この記事は、「LCPの問題:2.5秒超(パソコン)」を問題の確認、解析、改善、検証という4つのステップで解決した方法を、次のような人向けに当サイトの経験に基づいて解説しています。
- あなたのWebサイトの訪問者に「このサイトはサクサク動いて快適!!」と気持ちよく記事や画像を見ていただきたいと考えて、Webページの表示スピード改善に取り組んでいるあなた。
- Google検索で1ステップ上の上位表示を目指す検索エンジン最適化(SEO)対策として「ウェブに関する主な指標」「LCPの問題:2.5秒超(パソコン)」を改善したいあなた。
- 「Google Search Console」「ウェブに関する主な指標」で「LCPの問題:2.5秒超(パソコン)」の「改善が必要」と指摘を受けたあなた。
この記事を参考にして、あなたのWebサイトのページ表示速度を改善、訪問者の利便性の向上に、是非、お役立てください。
Googleが推進する「ウェブに関する主な指標」はWebページの速度、応答性、視覚的安定性という3つの要素で評価して、より良いWebサイトにしようとする規格です。2020年5月28日にWebマスター・セントラル・ブログで公式ニュース(英語の原文は下線部をクリック)としてGoogleから発表され、英語では「Core Web Vitals」となっています。
「ウェブに関する主な指標」の結果は、Google検索の上位表示の優位性に影響します。検索エンジン最適化(SEO: Search Engine Optimization)対策として、継続的な改善を心がけましょう。
「LCPの問題:2.5秒超(パソコン)」のエラー状況の確認
LCPの定義
LCPとはLargest Contentful Paintの略で、日本語では「最大コンテンツの描画」とされ、ユーザーが特定のウェブ・ページの表示をリクエストしてから、画像、動画、テキストなどデータの最も大きなコンテンツが描画されるまでの時間を意味しています。
LCP (「最大コンテンツの描画」)の時間が短いと、URLをクリックしてからウェブ・ページ表示までの反応が速いので、サクサクと軽快に動作するWebの使用感をユーザーに提供します。
- 良好:
- 2.5秒未満
- 改善が必要:
- 4秒以下
- 低速:
- 4秒を超える
Google Search ConsoleでのLCPのエラー状況確認
Googleアカウントのログイン・ネームとパスワードを使って「Google Search Console」にログインして、「ウェブに関する主な指標」をクリックします。
「ウェブに関する主な指標」は「モバイル」と「PC」に分かれています。問題が検出された「不良URL」または「改善が必要なURL」をチェックします。
今回の問題は「LCPの問題:2.5秒超(パソコン)」なので、「PC」内にある「レポートを開く」をクリックした後、問題の指摘レベルに応じて「不良」または「改善が必要」をクリックして、問題の内容詳細を確認します。
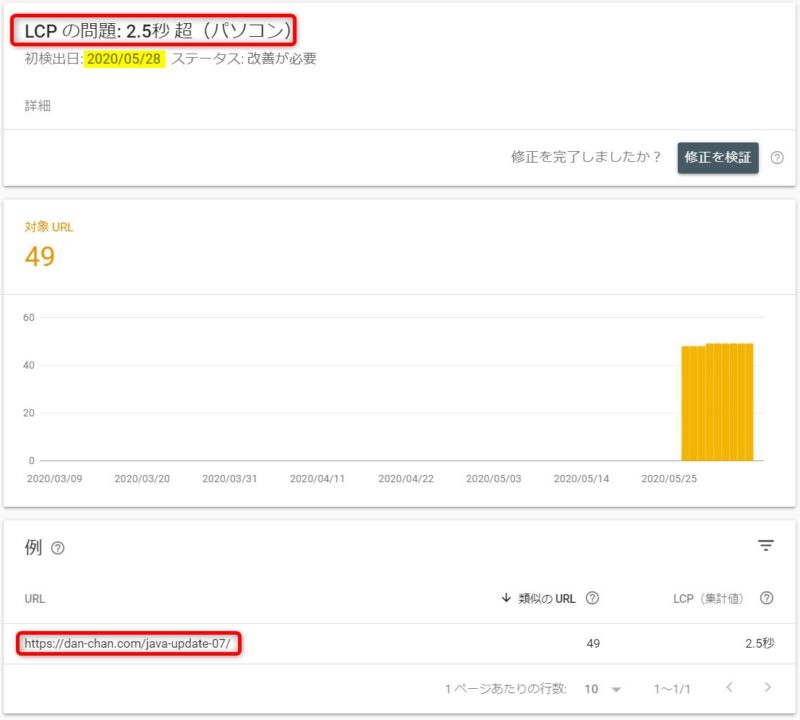
例えば、「改善が必要」で問題が検出されている場合、「詳細」の「ステータス」をクリックすることで、詳細を見ることができます(下図の例を参照)。

この例では、次のことが確認できました。
- 問題内容:
- 「LCPの問題:2.5秒超(パソコン)」
- 検出日:
- 2020/05/28
- 対象URL数:
- 49
- 対象URLの代表例:
- https://dan-chan.com/java-update-07/
- 対象URLのLCP(集計値)
- 2.5秒
代表例であるWebページ(URL)のLCP値が2.5秒で、「改善が必要」から「良好」になるために2.5秒未満になる必要なので、0.x(零コンマ数)秒程度の改善が必要ということがわかりました。
Webサイトには、代表例のWebページ以外に類似したURLもあり、また、キャッシュ(Cache)などのWebサイトの状況によって測定値にバラツキが生じるので、LCP値がWebサイト内のすべてのURLで2.5秒未満にななるため、できれば0.5~1.0秒くらい余裕がある状態を目標に改善を行いましょう。
「LCPの問題:2.5秒超(パソコン)」のエラー原因の解析
LCP問題の解析に使えるツール
ウェブのページ・スピードを測定/解析するツールとして、次の2つをご紹介します。
- 「PageSpeed Insights」
- 「GTmetrix」
「PageSpeed Insights」の概要
「PageSpeed Insights」はGoogleが提供するオンラインの無償Webツールで、Webサイトのパフォーマンスのスコアや改善できる項目を提示してくれ、「Google Chrome」をはじめとする各種インターネット・ブラウザで動作します。「Google Search Console」で指摘を受けた問題の状況を理解したり、改善の検証に利用できます。
「PageSpeed Insights」の使用法
「PageSpeed Insights」(下線部をクリック)を立ち上げます。
- チェックしたいURLを入力
- 例)https://dan-chan.com/java-update-07/
- 「分析」をクリック

「GTMatrix」の概要
「GTMatrix」は、ウェブサイトの表示スピードの指標となるGoogleの「PageSpeed」とYahooの「YSlow」に基づいたスコアや高速化のための提案してくれるオンラインツールで、無償で利用可能です(GTmetrix Proは有償)。ページのサイズ、リクエスト数など、「PageSpeed Insights」と違った視点で改善ポイントがわかるので、補助的に利用しています。
「GTMatrix」の使用法
「GTmetrix」(下線部をクリック)を立ち上げます。
- チェックしたいURLを入力
- 例)https://dan-chan.com/java-update-07/
- 「Test your site」をクリック
LCPの主要改善ポイント
「PageSpeed Insights」による改善ポイント
「PageSpeed Insights」で提案された主な「改善できる項目」は次の通り。
- 「レンダリングを妨げるリソースの除外」
- 「使用していないJavaScriptの削除」
「レンダリングを妨げるリソース」の内容
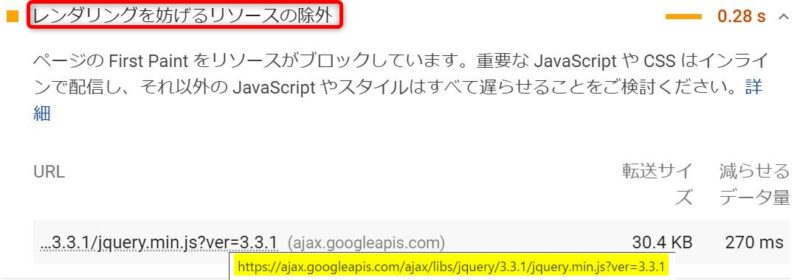
「PageSpeed Insignts」で次のように「レンダリングを妨げるリソースの除外」が提案されました。

この例では
- https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js?ver=3.3.1
というJavaScript(*.js)がレンダリング(データから画像・映像・音声などを生成する事)を妨げているので、このURLのJavaScriptを読み込む順序を変更する事を提案されているのです。
この問題を解決すると、0.28秒の改善が期待できるので、「LCPの問題:2.5秒超(パソコン)」を解決して、合格できると考えられますが、余裕を見てさらなる改善のため、次の項目の改善にもチャレンジしましょう。
「使用していないJavaScriptの削除」の内容
「PageSpeed Insight」で「使用していないJavaScriptの削除」として提案されたURLは次の2種類です。
- WordPressプラグイン「Contact Form 7」のスクリプトのダウンロードに関するもの
- Google Adsense広告に関連するもの
固定ページの「お問い合わせ」「Contact」を作るために「Contact Form7」を利用していますが、その他の記事には使っていません。ところが、「お問い合わせ」「Contact」以外のページでも「Contact Form7」のスクリプトをダウンロードしていることを「使用していないJavaScriptの削除」で指摘されました。
次に、「使用していないJavaScriptの削除」で指摘されたURLのドメインを見てみると、
- cse.google.com
- pagead2.googlesyndication.com
など、検索や広告などGoogleに関連するURLを占めています。
Google AdsenseをはじめとするGoogleサービスを使うのに、Google関連Webからのスクリプトを使わないわけにはいきませんが、削除できるスクリプトから改善していきましょう。
Google Adsenseの設定で自動広告機能を使って、Webページのスペースに応じてサイズが変わるレスポンシブなディスプレイ広告(バナー広告)を指定していると、いつ、どのURLから、どのサイズが、どこに表示されるのかスクリプトを特定するのが困難です。
そこで、Google Adsenseの自動広告を中止して、ファースト・ビュウ・ページ(訪問者がWebページを開いたときにディスプレイで表示される範囲)の外になるように広告表示位置を固定にします。
ファースト・ビュウ・ページの外に広告表示位置を固定にして、そのうえで遅延読み込み(Lazy Load)機能を使うことにより、ページ表示速度を上げることができるのです。
また、この対処法はディスプレイ広告(バナー広告)のサイズが配信内容によって変わることによって影響が出る「ウェブに関する主な指標」「累積レイアウト変更」の改善も期待できます。
「LCPの問題:2.5秒超(パソコン)」のエラー改善の行動
「レンダリングを妨げるリソースの除外」の方法
「レンダリングを妨げるリソースの除外」は、データの読み込みや実行の順番を変更する必要があり、次のようなプログラムのコマンドを使う方法があります。
- データを先に読み込み、実行させる(「preload」)
- 一連のデータの読み込みと切り離して非同期で(並列に)読み込まれ、読み込み終了直後から実行される(「async」)
- 一連のデータ読み込み後に、遅延させて実行させる(「defer」)
それぞれ「preload」「async」「defer」に対応して、次の3つのコードをテンプレートとしてコピーして貼り付け、「https://example.com/exampl.js」を「レンダリングを妨げるリソースの除外」で指摘されているURLと置き換えることができます。
<link rel="preload" href="https://example.com/example.js" as="script"><script src="https://example.com/example.js" async></script><script src="https://example.com/example.js" defer></script>"script上のJavaScriptの例では”script”を使っていますが、対象URLの内容によって、”script”の部分が次のように対応して変更する必要があります。
- 対象URLがJavaScript(例:拡張子が”.js”)の場合、”script”を使用
- 対象URLがCSS(例:拡張子が”.css”)の場合、”style”を使用
- 対象URLがフォント(例:拡張子が”.woff2″)の場合、”font”を使用
- 対象URLがビデオ(例:拡張子が”.mp4″)の場合、”video”を使用
- 対象URLが静止画(例:拡張子が”.jpg”)の場合、”image”を使用
「JQuery」とは?
「レンダリングを妨げるリソースの除外」で指摘されている「jquery.min.js」(jsはJavaScriptの意)はWordPressでテーマやプラグインなどに広く使われているJavaScript ライブラリの「JQuery」の1つで、末尾の「3.3.1」は「jquery.min.js」のバージョンを示しています。
「少ない記述で、もっと多くのことをする」をキャッチ・コピーとする「JQuery」を利用することで、ブラウザに依存しないように同じJavaScriptプログラムで動作が可能になります。
「JQuery」への対処
テーマやプラグインなどのWordPress関連プログラムで「JQuesry」を使ったJavaScriptプログラムを正常に動作させるために、このJavaScriptライブラリを使ったプログラムより先に「jquery.min.js」を読み込む必要があります。
まず最初に考えられる対処として、”preload”を使って、先にプログラムを読み込ませてみましょう。
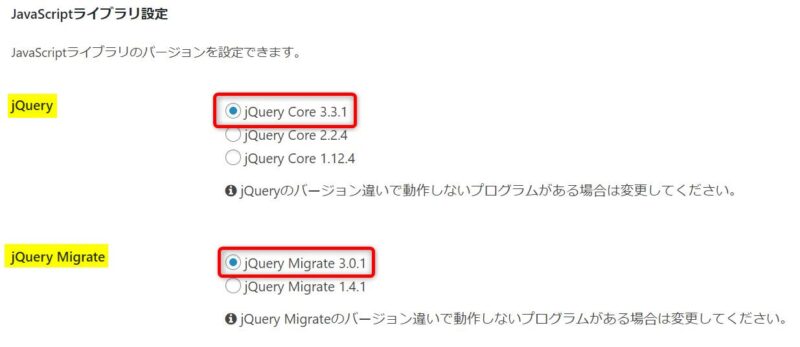
WordPressテーマ「Cocoon」はJavaScriptライブラリを利用しており、WordPress管理画面の「Cocoon設定」「その他」で下図のように「JQuery」と「JQuery Migrate」の選択肢の中で最新バージョンを設定しています。

「JQuery」以外への対処
JQuery以外のJavaScriptは、他のプログラムと並行させる非同期化(“async”)で表示スピードを向上させることができます。
“async”を使って「PageSpeed Insight」で検討結果を見て改善が見られない場合は、”defer”を試してみましょう。
「レンダリングを妨げるリソースの除外」のためのコード入力
「Cocoon設定」でのコード入力
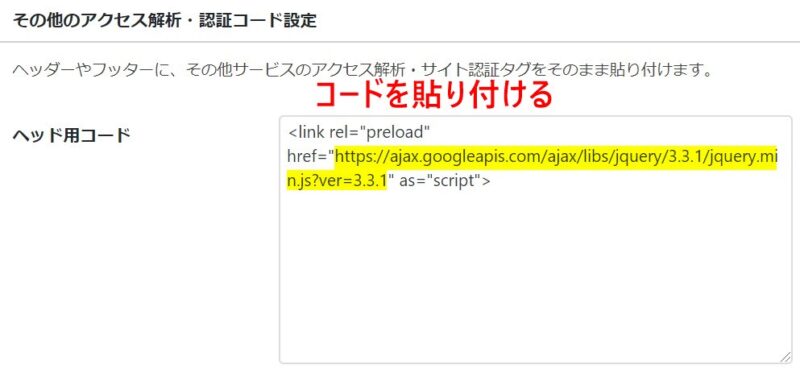
当サイトはWordPressのテーマ「Cocoon」(子テーマをメインとして、親テーマと両方)を使用しており、WordPress管理画面「Cocoon設定」の「アクセス解析・認証」でヘッド用コードを入力することができるので、これを利用します。
- コードをコピーして、目的の場所に貼り付けます。
- 「https://example.com/example.js」を「レンダリングを妨げるリソースの除外」で指摘されたURLに置き換えます。
- 「Cocoon設定」を変更した場合、「変更をまとめて保存」をクリックして、変更内容を有効にします。

WordPressのテーマ「Cocoon」はウェブを高速表示させる機能「高速化」が次のように充実しています。各設定の効果を確認しましょう。
- ブラウザ・キャッシュ
- データ読み込み時、Webページのデータをキャッシュ・メモリに蓄積して、リソースファイルをサーバーからではなく、ローカルから読み込むことで、高速化
- 縮小化(プログラム・コード実行に問題のない改行や余白を削除)
- HTML縮小化
- CSS縮小化
- JavaScript縮小化
- Lazy Load設定
- 遅延読み込み
- Googleフォント
- Googleフォントの非同期読み込み
- Webフォント(β版)
- アイコン・フォントの非同期読み込み
- 事前読み込み設定
- 画像やスクリプト等のリソースの事前読み込み
「JQuery」以外のJavaScriptに対応する「funtion.php」でのコード入力
次のコードはその”async”を使用したプログラム例で、使用しているテーマ(例えば、Cocoonの子テーマ)の「function.php」に挿入(コピーして貼り付け)するとによって、表示スピードを向上が期待できます。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url; //.js以外は対象外
if ( strpos( $url, 'jquery.min.js' ) ) return $url; //'jquery.min.js'は、asyc対象外
return "$url' async charset='UTF-8"; // async属性を付与
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}「使用していないJavaScriptの削除」の方法
WordPressプラグイン「Asset ClearnUp」による不要スクリプトのロード中止
WordPressプラグイン「Contact Form7」のスクリプトが、固定ページの「お問い合わせ」「Contact」以外のWebページでロードされないようにするため、WordPressプラグイン「Asset CleanUp: Page Speed Booster」(英語版、無償機能のみ)を利用します。
まず、WordPressにプラグイン「Asset CleanUp」をインストールします。
- 「Asset CleanUp」をWordPress管理画面の左側メニューの「プラグイン」をクリック。
- 「プラグイン」画面上部の「新規追加」をクリック
- 「プラグイン」画面右上部のキーワード検索に「asset Cleanup」と入力
- 「Asset CleanUp: Page Speed Booster」が表示されるので、「今すぐインストール」をクリック
次に、「Asset CleanUp」の基本設定をします。
- WordPress管理画面の「プラグイン」より「Asset CleanUp: Page Speed Booster」の「 Settings」をクリック(これで「Asset ClearnUp」画面に変わります)
- 「Stripping the “fat”」には、プラグイン「Asset CleanUp」がどのように機能するかの説明があり、ページ末尾の「I understand how the plugin works and …」という文章の前にあるスライド・スイッチで「利用規約を理解しました」という意味で右側のオン側にします。(これをオンにしないと次に進めません。)
- 「Asset CleanUp: Page Speed Booster」画面の左側の「 Plugin Usage Preferences」をクリックして、画面上部にある「Manage in the Dashboard」の右のスライド・スイッチが右側のONになっていることを確認(WordPressの管理画面に「Asset CleanUp」がメニューに出るせっていです)
- 「Update All Settings」でこれまでの設定を保存します。
「Asset CleanUp」で「Contact Form 7」などWordPressのプラグインの不要なスクリプトのロードを中止します。
WordPressのテーマやプラグインの不要なスクリプトを中止するのに、次の2つの方法があります。
- テーマ、または、プラグインの特定のスクリプトをサイト全体でロードせず、例外処理として必要なページのみロードする。
- テーマ、または、プラグインの特定のスクリプトをサイト全体でロードして、例外処理として必要なページのみロードしない。
当サイトの場合、「Contact Form 7」を使用しているのは固定ページの「お問い合わせ」と「Contact」の2つだけです。ロードする必要がないページが多いので、前者(1.の方法)を使います。
- WordPress管理画面から「Asset CleanUp」をクリックすると、サブメニューが表示されるので、その中から「CSS/JS Manager」をクリックします。
- 「Homepage」であなたが「Asset CleanUp」を有効にしたいサイト名を入力します。この入力により、サイトに使用しているテーマやプラグインを「Asset CleanUp」が認識できるようになります。(1度この作業をすれば、次からする必要はありません。)
- 例)Page URL: https://dan-chan.com
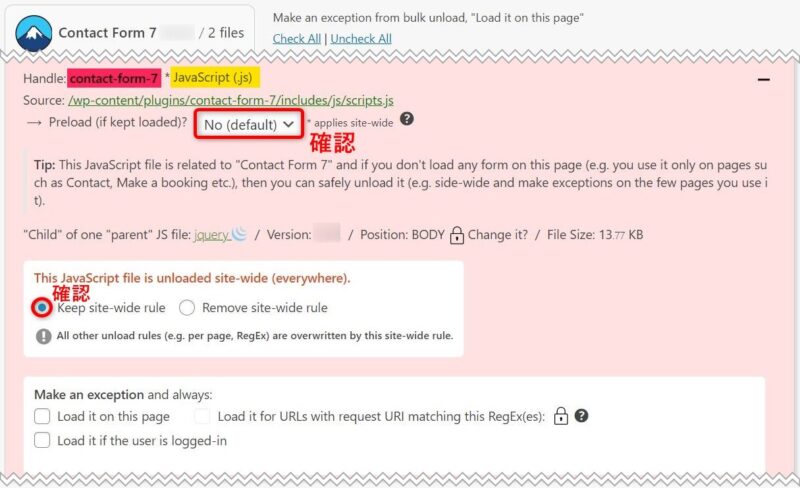
- 「Contact Form 7」のタブの中にあるCSSとJS両方の「Unload site-wide *everywhere」の前にチェックを入れます。すると、背景がピンク色になって、JavaScriptの場合は下図のようになります(CSSも同様)。
- 設定に問題がなければ、画面下部の「Update」をクリックして、設定をセーブしましょう。

- 次に、固定ページでプラグインの「Contact Form 7」を使用している「お問い合わせ」のWordPressの編集画面に移ります。
- 固定ページ「お問い合わせ」の編集ページをスクロール・ダウンしていくと「Asset CleanUp」の「CSS/JS Mnaager」と同様な外観の表示が現れます。
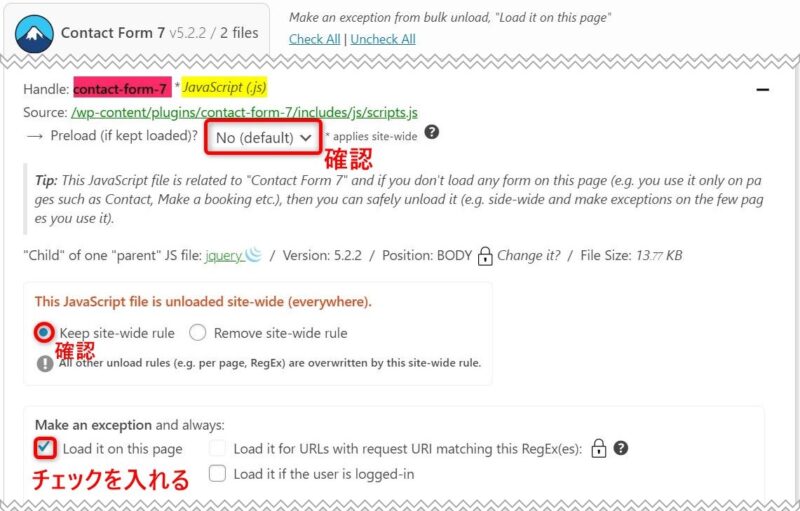
- そこで「Make and exception and always」という欄の「Load it on this page」の前にチェックを入れます。すると、背景が白色で、JavaScriptの場合は下図のようになります(CSSも同様)。
- 設定に問題がなければ、画面右上の「更新」をクリックして、設定をセーブしましょう。
- 固定ページでプラグインの「Contact Form 7」を使用している「Contact」のWordPressの編集画面に移り、同様に上記2~4の対処をします。

これで「Contact Form 7」の不要スクリプトのロード中止と例外処理の設定の終了です。
確認のため、「お問い合わせ」と「Contact」が意図通り動作しているかをチェックしましょう。
「Conatct Form 7」以外のプラグインも「Asset CleanUp」を使って同様な方法で不要なスクリプトのロードに制限をかけて、Webページの表示を早くすることができます。
Google Adsense広告への対処
「Google Adsense」にGoogleアカウントのユーザー・ネームとパスワードを使って ログインして、自動広告を中止します。そして、広告表示位置をファースト・ビュウ・ページの範囲外になるように固定します。
自動広告を「OFF」にするには、次の操作を行います。
- 「広告」>「サマリー」で「サイトごと」のタブを選択
- 自動広告を「OFF」にしたいサイト名の末尾にある編集を意味するペンのアイコンをクリック
- 自動広告設定を「OFF」に設定
広告位置を希望する位置に固定にするのに、WordPressの管理画面>「外観」>「ウィジェット」から「広告」「広告(PC用)」「広告(モバイル用)」を使います。
「Google Adsense」にログインして、「広告」>「サマリー」と順にクリックしていき、「広告ユニットごと」のタブをクリックして表示させます。
「ディスプレイ広告」でタイプの違う「スクウェア」「横長タイプ」「縦長タイプ」で広告ユニット名をつけて、「広告サイズ」を「レスポンシブ」の条件で3つの広告を作成します。それぞれに広告コードが生成されるので、それをWordPressの管理画面>「外観」>「ウィジェット」にある「広告」「広告(PC用)」「広告(モバイル用)」に貼り付けて、ファースト・ビュウ・ページの範囲外になるようなWebページの位置に配置します。
配置が決まったら、「保存」をクリックします。
確認のため、Google Adsenseのディスプレイ広告が意図通り動作しているかをチェックしましょう。
「LCPの問題:2.5秒超(パソコン)」のエラー改善の検証
ウェブのページ・スピードを改善する行動の効果をツールを使って確認します。
「PageSpeed Insights」による改善の検証
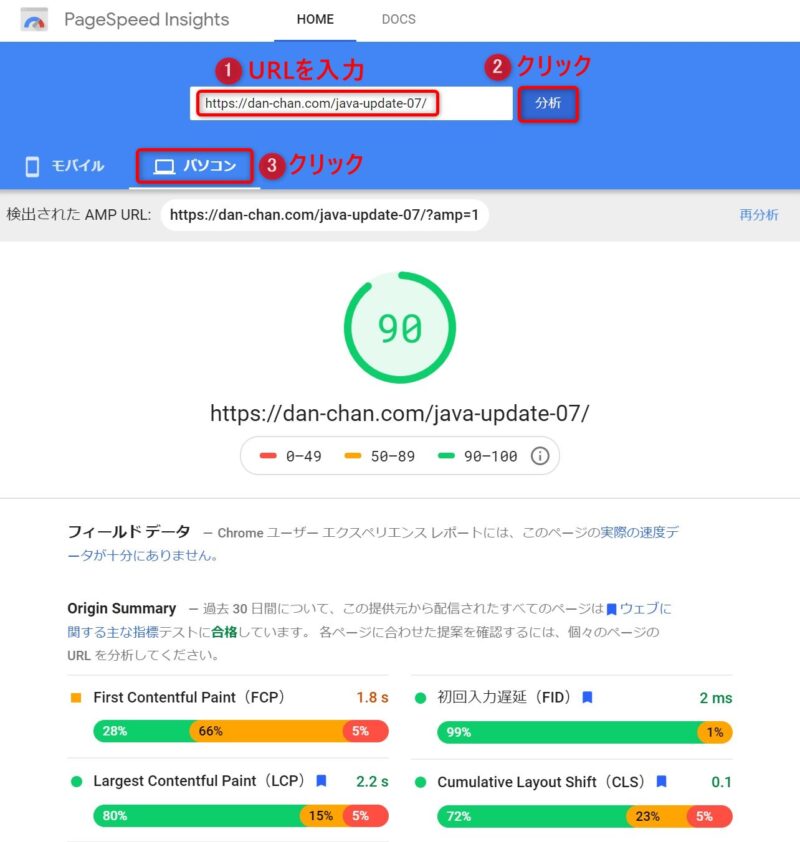
- URLを入力
- 「分析」をクリック
- 「パソコン」をクリック

「レンダリングを妨げるリソースの除外」が「改善できる項目」の中から消えて、「合格した監査」に入っていることが確認できれば、OKです。
「使用していないJavaScriptの削除」については、改善を指摘された項目数が減っていれば、今回は良しとして、今後も必要に応じて完全していきましょう。
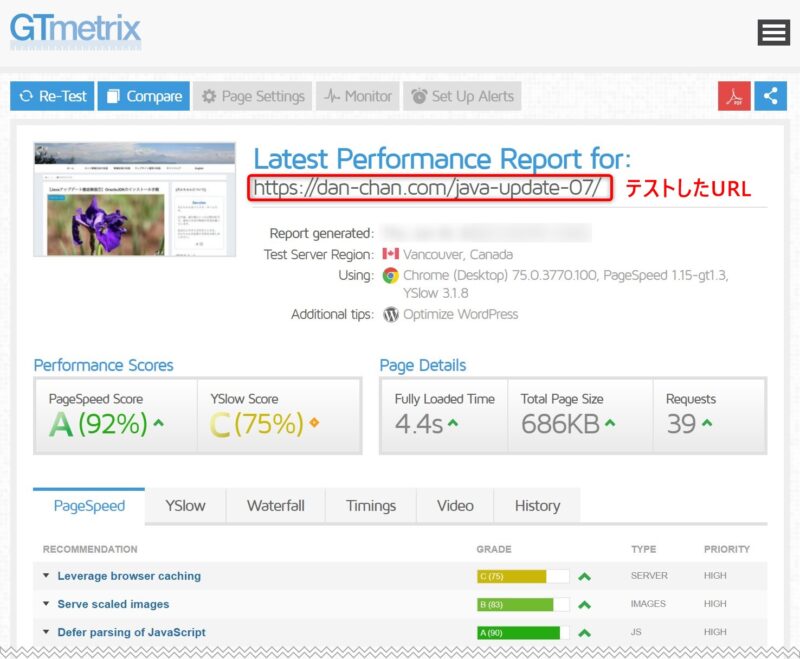
GTetrixによる改善の検証

Google Search Consoleでの修正の検証
「PageSpeed Insights」でページ表示スピードが改善されていると確信が得られたので、「Google Search Console」を通してGoogleに修正の検証を依頼します。
「Google Search Console」にログインして、「ウェブに関する主な指標」の「PC」で問題検出されている「不良URL」または「改善が必要なURL」クリックします。
「レポートを開く」をクリックして、次に問題検出されている「不良」または「改善が必要」をクリックして、問題内容の詳細を確認します。
「修正を検証」をクリックします。

これでGoogleへの修正検証の依頼ができました。
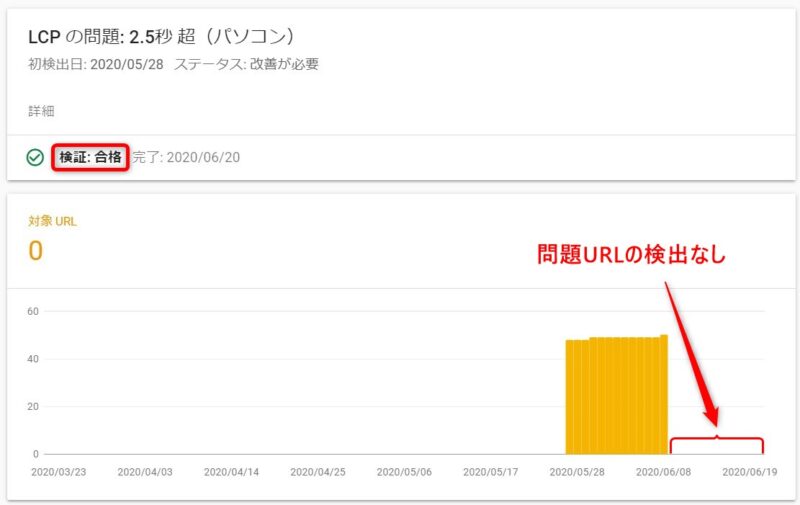
修正検証の依頼が終了すると、「検証:開始」という表示がみられます。検証の結果、問題の検出がなくなると、問題の対象URL数が「0」(ゼロ)になります。

Googleはウェブ・ページの表示スピードの検証に28日以内という検証時間(Google Search Consoleの他の問題と比較して長め)をかけています。
- Web訪問者のアクセス状況によるキャッシュ・メモリや広告の種類やデータ量などウェブ・ページの環境条件によってバラツキが発生するからです。
問題の対象URL数「0」(ゼロ)の日が続くことで問題が解決されていることがわかり、当サイトの場合、問題URLの検出なし連続12日目で「検証:合格」の認定が得られました。

まとめ
この記事では「Google Search Console」「ウェブに関する主な指標」で指摘された「LCPの問題:2.5秒超(パソコン)」に対処するため、問題の確認、解析、改善、検証という4つのステップで解決しました。
まず、「Google Search Console」で問題の状況を確認して、「PageSpeed Insight」というツールを使って問題を解析、その解析結果から提案された改善内容で「レンダリングを妨げるリソースの除外」「使用していないJavaScriptの除外」に特化して、「preload」や「async」といったコマンドを使ったプログラム、および、 Google Adsense広告への対処、WordPressプラグイン「Asset ClearnUp」を使う方法で不要なスクリプトのロードをやめて、WebページのパフォーマンスをGoogleから合格を認定されるまで改善した方法を解説しました。
あなたのWebサイトのパフォーマンスの継続的な改善に、この記事がお役立てるとうれしく思います。


