新後の既知の問題
特に致命的な問題は、今のところ、見つかっていません。
WordPress5.9更新後の既知の問題
ウィジェットを追加しようとドラッグすると、不適切な場所に表示される。(ドラッグ・ドロップすると適切な場所に表示されるのでマイナーな問題)=> 対応:WordPress自体の問題のようなので、次のバージョンで修正されることを期待しましょう。
- 参考URL:https://wp-cocoon.com/community/postid/59284/
表示確認用のプレビューで「デスクトップ」以外の「モバイル」、または、「タブレット」を指定すると「エディターで予期しないエラーが発生しました」というエラーメッセージが表示され、記事の表示確認のための画面が出てこない。=>対応:WordPressのテーマ「Cocoon」を2.4.1以降の対策を入れたバージョンにアップデートする。
- 参考URL:https://wp-cocoon.com/community/postid/59247/
WordPress5.8更新後の既知の問題
現在までに大きなトラブルには遭遇していません。
WordPress5.7更新後の既知の問題
AMP対応しているWebサイトでGoogle MapのHTML埋め込みコードを利用している場合、ブラウザ・レベルの「loading」属性を使用して「iframe」がデフォルトで遅延読み込みされるように、WordPress 5.7から仕様変更されています(WordPress記事「Lazy-loading iframes in 5.7」参照)。
WordPress 5.7へのアップデートにより、Webページの高速表示のためLazy-loadがloading 属性の「iframe」にも適用され、これが「属性「loading」はタグ「amp-iframe」で使用できません。」というAMP仕様に反して、Google Search Consoleからエラー通知される可能性があります。この問題の解決など詳細はSearch Consoleエラー解決法「許可されていない属性または属性値がHTMLタグにあります」(AMP)②をご覧ください。
WordPress5.6更新後の既知の問題とその解決法
WordPress5.6にアップデートした後、WordPress5.5の時までのようにエディター画面が中央ではなく、画面左端に固定されてしまう。(Move To機能によるスタイル崩れの不具合)
- 【解決法】WordPressテーマ「Cocoon」をご使用の場合、Cocoon2.2.5で対策が入っていますので、これより新しいバージョンをお試しください。
旧エディターの機能(現在のAdvanced Editor Tools:旧TinyMCE Advanced)を使って作られた表が消えてしまう。
- 【解決法】プラグイン・バージョンをWordPress 5.6に対応したAdvanced Editor Tools5.6.0(または、それより新しいバージョン)にアップデートする。
WordPress5.5更新後の既知の問題
当サイトで使用した範囲では、緊急に対処しなければならない問題に遭遇しておりません。
WordPress5.4更新後の既知の問題
調べた限りでは次のような問題の事例がネット上で報告されていました。
- Gutenbergのブロックのレイアウトが崩れる(WordPressのテーマ依存の問題 )
- Cocoon 2.1.3.4の自動アップデートでWordPress5.4のGutenbergの仕様変更による「Cocoon カラムブロック」の不具合が修正されました。
- Gutenbergブロック・エディタの文字サイズが小さくなった
私が使用した範囲では、緊急に対処しなければならない問題に遭遇しておりません。
WordPress5.3/5.4更新後の既知の問題と対策
WordPress5.3、または、5.4にアップデートしてから当サイトで遭遇した既知の問題とその対策は、次の記事で解説しています。参考にご覧ください。
まとめ
この記事では、WordPressをバージョンアップする方法とその注意点、また、主にサイトヘルスの機能を使ってWordPressのバージョンアップが正常に動作しているかを検証する方法を解説しました。
また、バージョンアップによる不具合が起きたときの対処方法と既知の問題とその対策についても言及しました。
以上、今まで解説してきた4つの記事とその関連記事も参考にして、WordPressをバージョンアップするのにお役立てください。
あなたのサイトのWordPressが最新版に円滑にアップデートされ、最大限の価値のパフォーマンスを発揮することを願っております。



